E-Commerce Design: Der ultimative Leitfaden für erfolgreiche Onlineshops
Was haben alle erfolgreichen Onlineshops gemeinsam? Neben einer reibungslosen technischen Funktionalität vor allem eines: ein E-Commerce-Design, das auf Conversion optimiert ist. In diesem Leitfaden erfahren Sie, wie Sie vorgehen müssen, um einen Onlineshop zu erstellen, der verkauft.
Wahl der E-Commerce-Plattform
Ganz egal, welche Art von Onlineshop Sie erstellen möchten ‒ als erstes benötigen Sie eine E-Commerce-Plattform. Sie haben die Wahl zwischen:
- Gehosteten SaaS-Lösungen wie Shopify
- Komplett individualisierbaren Shopsystemen wie Magento oder Shopware
- Headless-Commerce-Lösungen / Progressive Web Apps (PWA)
Alle drei Möglichkeiten stellen Ihnen ein Toolkit zur Verfügung, das Sie zur Erstellung Ihres Onlineshops benötigen. Der Unterschied liegt dabei im Grad der Flexibilität, der Individualisierbarkeit und der Leistung. Welche Plattform für Sie die richtige ist, hängt stark von Ihren individuellen Anforderungen an den Webshop ab.
Hier ein kurzer Überblick:
SaaS-Plattformen
Software as a Service ‒ kurz: SaaS ‒ bietet Ihnen einen sofort einsatzbereiten Baukasten, um Ihren Onlineshop aufzusetzen. Bei Shopify, Wix, Squarespace und anderen Anbietern können Sie die Website per Drag & Drop innerhalb von einigen Stunden erstellen. Die Plattform kümmert sich dabei um das Hosting, Software-Updates usw.
SaaS-Plattformen eignen sich vor allem für Unternehmer:innen ohne Programmierkenntnisse. Der Nachteil bei SaaS-Lösungen besteht allerdings darin, dass diese sich nur begrenzt anpassen lassen. Sie können also zum Beispiel keine benutzerdefinierten Funktionen hinzufügen.
Lizenzierte Plattformen
Eine lizenzierte Plattform ist wie eine leere Leinwand, die in jede Art von E-Commerce-Website verwandelt werden kann. Sie kaufen eine Software ‒ z.B. Shopware oder Adobe Commerce (Magento) ‒ und erstellen alles von Grund auf neu.
Diese Art der Shop-Erstellung bietet Ihnen die größtmögliche Freiheit für Individualisierungen. Sie erfordert aber auch fundierte Kenntnisse in den Bereichen Programmierung und Design.
Headless-Commerce-Plattformen
Headless-Commerce-Plattformen sind auf Flexibilität ausgelegt, sodass Sie mit einer leistungsstarken Commerce-Engine im Backend überall differenzierte Einkaufserlebnisse schaffen können. Im Gegensatz zu anderen E-Commerce-Optionen ist beim Headless Commerce das Frontend vom Backend getrennt, sodass Sie Ihre Plattform jederzeit ändern können. Welche Vorteile Headless Commerce für Shopbetreiber:innen bietet, erfahren Sie hier.
Die 3 wichtigsten Design-Grundlagen für Ihren Onlineshop
Ganz gleich, für welche Art der E-Commerce-Plattform Sie sich entscheiden ‒ stellen Sie sicher, dass sie die folgenden drei Funktionen beinhaltet:
1. Optimierung auf mobile Endgeräte
72 % der deutschen Online-Käufer hat im Jahr 2021 einen Online-Kauf über das Smartphone oder Tablet getätigt. Das ergab eine Befragung von Statista. Der Anteil der mobilen Käufer:innen wächst weltweit stetig an. Auch Google berücksichtigt diese Entwicklung und setzt bei den Suchrankings seit einiger Zeit auf “Mobile First”.
Ihre E-Commerce-Plattform muss also die Möglichkeit bieten, den Onlineshop auf die mobile Zielgruppe zu optimieren. Progressive Web Apps (PWA) verfolgen hier einen spannenden neuen Ansatz: Sie vereinen die Benutzerfreundlichkeit und den Funktionsumfang nativer Apps mit der hohen Reichweite von Websites.
Um eine Marke auf allen Arten von Endgeräten einheitlich zu präsentieren, setzen wir bei dmf auf das sogenannte Modulare Design. Das Prinzip dahinter: Damit ein Onlineshop auf verschiedensten digitalen Anwendungen funktionieren kann, muss das Design zunächst in seine einzelnen Bestandteile aufgelöst werden. Wie genau das funktioniert, erklären wir in diesem Blog-Post.
2. Individualisierbarkeit
„Schönheit“ ist eine höchst subjektive Einschätzung. Wenn es jedoch um das Design Ihres Onlineshops geht, bedeutet „gutes Aussehen“:
- Eine praktisches Layout als Basis für eine gute Usability
- Hochwertige Bilder und scharfe Grafiken
- Ästhetisch ansprechende Typografie und Ikonografie
- Weitere Designelemente, die Ihre Marke von anderen unterscheidet
Wenn es Ihrer E-Commerce-Plattform an Anpassungsfunktionen und schönen, gebrauchsfertigen Vorlagen mangelt, müssen Sie dieselbe Form wie Hunderte anderer Onlineshops verwenden. Das bedeutet: Sie haben wenig Platz, um zu zeigen, wie sich Ihre Marke von anderen abhebt.
Wählen Sie also eine E-Commerce-Plattform mit anpassbaren Vorlagen aus, die das Einkaufserlebnis in Ihrem Onlineshop einzigartig machen. Oder entscheiden Sie sich für die “Leere-Leinwand-Variante” und entwickeln Sie Ihren Onlineshop mit all Ihren gewünschten Features von Grund auf neu.
Übrigens gibt es auch einen Mittelweg. Wir bei dmf haben zum Beispiel ein Shopware 6 Theme entwickelt, das Ihnen zahlreiche kostenlose Vorlagen zur Individualisierung Ihres Shops bietet. Hier geht’s zum Download.
3. Hervorragende User Experience
Klar, eine Website muss technisch reibungslos funktionieren. Aber um die Seitenbesucher:innen zu Stammkund:innen zu machen, muss der Shop vor allem auch intuitiv zu bedienen sein und Freude bei der Nutzung bereiten. Die User Experience (UX) ist das A und O eines erfolgreichen Onlineshop-Designs.
Denken Sie an höhere Conversions, Wiederholungskäufe, begeisterte Rezensionen und Mundpropaganda. Diese können den Unterschied zwischen Wachstum und Stagnation eines Unternehmens ausmachen.
So machen Sie die Benutzererfahrung Ihres Onlineshops einzigartig:
- Nutzen Sie die Anpassungsmöglichkeiten der E-Commerce-Plattform. Je mehr Elemente Sie optimieren können, desto herausragender wird die UX.
- Machen Sie Ihre Marke durch individuelle Design-Elemente und ein stringentes Corporate Design online erlebbar.
- Bewerten und optimieren Sie die Bedienbarkeit Ihres Shops mithilfe von Usability Tests.
- Optimieren Sie die Performance der Website. Langsame Seitenladezeit wirken sich nicht nur auf die UX, sondern auch auf SEO aus. Google Lighthouse ist ein nützliches Tool, um die Seitenperformance zu messen und zu verbessern.
Schritt für Schritt: Die einzelnen Seiten und Elemente erstellen
Nun können Sie sich ans Erstellen des Onlineshops machen. Folgen Sie dabei einer klaren Roadmap und stellen Sie sicher, dass er die folgenden Seiten und Elemente enthält:
Homepage
Die Homepage ist in der Regel der erste Berührungspunkt zwischen Ihnen und Ihren potenziellen Kund:innen – quasi das digitale Schaufenster für Ihr Online-Geschäft. Sie müssen es innerhalb weniger Sekunden schaffen, das Interesse der “Online-Passanten” zu wecken. Mit strategischem Design-Entscheidungen überzeugen Sie sie davon, auf Ihrer Seite zu bleiben.
Leistungsstarke E-Commerce-Homepages beinhalten üblicherweise folgenden Elemente:
- Übersichtliche Produktkategorien im Kopf- oder Seitenleisten-Bereich
- Hero-Bilder oder Bild-Slider mit dem Hauptprodukt oder aktuellen Angeboten
- Calls-to-Action, um die Nutzer:innen auf die Verkaufsseiten zu lotsen
- Ein klares Suchfeld
- Produktempfehlungen, Trendartikel, beliebte Marken o.ä.
- Pop-ups mit Sonderangeboten, Werbeaktionen usw.
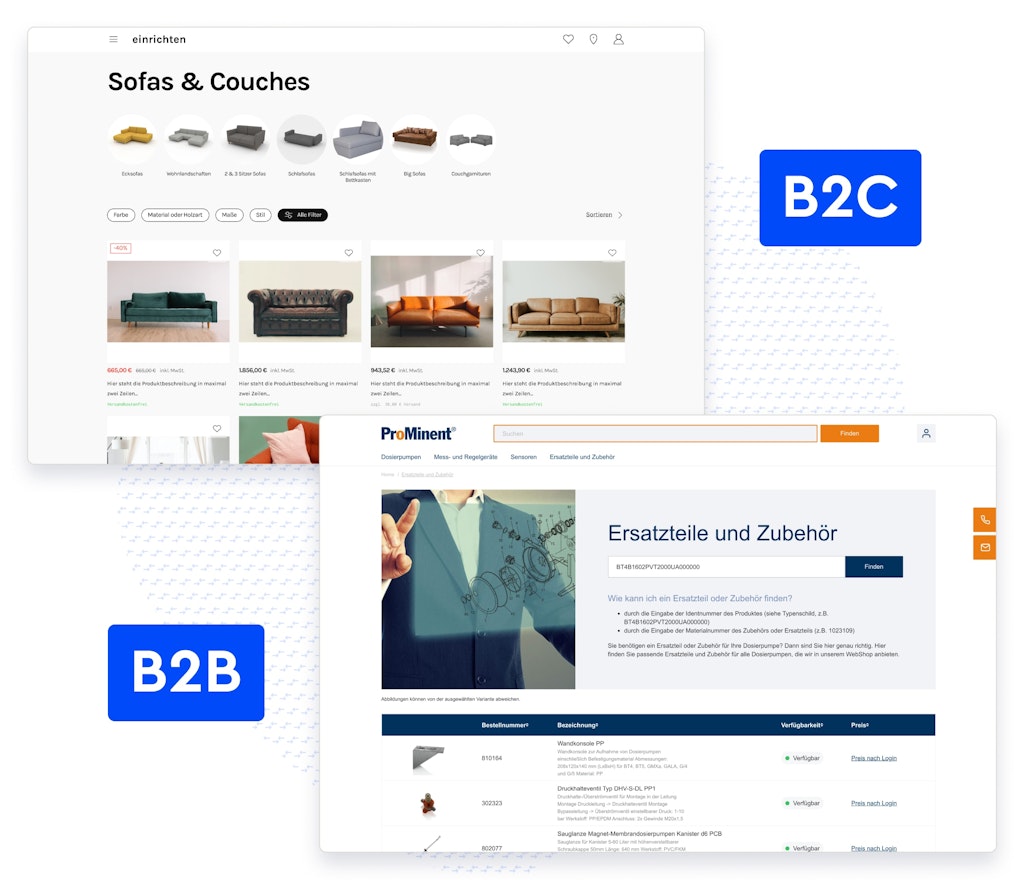
Diese Struktur ist jedoch nicht in Blei gegossen. Das Design Ihrer Homepage wird von zwei Faktoren bestimmt: Ihrer Branche und Ihrer Zielgruppe. So haben Beispielsweise B2B-Kund:innen ganz andere Anforderungen als B2C-Kund:innen.

Bei der Platzierung der einzelnen Elemente sollten Sie daher strategisch vorgehen und auf wissenschaftliche Erkenntnisse zurückgreifen. Beschäftigen Sie sich in diesem Zusammenhang einmal genauer mit dem “Above-the-Fold-Konzept: Studien zeigen, dass der obere Bereich der Landingpage eine bis zu 20 Prozent geringere Sichtbarkeit hat als der restliche Inhalt. Auf Startseiten und Landingpages scrollen 50% der Besucher:innen erfahrungsgemäß nur bis zu 1.000 Pixel.
Um für Ihre Call-To-Action Elemente eine besonders große Sichtbarkeit zu erzielen, sollten Sie diese daher bei 550 Pixel einbauen. Mehr zum Konzept “Above the Fold” erfahren Sie hier.
Soweit die Theorie. Ob dieses Vorgehen auch für Ihre Website sinnvoll ist, lässt sich nur durch kontinuierliches Testen und Optimieren herausfinden. So ist es beispielsweise wichtig zu beachten, auf welchem Weg die Nutzer:innen auf Ihre Seite gekommen sind. Personen, die über ein Vergleichsportal auf Ihren Onlineshop gelangen, sind z.B. deutlich preissensibler als jene, die über einen Paid-Kanal (Google Ads) kommen.
Header & Navigation
Eine intuitive und effiziente Usability führt Ihre Kund:innen gezielt durch die Customer Journey bis zum Kaufabschluss. Die entscheidenden Element für eine gute Bedienbarkeit Ihres Onlineshops sind dabei die Navigation und der Header:
Der Header ist eines der sichtbarsten Elemente im Onlineshop. Eine benutzerfreundliche Navigation trägt dazu bei, dass Ihre Kund:innen genau die Produkte finden, die sie suchen.
Eine klare Struktur hilft insbesondere neuen Seitenbesucher:innen, Ihre Navigation zu verstehen. Die meisten Menschen besuchen nicht nur Ihren, sondern auch viele weitere Onlineshops, bis sie sich entscheiden. Helfen Sie ihnen dabei, sich gerade in Ihrem Onlineshop schnell zurechtzufinden.
Auf folgende Aspekte sollten Sie bei der Navigation achten:
- Sind alle relevanten Navigationspunkte zu sehen?
- Welche Kategorien / Seiten sind meiner Zielgruppe wichtig?
- Eine saubere Gliederung kann dem Auge helfen, schnell die relevanten Kategorien bzw. Produkte wahrzunehmen.
- Nicht immer ist weniger mehr. Manche Zielgruppen (z.B. B2B) benötigen mehr Infos, ein Mode-Label hingegen eher weniger.
Verlassen Sie sich bei Ihren Entscheidungen nicht auf Ihr Gefühl, sondern unterlegen Sie sie mit Zielgruppen-Analysen, Studien und Zahlen. Eine Usability-Studie, die große Onlineshops beleuchtet, zeigt beispielsweise: Überschriften innerhalb von Navigationen, die eine ganze Kategorie beinhalten, müssen auch klickbar sein. Suchen Sie nach relevanten Studien und Statistiken in Ihrer Branche und analysieren Sie das Verhalten Ihrer Zielgruppe genau.
Suchfunktion
Online-Kund:innen wollen sofortige Informationen. Wenn sie diese nicht bekommen, verlassen sie die Seite innerhalb von Sekunden wieder. Das gilt insbesondere für Nutzer:innen mobiler Endgeräte. Gestalten Sie die Customer Journey in Ihrem Onlineshop also so intuitiv wie möglich und bieten schnellen Zugriff auf die gesuchten Produkte.
Eine Suchfunktion ermöglicht es Ihren Kund:innen, die gesuchten Produkte schnell und problemlos zu finden. Das ist vor allem bei großen Produktsortimenten entscheidend.
So erstellen Sie eine optimales Suchmaschine für Ihren Onlineshop::
- Sorgen Sie dafür, dass die Suchleiste leicht zu finden ist.
- Schlagen Sie automatische Vervollständigungen vor.
- Geben Sie Ergebnisse für falsch geschriebene Wörter an.
- Personalisieren Sie Suchergebnisse mithilfe von Analysen.
- Optimieren Sie die Darstellung der Suchergebnisse auch für mobile Endgeräte.
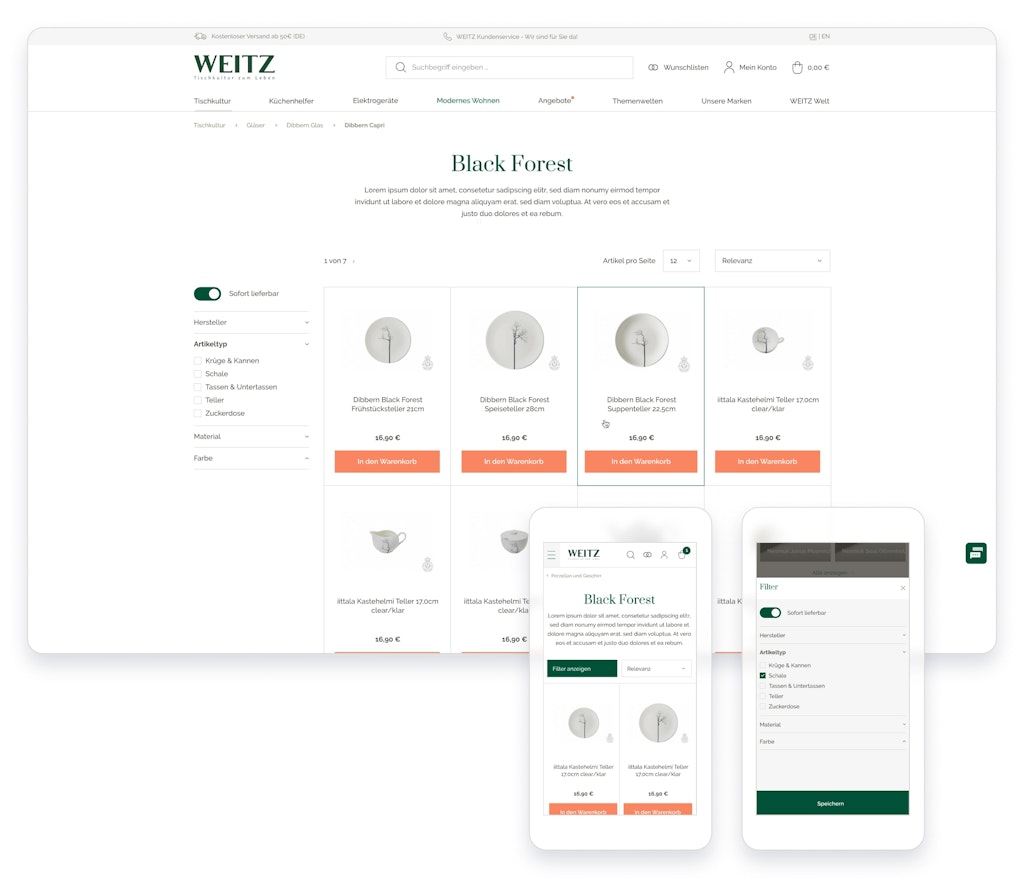
Kategorie-Seiten
Kategorieseiten sind eine sehr gute Möglichkeit, ihre Produkte sinnvoll zu organisieren. So unterstützen Sie die Nutzer:innen dabei, die gesuchten Produkte schnell zu finden. Bei großen Sortimenten sollten Sie dafür ein PIM (kurz für “Product Information Management System) nutzen.
Achten Sie bei der Gestaltung der Kategorie-Seiten darauf, dass diese sich logisch in die gesamte Informationsarchitektur einordnen. Außerdem sollten Sie zusätzliche Filter zum Sortieren von Produktvorschlägen einbauen.

Produktdetail-Seiten
Die Produktdetailseiten sind entscheidend für den Erfolg Ihres Onlineshops. Denn hier werden Interessent:innen zu Kund:innen. Egal ob Sie Kleidung oder Autoreifen verkaufen ‒ wenn die Produktdetailseiten nicht ansprechend präsentiert werden, wird ihre Conversion nicht steigen.
Eine Produktdetailseiten sollten folgende Elemente enthalten:
- Hochwertige Produktfotos
- Produktspezifikationen: Name, Farbe, Größen, Preise, Hauptmerkmale
- Detaillierte Produktbeschreibung
- CTA-Buttons: “Kaufen” und “Warenkorb”
- Kundenrezensionen
- On-Site-Recommendations: Empfehlungen ähnlicher oder komplementärer Produkte (Up-Selling / Cross-Selling)
Machen Sie sich bewusst: Viele Nutzer:innen gelangen nicht mehr auf “klassischem” Wege über die Homepage in Ihren Onlineshop, sondern werden über Suchmaschinen oder andere Kanäle (Marktplätze, Social Media usw.) direkt auf die Produktdetailseite geleitet. Die Produktseite ist dann das Aushängeschild, mit dem Sie Ihre Zielgruppe von sich überzeugen müssen.
Machen Sie ansprechende, hochauflösende Fotos, die das Produkt in mehreren Ansichten, verschiedenen Blickwinkeln und auch im Detail zeigen. Auf diese Weise können Sie Ihren Kund:innen ein Gefühl für das Produkt geben und es erlebbar machen.
Je nach Produktart macht es auch Sinn, dieses in “Aktion” darzustellen. So wirken beispielsweise Kleidungsstücke am besten, wenn sie auf den Bildern von Menschen getragen werden. Wenn Sie diese Darstellungsformen bei Ihren Produkten berücksichtigen, können Sie dem Einkaufs-Erlebnis im stationären Handel so nahe wie möglich kommen. Mit kleinen Tricks und etwas Kreativität lassen sich die Produkte auch mit interessanten, liebevollen Details aufwerten und perfekt in Szene setzen.
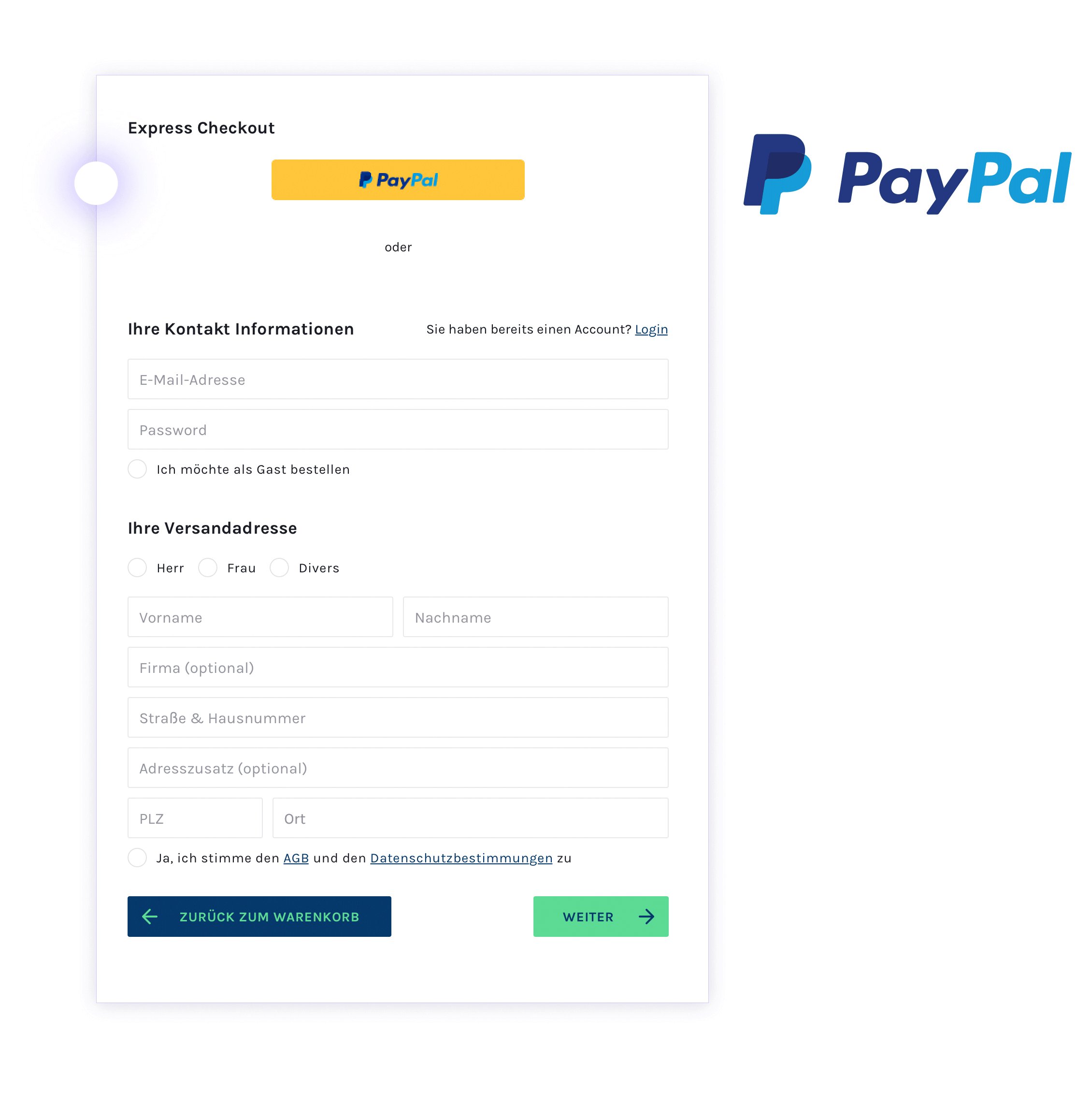
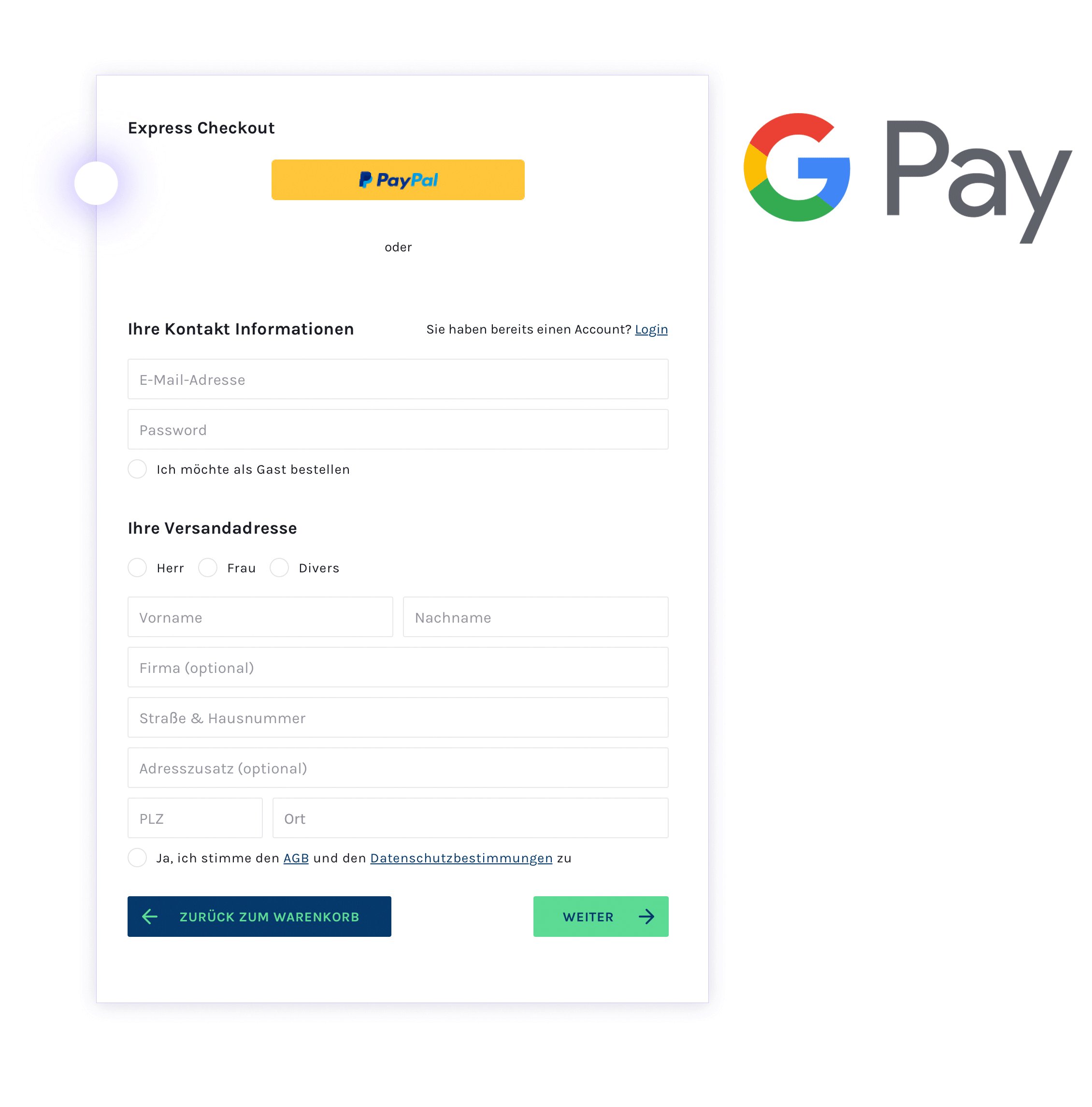
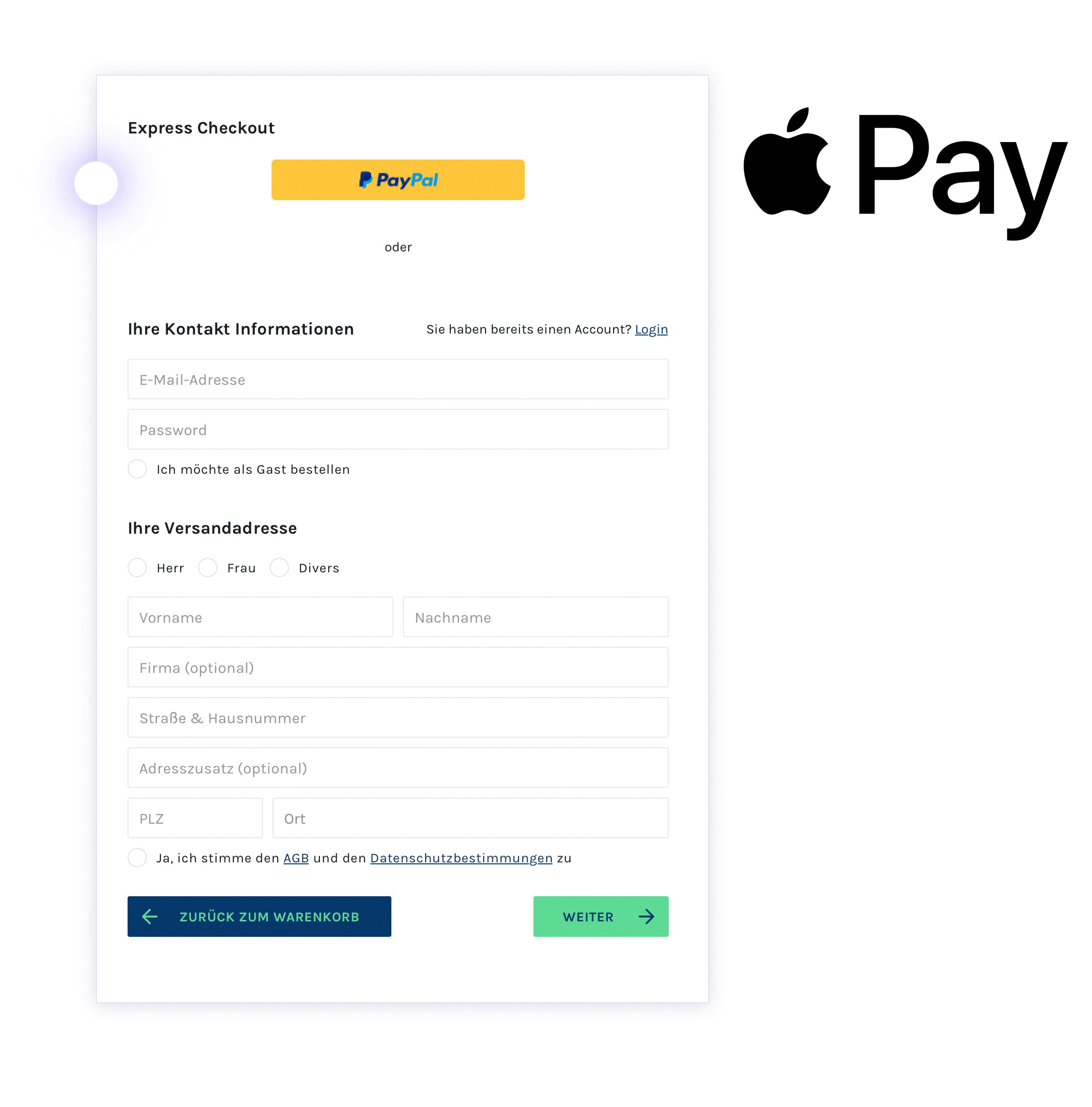
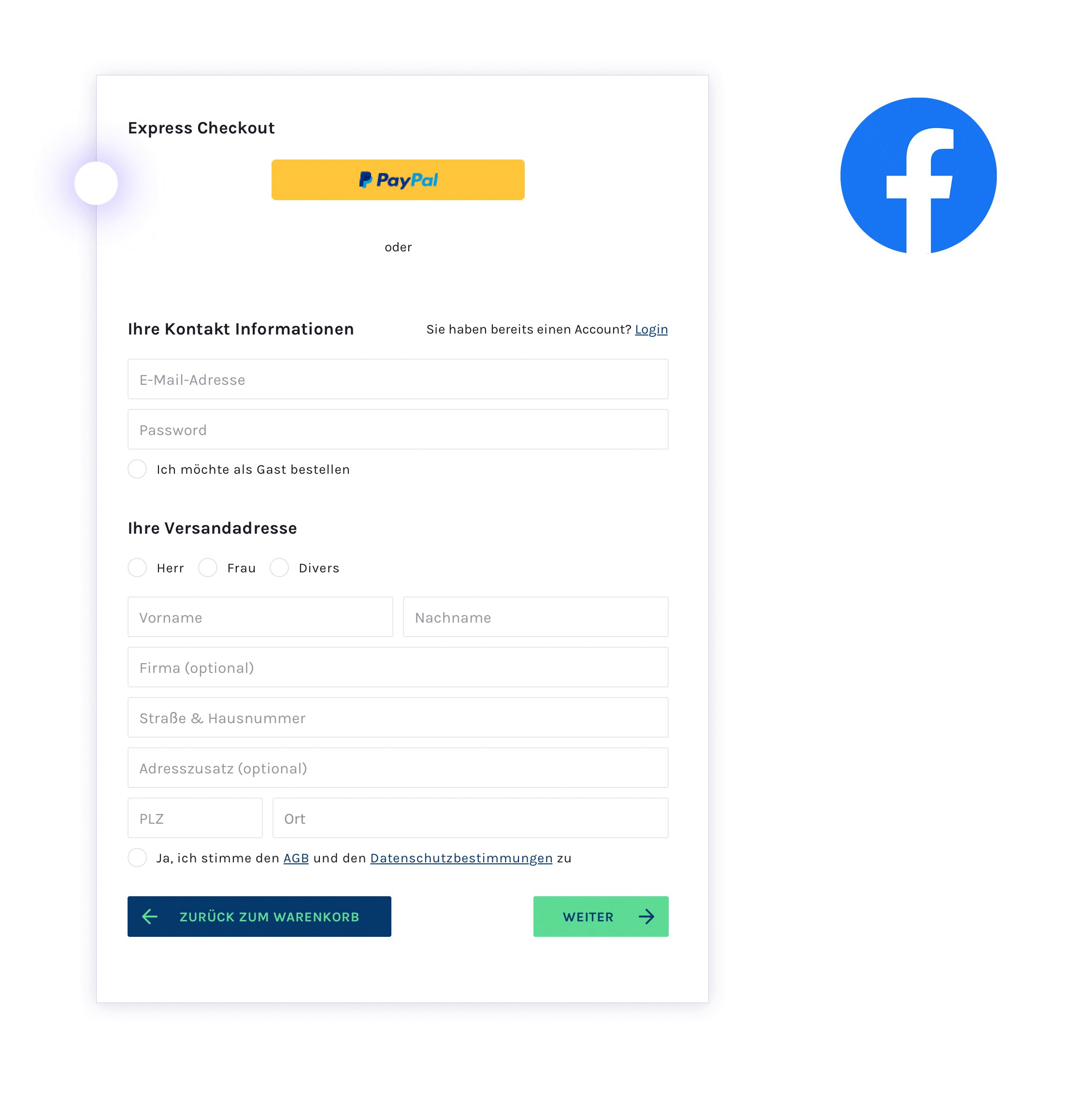
Checkout-Seite
Der Checkout ist der sensibelste Punkt des Kaufprozesses. Hier fällt die Entscheidung: Klicken Kund:innen auf den “Kaufen-Button” oder nicht? Erfahrungsgemäß brechen immerhin drei Viertel aller Nutzer:innen an dieser Stelle den Prozess ab. Das UX Design spielt eine maßgebliche Rolle, um das zu verhindern und die Nutzer:innen zum Kaufen zu bewegen.
Mit folgenden Maßnahmen optimieren Sie den Checkout:
- Der Warenkorb sollte für die Nutzer:innen immer in Interaktions-Reichweite sein und somit jederzeit aufgerufen werden können.
- Geben Sie den Nutzer:innen die Möglichkeit, den Einkauf als “Gast” abzuschließen, ohne ein Kundenkonto anlegen zu müssen.
- Halten Sie die Seite minimalistisch und fragen Sie nur die nötigsten Kundendaten ab. Im Durchschnitt haben E-Commerce-Websites 12,8 Formularfelder im Bezahlvorgang. In der Regel sind jedoch 6 bis 8 Felder ausreichend, um die notwendigen Kundendaten zu erfassen.
- Führen Sie alle von Ihnen akzeptierten Zahlungsmethoden übersichtlich auf (z. B. Sofortüberweisung, Kreditkarte, PayPal)

Auch hier gilt: Die optimale Gestaltung der Checkout-Seite ist abhängig von der individuellen Branche und Zielgruppe. So eignet sich z. B. Vorkasse als Zahlungsmethode für den Onlineshop einer Drogerie, nicht jedoch für hochpreisige Maschinen im B2B-Segment.
Noch tiefere Einblicke in die Gestaltung der Checkout-Seite geben wir in diesen Blog-Beiträgen:
Checkout Experience: Mit weniger Klicks schneller zum Kaufabschluss
Welcher Checkout-Typ ist der richtige?
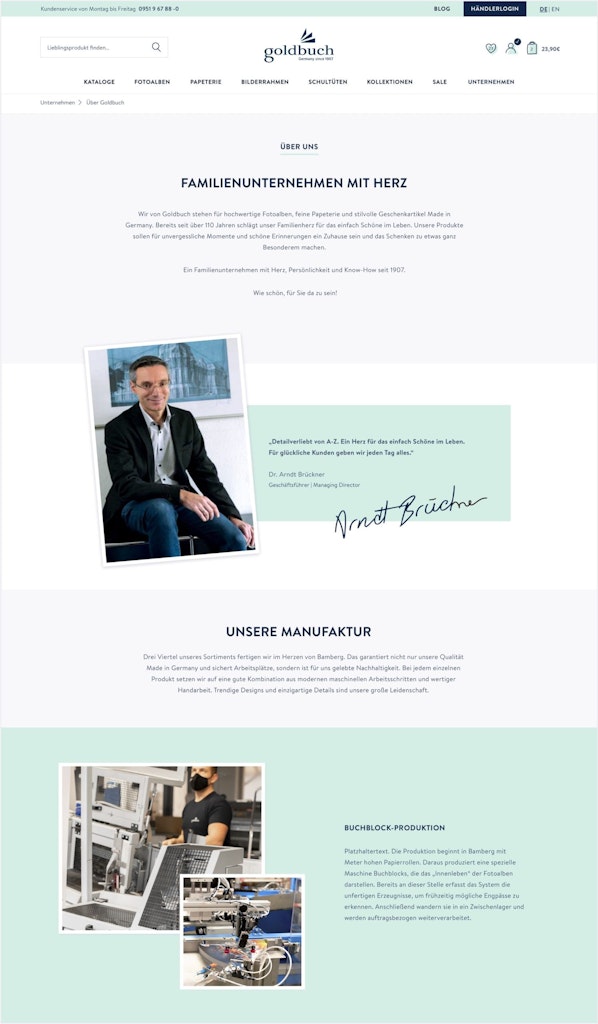
Über-uns-Seite
Die „Über uns“-Seite ist nicht zu unterschätzen. Das gilt insbesondere für den B2B-Bereich: 52 % der Geschäftskund*innen geben an, dass die “Über uns”-Seite eines der ersten Dinge ist, die sie sich auf der Anbieter-Website anschauen.
Es gibt viele Möglichkeiten, eine attraktive „Über uns“-Seite für ein E-Commerce-Unternehmen zu erstellen:
- Geben Sie Ihrer Marke ein Gesicht! Zeigen Sie die Menschen dahinter.
- Erzählen Sie die Geschichte hinter Ihren Produkten.
- Präsentieren Sie die Werte und die Vision Ihres Unternehmens.
- Sprechen Sie über Ihre Geschichte.
Halten Sie dabei den Text kurz und auf den Punkt und verwenden Sie hochwertige Team- und Produktbilder. Hier zwei Beispiele gelungener Über-uns-Seiten:

Footer
Kontextuelle Footer tragen dazu bei, dass Kund:innen die Information erhalten, die sie in der vorangegangen Customer Journey noch nicht gefunden haben. Der Footer kann dynamisch für jede Unterseite dem Kaufwunsch entsprechend umgestaltet werden, beispielsweise passend zur Produktkategorie oder Zielgruppe.
So kann der Onlineshop eines Möbelhauses z.B. die passenden Produkte für die einzelnen Wohnbereiche (“Esszimmer”, “Schlafzimmer” usw.) verlinken:
Allerdings kann ein zu umfangreicher Fußbereich auch ablenken und die Nutzer:innen von ihrer Kaufabsicht ablenken. Daher hat sich ein ein schmaler Footer gerade beim sensiblen Checkout durchgesetzt.
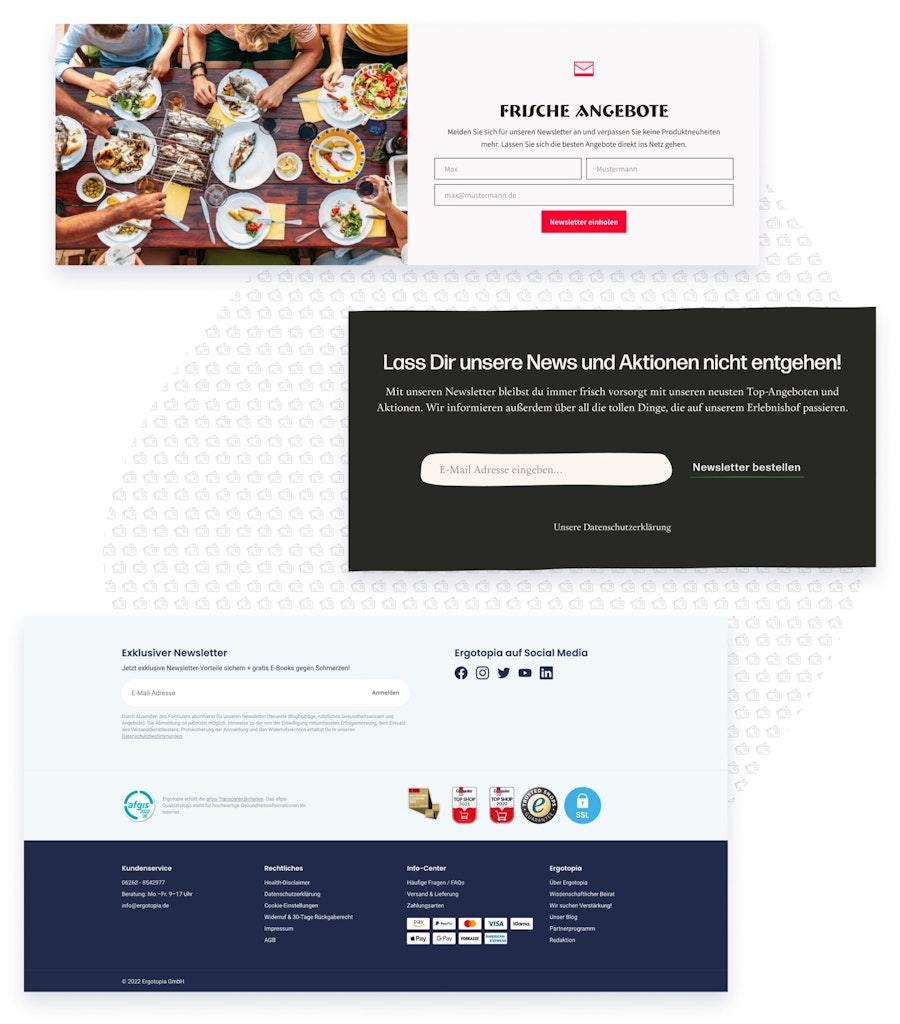
E-Mail-Newsletter-Formular
Eine gut durchgeführte E-Mail-Marketing-Kampagne kann Traffic auf Ihre Website lenken und die Conversions maximieren. Bevor Sie jedoch vermarkten, müssen Sie Ihre E-Mail-Liste aufbauen.
Um Abonnement:innen anzulocken, gehen Sie folgendermaßen vor:
- Platzieren Sie die Anmeldung zum Newsletter prominent auf der Startseite
- Verlinken Sie die Newsletter-Anmeldung auch im Footer
- Geben Sie einen kleinen Rabatt für alle Neuanmeldungen
- Arbeiten Sie mit Pop-up-Fenstern

Rechtliche Anforderungen
Last but not least: Bevor Sie eine E-Commerce-Website starten, müssen Sie sicherstellen, dass sie rechtssicher und mit den entsprechenden Datenschutzgesetzen konform ist. Dazu gehört z.B. die korrekte Einbindung der AGB, ein vollständiges Impressum und eine Datenschutzerklärung. Machen Sie sich vor der Veröffentlichung Ihres Shops unbedingt mit den aktuell geltenden Regelungen vertraut, um Rechtsrisiken zu vermeiden.
E-Commerce Design Best Practice
Wir haben es in diesem Text bereits häufiger erwähnt: Welche individuellen Features und Design-Elemente Sie brauchen, um einen erfolgreichen Onlineshop zu entwickeln, hängt von Ihrer Branche und Ihrer Zielgruppe ab. Sind Sie im B2B- oder B2C-Bereich tätig? Verkaufen Sie FMCG-Produkte oder hochpreisige Artikel mit Erklärungsbedarf?
Im Folgenden zeigen wir Ihnen einige Praxisbeispiele von Onlineshops aus den verschiedensten Branchen, die wir für unsere Kunden konzipiert und umgesetzt haben.
Prange-Gruppe: Mobile Optimierung mit PWA
Mit unserer PWA hubble und den neuesten Frontend-Technologien (u.a. Vue.js, Nuxt.js, Webpack) haben wir aus den Onlineshops der Prange-Gruppe (u.a. GISY) moderne “Mobile Shops” gemacht, die sich allen Endgeräten zuverlässig anpassen und den Nutzer:innen ein herausragendes Shoppingerlebnis bieten. Mehr dazu
Ergotopia: Performance und Flexibilität
Für unseren Kunden Ergotopia haben wir unsere PWA hubble auf Shopware 6 angepasst. Das Ergebnis: Ein besonders schneller Seitenaufbau, auch bei komplexen Inhalten. Die Seiten funktionieren auch auf mobilen Endgeräten ohne Einschränkungen im Nutzererlebnis und der Performance. Und dazu bietet die PWA grenzenlose Flexibilität im Design und der Integration zusätzlicher Features. Mehr dazu
VGH: Optimierte Verkaufsstrecke
Für die VGH haben wir die Customer Journey optimiert. Die Benutzer:innen erhalten nun direkt bei der Eingabe im Formular Feedback und Hilfestellungen. Durch diese positive Benutzerführung wird das Ausfüllen enorm erleichtert und als “schnell erledigt” empfunden. Mehr dazu
B2B: Zuweisung von Rollen und Berechtigungen
B2B-Unternehmen haben andere Anforderungen an ihren Onlineshop als Firmen, die sich an Endkund:innen richten. Ein grundlegender Unterschied ist der Kaufprozess. Im B2B-Segment sind hierbei häufig eine Vielzahl an Mitarbeitern mit unterschiedlichen Verantwortungsbereichen involviert. Aus diesem Grund ist es wichtig, komplexe Organisationsstrukturen im B2B-Onlineshop abzubilden, Account-Zugänge für alle beteiligten Mitarbeitenden einzurichten und diesen entsprechende Rollen und Berechtigungen zuzuweisen. Möglich ist das mittels individueller Unternehmensprofile, die moderne B2B-Onlineshop-Systeme wie Magento Commerce 2 bieten. Mehr dazu
RAWBITE: Mix & Match
Ganz einfach individuelle Produktkombinationen zusammenstellen: Durch die Mix & Match-Funktion haben wir das Einkaufserlebnis im RAWBITE Onlineshop individualisiert. Kund:innen können online ihre Wunsch-Riegel individuell miteinander kombinieren und entspannt direkt nach Hause liefern lassen. Mehr dazu
BELCANDO®: Multi Site Content Commerce
Basierend auf dem Ansatz des “emotionalen Handelns” steht bei BELCANDO® das Markenerlebnis im Mittelpunkt, während der reine Produktkauf visuell in den Hintergrund gerückt wird. Mit dem Relaunch haben wir aus dem BELCANDO®-Onlineshop eine E-Commerce-Plattform gemacht, in der die Marke emotional erlebbar wird und der inhaltliche Mehrwert für den Kunden im Fokus steht. Mehr dazu