Modulares Design: Einheitliches Markenbild auf allen Endgeräten
“Modulares Design” wird schon seit Jahren in vielen Industriebereichen angewendet, um die Produktion, z.B. in der Automobil-, Bau- oder Möbelbranche, effizienter zu gestalten. Mit der wachsenden Digitalisierung wird dieser komponentenbasierte Ansatz, der unter UI/UX-Designern auch als “Atomic Design” bezeichnet wird, zunehmend auch auf die digitale Welt übertragen.
Was aber meint dieser Designansatz genau und welche Vorteile bietet er für die Erstellung von User Interfaces? In diesem Beitrag beschäftigen wir uns näher mit den Vorteilen des “Modularen Designs” für Designer und Entwickler und zeigen darüber hinaus auf, warum sich die Methode auch für Auftraggebende lohnt.
Eine Marke muss auf allen Endgeräten funktionieren
In den Anfängen des digitalen Handels wurde ein Onlineshop üblicherweise am Desktop-Computer genutzt und dementsprechend wurde ausschließlich für dieses Format gestaltet. Mit der zunehmenden Popularität mobiler Endgeräte haben Designer Websites und E-Commerce-Plattformen dann mithilfe des “responsiven Designs” an Smartphones und Tablets angepasst. Heute ist die Anzahl an Anwendungen, für die ein digitales Marken-Design funktionieren muss, schier unendlich: von Desktop über Mobile bis hin zu Smartwatches, Sprachassistenten, Lösungen für Autos, Smart-Home-Anwendungen und vielem mehr.

Das bedeutet: Design muss heute laufend neu gedacht werden und geräteübergreifend funktionieren. Die Frage, die sich UI/UX-Designer in diesem Kontext stellen müssen, lautet daher: Wie lässt sich ein Onlineshop auf allen Endgeräten so umsetzen, dass ein nahtloser, konsistenter Look erzeugt wird und die Marke durchweg erkennbar bleibt?
Die Lösung für diese Herausforderung liegt im Modularen Design: Damit ein Onlineshop auf verschiedensten digitalen Anwendungen funktionieren kann, muss das Design zunächst in seine einzelnen Bestandteile aufgelöst werden.
So funktioniert Modulares Design
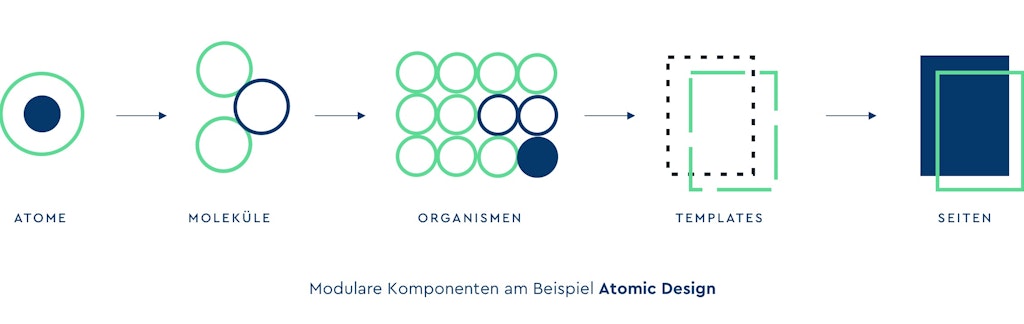
Beim Modularen Design wird das Interface einer Website in seine einzelnen Teile aufgespalten. Designer nennen diese Methode deshalb auch “Atomic Design” (Atom steht hier synonym für die kleinsten Teile einer Seite). Die Einzelteile lassen sich dann beliebig kombinieren, zu neuen Komponenten zusammensetzen und in verschiedensten Kombinationen wiederverwenden. Auf diese Weise entsteht ein modularer Design-Baukasten, der über unterschiedliche Endgeräte und Seitentypen hinweg angewendet werden kann.

Ein Unternehmen kann beispielsweise eine Wetter-App sowohl für die Nutzung auf dem Handy als auch auf der Smartwatch anbieten. Auf Letzterer ist das Interface jedoch gezwungenermaßen sehr komprimiert, da der Bildschirm deutlich kleiner ist als beim Smartphone. Die Herausforderung besteht nun darin, dass die Marke bzw. der Anbieter trotzdem erkennbar bleibt. Indem das Interface zunächst in seine kleinsten Bestandteile aufgeteilt wird, können sich einzelne Komponenten des Corporate Designs auch auf dem kleinen Display wiederfinden – beispielsweise Farben oder Schriftarten. Auf diese Weise behält das App-Design auf allen Endgeräten eine Konsistenz bis ins letzte Detail.

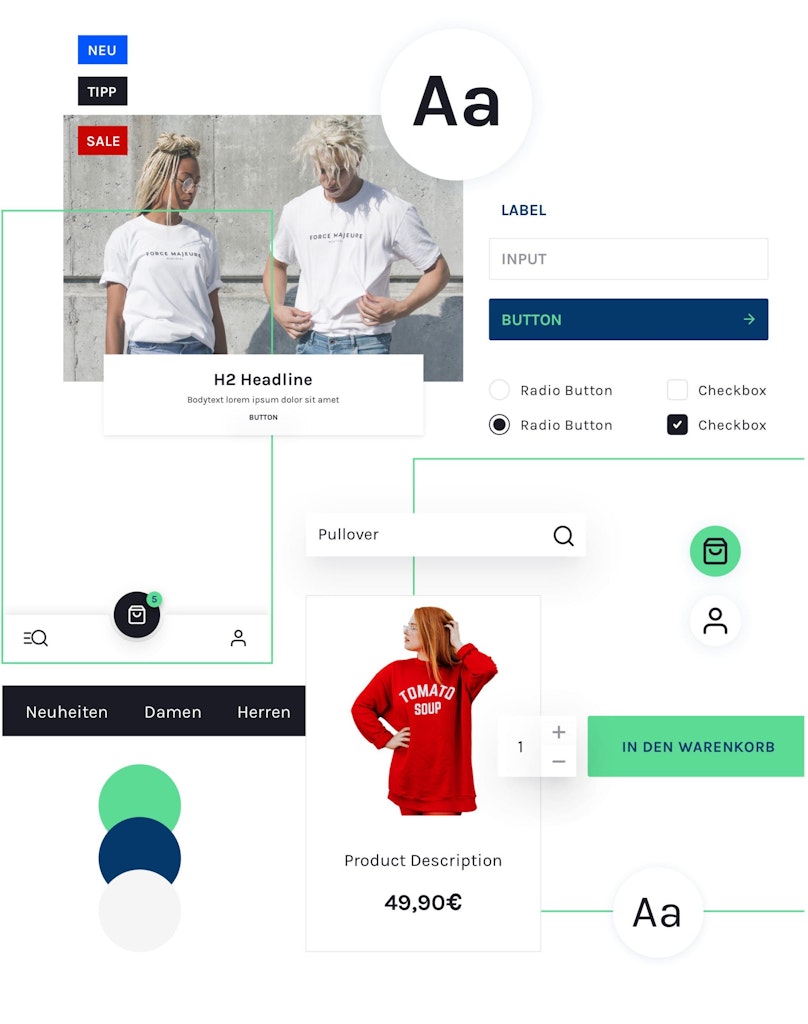
Aus diesen digitalen Design-Vorlagen kann ein komplettes Design-System mit standardisierten Farben, Schriftarten und Layout-Komponenten erstellt werden. Dieser Branding-Leitfaden kann als Basis für das Corporate Design eines Unternehmens dienen und lässt sich auch außerhalb von digitalen Anwendungen nutzen – beispielsweise für Messestände oder Print-Kampagnen.
Auf einen Blick: die Vorteile des Modularen Designs

Der komponentenbasierte Ansatz garantiert maximale Flexibilität, Effizienz und Geschwindigkeit im Design-Prozess. Seiten lassen sich so schnell und einfach erweitern und auf andere Plattformen übertragen. Durch den stringenten Einsatz der verschiedenen Module wird über alle Endgeräte und Plattformen hinweg ein einheitliches Markenbild mit Wiedererkennungswert geschaffen. Das Ergebnis ist ein Frontend, das konsistent und zugleich flexibel ist.
Darüber hinaus reduziert der modulare Ansatz nicht nur den Aufwand für die UI/UX-Designer, sondern auch für die Entwickler. Denn auch in der Frontend-Entwicklung wird komponentenbasiert gearbeitet, um Aufwände zu reduzieren und Konsistenz zu schaffen. Wenn Design und Entwicklung eng zusammenarbeiten und gemeinsame Standards schaffen, profitieren alle Seiten von schnellen, effizienten Arbeitsprozessen – nicht zuletzt natürlich auch die Online-Shopbetreiber selbst. Denn eine schnelle Umsetzungszeit bedeutet eine kürzere Time-to-Market und zeitnahe Umsätze.

Herausforderung: Konsistente Benutzerführung
Das Ziel des komponentenbasierten Design-Ansatzes ist es also, die Marke auf allen Anwendungen erlebbar zu machen. Es ist daher wichtig, eine Konsistenz auf allen Ebenen im Blick zu haben. Neben diversen Design-Elementen gilt das auch für die Benutzerführung. Die Bedienung des Onlineshops bzw. der App sollte sich für die Anwender homogen anfühlen – unabhängig davon, welches Gerät sie nutzen. Wesentliche Bedienelemente sollten deshalb immer an derselben Stelle zu finden sein. Dabei müssen auch die technischen Möglichkeiten der verschiedenen Endgeräte berücksichtigt werden.
Fazit
Das Modulare Design hat sich in vielen Industriebereichen bereits etabliert und verliert auch in der digitalen Welt nicht an Aktualität. Die Methode entwickelt sich dabei kontinuierlich weiter und passt sich den immer neuen Technologien und übergreifenden Plattformen und Systemen an.
Der komponentenbasierte Ansatz ermöglicht eine effektivere und stimmigere Zusammenarbeit von Design und Frontend-Entwicklung, was zu einer hohen Effizienz in der Umsetzung von E-Commerce-Projekten führt. Das Ergebnis ist nicht nur eine rasche Time-to-Market, sondern auch ein einheitlicher Markenauftritt über verschiedenste Touchpoints hinweg. Darüber hinaus können neue Inhalte schnell und flexibel für verschiedenste Endgeräte angepasst und erweitert werden. Dadurch erhöht sich nicht nur die Reichweite des Unternehmens. Gleichzeitig wird auch die Kundenbindung dank der hohen Wiedererkennbarkeit der Marke gesteigert.