Mobile First E-Commerce für die Prange Gruppe
Fast die Hälfte der Deutschen erledigt ihre Einkäufe “oft” bzw. “fast immer” über ihr Smartphone – so lautet das Ergebnis einer Umfrage von McKinsey. Um das enorme Potential der mobilen User zu nutzen und eine höhere ConversionConversion (dt. Konversion) bezeichnet im E-Commerce die Umw... Rate zu erzielen, hat sich das hannoversche Traditionsunternehmen GISY zum Ziel gesetzt, seine Onlineshops für mobile Endgeräte zu optimieren. Insbesondere das Frontend sollte in diesem Zuge massiv verbessert werden.
Unsere Analyse des aktuellen GISY-Onlineshops hat 5 Hauptfaktoren ergeben, die es zum Erreichen des Ziels umzusetzen galt:
- Ersetzen der vorhandenen Technologien (xt:Commerce) durch zeitgemäße Tools
- Entwickeln eines mobile First gedachten User Interface Design für den Onlineshop
- Optimieren der User Experience durch schnelle Ladezeiten und hohe Zuverlässigkeit
- Höhere Kundenbindung mobiler Nutzer durch App-Features
Die Umsetzung dieser Ziele stellte mit der bisherigen Technologie (xt:Commerce) jedoch ein Ding der Unmöglichkeit dar. Der übliche Lösungsansatz, der somit im Raume stand, war ein kompletter Relaunch auf Basis eines etablierten Systems wie Shopware oder Magento 2. Allerdings steckten im XT-System mehr als eine Dekade Businesslogik inklusive tiefer Integrationen in Sub-Systeme wie die Warenwirtschaft. Diesen Programmcode in kurzer Frist abzulösen, kann ein aussichtsloses Unterfangen darstellen.
Betrachtet man darüber hinaus die Zielsetzung, mobil die ConversionConversion (dt. Konversion) bezeichnet im E-Commerce die Umw... Rate maßgeblich zu erhöhen, ergibt sich eine – im Zusammenhang mit dem Ansatz eines kompletten Relaunches – zwar notwendige, aber nicht zielführende hohe Budgetposition.
Altes System, innovative Lösung
Wir haben somit den Weg gewählt, den viele wachsende E-Commerce-Unternehmen bereits gegangen sind: die Weiterentwicklung und Entkopplung der monolithischen Software hin zu einem Microservice Ansatz.
Das heißt im Detail: xt:Commerce bleibt vorerst als Prozessrahmen bestehen und verwaltet Produkte, CMSEin Content Management System (CMS) ist eine Software, die f..., Kunden und Bestellungen. Das System tritt jedoch vollständig zurück und ist für den User nicht mehr erreichbar, womit wir insbesondere einen fundamentalen Zuwachs im Bereich der Systemsicherheit erreichen.
Der User-Traffic wird komplett über ein neues System, die hubble PWA bedient.
Progressive Web App – der smarte Weg zum mobilen Onlineshop
Die neueste Lösung, um Onlineshops fit für die mobile Zukunft zu machen, heißt: Progressive Web App (PWA). PWAs sind eine Mischform aus klassischen Websites und nativen Apps und verbinden die Vorteile beider Systeme miteinander. – Die ideale Lösung für die mobile Optimierung des GISY-Onlineshops!
Mit unserer PWA hubble haben wir eine Frontend-Lösung entwickelt, die unabhängig vom Shopsystem funktioniert und sich reibungslos in die bestehende IT-Landschaft und vorhandene Businessprozesse einbinden lässt: Auf Basis des Webframeworks Vue.js lässt sich hubble via API mit verschiedenen Backends verknüpfen.
Um im Fall von GISY die Kommunikation zwischen hubble und xt:Commerce zu ermöglichen, haben wir XT einen eigenen REST Webservice für die wesentlichen Funktionen spendiert. Wir konnten den GISY-Onlineshop so für mobile Endgeräte optimieren, ohne das Shopsystem oder andere Komponenten im Backend zu verändern. Hohe Investitionen in neue IT-Systeme oder für eine zusätzliche App-Entwicklung entfallen somit komplett.
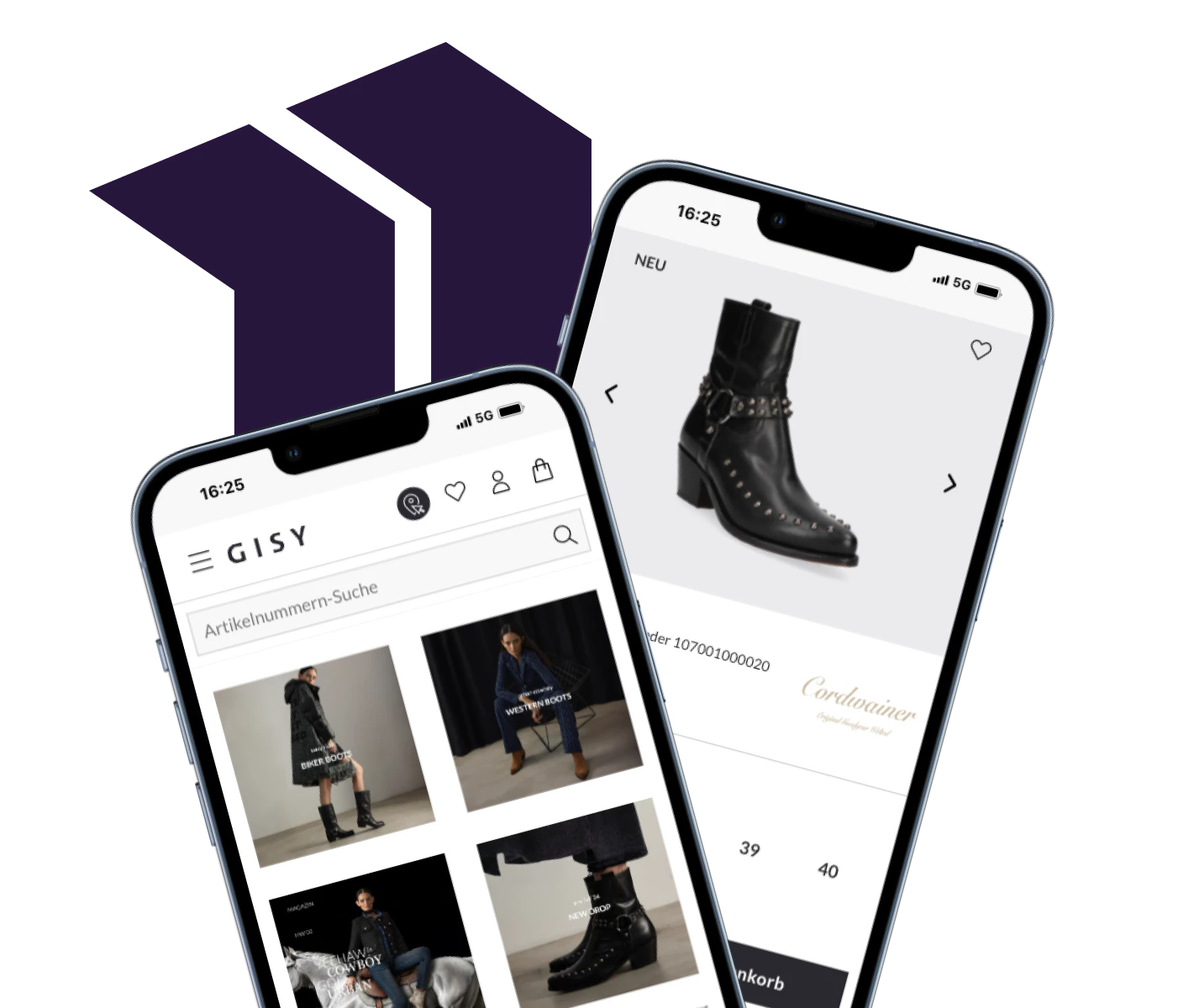
Dank hubble und den neuesten Frontend-Technologien (u.a. Vue.js, Nuxt.js, Webpack) haben wir aus dem GISY-Onlineshop einen modernen “Mobile Shop” gemacht, der sich allen Endgeräten zuverlässig anpasst und den Nutzern ein stark verbessertes Shoppingerlebnis bietet:
Native App Experience
hubble fühlt sich an wie eine native App: GISY kann nun als Verknüpfung direkt auf dem Homescreen installiert werden. Darüber kann der User diese bequem starten und direkt den Onlineshop einsehen, was die Kundenbindung enorm erhöht.
Schnelle Ladezeit
Dank der HeadlessHeadless bedeutet, dass das User Interface (Frontend) und di... Architektur bezieht hubble Daten direkt von der API. Dies führt zu extrem schnellen Ladezeiten ganz ohne Caching. Tests mit Google Lighthouse belegen das und sind zudem relevant für Googles Mobile-First-Ranking.
Komponentenbasierte Code-Architektur
Bei der Umsetzung des neuen GISY-Frontends haben wir Patterns für sämtliche Komponenten und Code-Fragmente erstellt. Dadurch garantieren wir ein konsistentes Design und eine zuverlässige und reibungslose Weiterentwicklung des Onlineshops.
SEO-Boost
Serverseitig gerendertes HTML ist mit hubble problemlos möglich, wodurch auch Java-Script-basierte Applikationen crawler-freundlich sind. Zudem ist das Framework Vue.js, auf dem hubble basiert, besonders SEO-geeignet und von Google empfohlen.
Push-Benachrichtigungen
GISY hat die Option, Push-Benachrichtigungen zu aktivieren, um die Kunden über ein neues Sortiment, Rabatte oder Sonderaktionen zu informieren. – Eine großartige Möglichkeit zur Erhöhung der Kundenbindung.
Offline-Verfügbarkeit
Durch hubble können die Nutzer Onlineshops jetzt sogar offline nutzen, das Sortiment durchstöbern und Bestellungen tätigen. Die PWA greift die dafür notwendigen Daten im Voraus ab. Offline abgeschlossene Bestellungen werden im lokalen Browser Cache abgelegt und abgeschickt, sobald der Kunde wieder mit dem Internet verbunden ist.
"Mit der PWA hubble hat die digital.manufaktur für uns innerhalb kürzester Zeit ein hochmodernes Shop-Frontend gelauncht, mit dem wir sehr zufrieden sind. Ohne in ein neues Shopsystem investieren zu müssen, können wir unseren Nutzern nun auf allen Endgeräten ein einzigartiges Einkaufserlebnis bieten."
Mehr zu diesem Thema erfahren Sie in unserem Interview mit GISY-Geschäftführer Michael Schenkemeyer: Wie E-Commerce den stationären Einzelhandel stärken kann – Interview mit Michael Schenkemeyer von GISY
Über GISY
GISY ist ein hannoversches Traditionsunternehmen, das seit 1934 Schuhe in höchster Qualität vertreibt. Als Teil der Prange-Gruppe gehört GISY zu den renommiertesten deutschen Verkaufshäusern in der Welt der Schuhmode, legt besonderen Wert auf Service und bietet eine außergewöhnlich große Auswahl hochwertiger Marken. Diese finden die Kunden auch im GISY-Onlineshop auf www.gisy-schuhe.de.