Mit dem richtigen Design die gefühlte Performance maximieren
Eine schnelle Ladezeit ist maßgeblich für die Kundenzufriedenheit und die Conversion Rate Ihres Onlineshops. Neben der tatsächlichen Seitenladegeschwindigkeit gibt es jedoch noch einen weiteren wichtigen Faktor für eine positive Nutzererfahrung: die gefühlte Performance.
Während die tatsächliche Page Speed einer Website von vielen technischen Faktoren abhängt, ist die subjektiv empfundene Ladezeit vor allem eine Sache des technischen Aufbaus sowie des UX Designs. Durch ein smartes User Interface und eine gute User Experience können Sie beeinflussen, als wie schnell die Nutzer:innen Ihren Onlineshop wahrnehmen.
In diesem Blog-Beitrag erläutern wir, wie Sie durch das richtige Design die gefühlte Performance Ihres Onlineshops maximieren.
Tatsächliche vs. gefühlte Performance
Eine heute allgemein akzeptierte Seiten-Ladezeit liegt, laut Google, bei knappen zwei bis drei Sekunden. Steigen die Ladezeiten über diese Marke, verlassen bereits über 40 % der Besucher die Seite und kehren mit hoher Wahrscheinlichkeit auch nicht wieder zurück.
In einer weiteren Studie hat Google zudem herausgefunden, dass bereits eine Verbesserung der Seitenladezeit um 0,1 Sekunden positive Auswirkungen auf Seitenaufrufe, Konversionsraten und den durchschnittlichen Bestellwert von Onlineshops zeigt.
Ein wichtiger Aspekt der Conversion-Optimierung liegt also darin, die Seitenladezeiten technisch so weit wie möglich zu reduzieren. Beim Faktor Zeit sollte jedoch nicht außer Acht gelassen werden, dass hier zwischen objektiver und subjektiv wahrgenommener Zeit zu unterscheiden ist. Für die objektiv messbare Ladegeschwindigkeit gibt es zwar viele Optimierungsmaßnahmen (z.B. bieten Progressive Web Apps (PWA) hier spannende Möglichkeiten), diese stoßen allerdings irgendwann an ihre technologischen Grenzen. Die Aufgabe von Frontend-Entwickler:innen und UX-Designer:innen besteht nun darin, die Website so zu gestalten, dass sie von den Nutzer:innen subjektiv als schneller wahrgenommen wird, als sie in Wirklichkeit ist.
Wie Sie die gefühlte Ladezeit Ihrer Website verbessern
Die gefühlte Performance ist vor allem eine Frage der Usability und der User Experience: Je besser und schneller sich die Nutzer:innen auf Ihrer Seite zurechtfinden, desto positiver wird auch die subjektive Seitengeschwindigkeit wahrgenommen.
Überlegen Sie sich daher genau, wo und wie Sie welche Design-Elemente einsetzen, um die Kund:innen intuitiv durch Ihren Onlineshop zu führen. Denn wenn diese sich nicht gut auf der Seite orientieren können, das Design sie überfordert oder Elemente nicht richtig erkennbar sind, leidet auch die gefühlte Performance darunter.
Mit folgenden Tipps gestalten Sie Ihren Onlineshop übersichtlicher und verbessern so die intuitive Bedienbarkeit:
Das 3-Ebenen-Prinzip
Indem Sie Ihr Design in drei verschiedene Ebenen unterteilen, können Sie die einzelnen Elemente besser voneinander trennen: Die untere Ebene enthält die Branding-Elemente, die mittlere Ebene den Hauptinhalt und die oberste Ebene die Navigations- und Checkout-Elemente. Durch dieses Prinzip wissen die Nutzer:innen immer, wo sie sich gerade auf der Seite befinden.

RAIL
RAIL ist die Abkürzung für Response, Animation, Idle und Load. Zusammengefasst steckt dahinter der Gedanke, dass Performance zuvorderst aus der Perspektive User Experience also anhand der Erwartungen der Nutzer:innen beurteilt wird. Es geht vor allem darum, dass ein User möglichst sofort ein Feedback auf seine Aktion erhält und die folgenden Screens sich intelligent rasch aufbauen und im Hintergrund ergänzende Elemente geladen werden.
Response: Aktionen sollen in weniger als 50 ms ein Feedback geben. Dies betrifft nicht ausschließlich die Zeit für das Laden neuer Screens beim Seitenwechsel, sondern alle Aktionen des Users, die zu einer Antwort der Applikation führen.
Animationen: dienen dazu, die Applikation geschmeidig auf Aktionen eines Users antworten zu lassen, bevor diese fertig ausgeführt ist. Dies gibt dem User ein direktes Feedback, sodass dieser ein sicheres Gefühl bekommt. Die Geschwindigkeit dieser Animationen soll < 10 ms je Frame (also 60 frames per second) liegen.
Idle: Da die Applikation bereits in den ersten 50 ms ein Feedback geben, also erste relevante Inhalte für den User ausspielen soll, sollen die weiteren 50 ms der sog. Idle-Time (also der Zeit, die ein User nun benötigt, auf der Website eine Entscheidung für eine mögliche nächste Aktion zu treffen) für weitere Prozesse genutzt werden. Dies kann beispielsweise ein Nachladen der im ersten Schritt nicht im Sichtbereich liegenden Inhalte sein.
Load: Das Ausliefern von Inhalten verbunden mit der Möglichkeit mit der Applikation zu interagieren soll in < 5 Sekunden ermöglicht werden. Dieses Ziel gliedert sich in verschiedene Unterpunkte, die dem User das Gefühl einer angenehmen Nutzbarkeit geben, wie folgende Grafik darstellt:
Das Messinstrument Google Lighthouse gibt hierzu die einfache Möglichkeit, die notwendigen Maßnahmen transparent zu auditieren. Wie Sie Ihre Performance mit Google Lighthouse optimieren, erfahren Sie in diesem Beitrag.
Die Navigation
Eine intuitive und effiziente Usability führt Ihre Kund:innen gezielt durch die Customer Journey bis zum Kaufabschluss. Das entscheidende Element für eine gute Bedienbarkeit Ihres Onlineshops ist dabei die Navigation.
Ziel der Navigation ist es, die Zielgruppe in möglichst wenigen Schritten zum Kauf des Wunschproduktes zu führen. Am besten eignet sich dafür die sogenannte “Vorwärtsnavigation”. Hierbei gibt es verschiedene Möglichkeiten, wie die Kund:innen sich zwischen den verschiedenen Seitentypen bewegen können:
- Abwärts in der Hierarchie des Onlineshops, um auf tieferen Inhalt zuzugreifen, d.h. von einem übergeordneten Seitentyp (z.B Startseite) zu einem untergeordneten Seitentyp (z.B. Kategorie).
- Nacheinander durch eine geordnete Folge von Seiten-Typen, z. B. beim Checkout-Prozess.
- Direkt von einem Seitentypen zu einem anderen tief im Onlineshop, z.B. von der Startseite direkt auf ein Produkt.
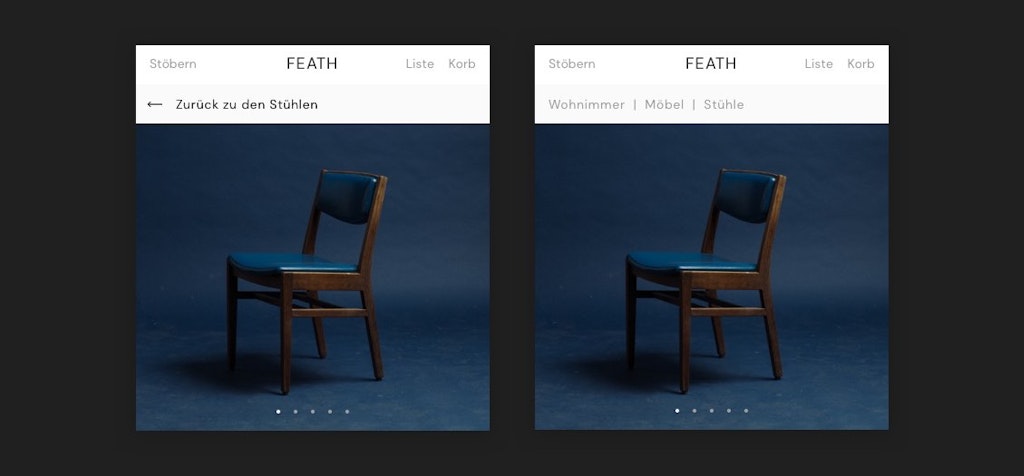
Die sogenannte “Rückwärtsnavigation” bezieht sich hingegen, wie der Name schon sagt, auf die Rückwärtsbewegung zwischen den verschiedenen Seitentypen. Dabei werden die Nutzer:innen durch den letzten Seitenverlauf geleitet. Auf dem Desktop lässt sich das sehr gut durch die sogenannte Breadcrumb-Navigation darstellen. Diese hilft den Anwender:innen dabei, sich insbesondere bei komplexen Seitenstrukturen zurechtzufinden und schnell zu übergeordneten Seiten oder anderen Unterseiten zu gelangen.

Ein weitere Aspekt, den Sie bei der Erstellung der Navigation beachten müssen, ist die optimale Anpassung an das jeweilige Endgerät. Für Desktop und Tablet wird üblicherweise eine Standard-Navigationsleiste mit einem Mega-Menü zur Darstellung aller Kategorien verwendet. Für den kleineren Smartphone-Display eignet sich hingegen besser eine Off-Canvas-Navigation, die nur auf „Anfrage“ angezeigt wird.

Die Suche
Durch eine intelligente Suchfunktion können die Nutzer:innen Inhalte im Onlineshop schnell und einfach finden. Das ist insbesondere für große Onlineshops mit umfangreichen Produktsortimenten unabdingbar. Für kleinere Shops mit weniger Produkten kann es hingegen sinnvoller sein, zuerst die Navigation zu optimieren, und dann in eine optimale Suchfunktion zu investieren.
Warenkorb / Checkout
Der Warenkorb ist das entscheidende Element für den erfolgreichen Kaufabschluss. Er sollte deshalb für die Nutzer:innen immer in Interaktions-Reichweite sein und somit jederzeit aufgerufen werden können. Wenn ein Produkt dem Warenkorb hinzugefügt oder aus dem Warenkorb entfernt wird, sollte dieser sofort dynamisch aktualisiert werden. Das zeigt den Kund:innen, dass die Änderung direkt umgesetzt wurde, was wiederum die subjektiv wahrgenommene Geschwindigkeit der Seite verbessert.
Durch Klicken auf das Warenkorb-Symbol öffnet sich die “Checkout-Ebene”, die zum Warenkorb-Bildschirm führt und die Nutzer:innen durch den gesamten Kaufprozess leitet. Wie Sie das Design des Checkout-Prozesses optimieren können, erklären wir Ihnen in diesem Blog-Beitrag.

Typografie
Auch die Typografie ist ein wichtiger Bestandteil bei der Gestaltung des Onlineshops. Durch Ihre individuelle Schriftart können Sie Ihr Corporate Design online abbilden und den Wiedererkennungswert Ihrer Seite steigern. Aber nicht jede Schriftart ist auch fürs Web geeignet und kann dadurch die Seitenladezeit verlangsamen. Wenn Ihre gewählte Schrift die Seitenperformance reduziert, sollten Sie stattdessen auf eine ähnliche, dafür aber performantere Schriftart setzen.
Dafür können Sie z. B. auf die web-optimierten Google Fonts zurückgreifen. Dort können Sie aus über 900 kostenlosen Fonts die passende für Ihren Onlineshop auswählen.

Komponenten
Eine wichtige Rolle, um die Usability und damit die gefühlte Performance Ihrer Website zu erhöhen, spielen auch einzelne Design-Komponenten wie die Buttons. Mit einer durchdachten Farbgestaltung können Sie Ihren Kund:Innen dabei helfen, sich schnell und einfach im Onlineshop zu orientieren.
Die sogenannten Primärbuttons leiten ihre Zielgruppe durch die Vorwärtsnavigation gezielt zum Kaufabschluss. Wählen Sie für diese eine bestimmte Farbe aus, um den Kund:Innen ein Wiedererkennungsmerkmal zu bieten und sie so Schritt für Schritt durch die Customer Journey zu führen. Für die sogenannten Sekundärbuttons, welche für die Rückwärtsnavigation oder Abzweigungen eingesetzt werden, wählen Sie idealerweise eine andere Farbe aus.
Die Gestaltung der Buttons kann selbstverständlich variiert werden. Beispielsweise können Sie auch für die wichtigen Checkout-Buttons (von „In den Warenkorb“ bis hin zu „Kauf abschließen“) immer dieselbe Farbe verwenden.
Darüber hinaus lassen sich neben der Farbe auch Größe und Form der Buttons individuell anpassen. Am besten führen Sie A/B-Tests durch, um die für Ihre Zielgruppe erfolgreichste Gestaltung der Buttons und anderer Design-Komponenten zu ermitteln.
Fazit
Die Optimierung der Seiten-Performance ist ein entscheidender Faktor für Erfolg im E-Commerce. Neben einer Vielzahl technischer Maßnahmen können Sie auch mit cleveren Design-Tricks die Ladegeschwindigkeit Ihres Onlineshops reduzieren ‒ beispielsweise durch den Einsatz web-optimierte Fonts oder die Komprimierung von Bildern. Weitere Tipps dazu haben wir in diesem Blog-Beitrag für Sie zusammengefasst.
Mindestens genauso wichtig wie die tatsächliche Performance ist jedoch auch die gefühlte Performance Ihres Shops, welche mit einer intuitiven Usability und sehr guten User Experience einhergeht. Die gefühlte Performance Ihrer Website können Sie mithilfe verschiedener Design-Maßnahmen optimieren. Ein erfolgreicher, hochperformanter Onlineshop entsteht also aus einer Symbiose aus Design und Technik.
[Beitrag vom 19.01.2021 aktualisiert am 19.04.2022]

