Barstuff – B2B & B2C perfekt vereint
Online bestellen wie ein Profi – seit 2010 gemeinsam mit digital.manufaktur
Was als klassischer B2B-Shop für Bar- und Gastronomiebedarf begann, ist heute eine vielseitige E-Commerce-Plattform mit klarem Fokus auf Kundenerlebnis. Barstuff.de aus Berlin bietet Profis wie auch Privatkunden alles, was es für die perfekte Bar braucht – schnell, übersichtlich und vollautomatisiert.
Seit 2010 begleitet digital.manufaktur das Team mit technischer Expertise, strategischer Weiterentwicklung und einem tiefen Verständnis für die besonderen Anforderungen in einem dynamischen Markt.
Eine Plattform für alle – B2C und B2B in einem System
Mit dem Wechsel zu Shopware 6 wurde der Onlineshop konsequent auf Zukunft getrimmt:
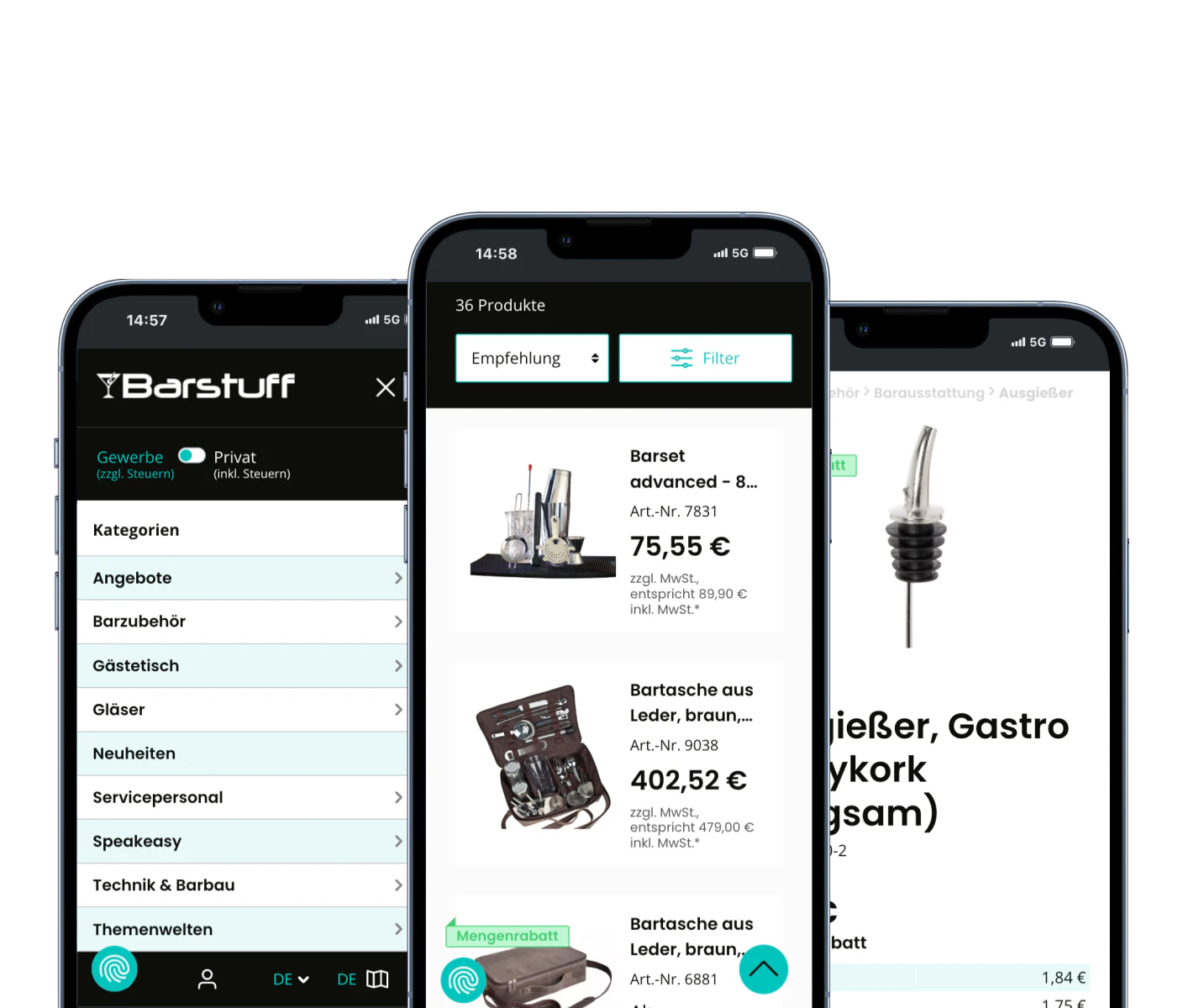
- B2B-Speziallösungen wie das geschlossene „Speakeasy“-Sortiment für Gastronomiekunden sind nahtlos integriert – genauso wie eine komfortable B2C-Shopping-Welt für Privatkunden.
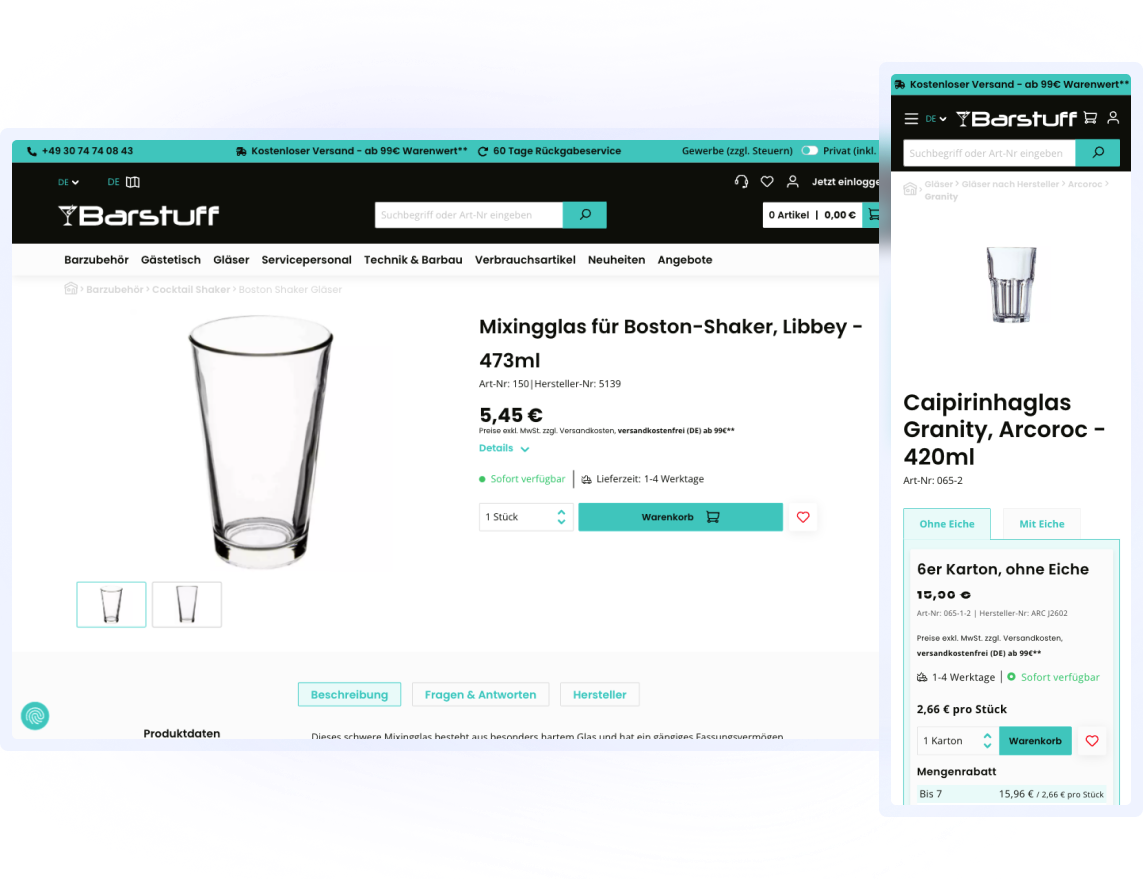
- Ein praktischer Schiebeschalter zeigt auf Knopfdruck Preise inkl. oder exkl. Mehrwertsteuer – je nachdem, ob als Endverbraucher oder Geschäftskunde eingekauft wird.
- Ein weiterer USP: Innerhalb Berlins profitieren Kund von einer taggleichen Lieferung – ein echter Vorteil für Bars, Restaurants oder Caterer mit spontanem Bedarf.

Mehr als ein Onlineshop – digitale Prozesse, die wirklich helfen
- Automatisierte Anbindung ans ERP-System: Bestellungen, Lagerbestand, Kundendaten – alles fließt zusammen und läuft im Hintergrund reibungslos.
- Click & Collect: Wer in Berlin ist, kann seine Bestellung direkt im Lager abholen – schnell und unkompliziert.
- Intelligente Kundenführung: Übersichtliche Kategorien, präzise Suche, hochwertige Produktbeschreibungen, ein Bar-Lexikon und sogar ein eigener Blog machen den Einkauf nicht nur einfach, sondern auch inspirierend.
- Individuelle Preis- und Sortimentslogik: B2B-Kunden sehen, was für sie relevant ist – darunter exklusive Produkte, die für Privatkunden nicht sichtbar sind.
- Persönliche Kundenbetreuung: Neben der Online-Komfortzone setzt Barstuff weiterhin auf individuelle Beratung per Telefon und E-Mail – schnell, verbindlich und persönlich.
- Kundennahe Entwicklung: Barstuff erarbeitet auch gemeinsam mit Geschäftskunden maßgeschneiderte Lösungen, wenn besondere Anforderungen oder neue Ideen entstehen.
Eine Partnerschaft, die mitwächst
Seit über 15 Jahren ist digital.manufaktur technischer Sparringspartner und Ideengeber für Barstuff.de – von Magento 1 über die Progressive Web App hubble commerce bis zum heutigen Shopware‑6‑System.
Gemeinsam wird der Shop kontinuierlich weiterentwickelt, modernisiert und auf die Bedürfnisse der Kunden zugeschnitten. Die Lösung bleibt dabei stets pragmatisch: Was hilft, wird umgesetzt. Was kompliziert ist, wird vereinfacht.
Fazit: Was Barstuff.de besonders macht
- B2B- und B2C-Shopping auf einer Plattform
- Smarte Prozesse & ERP-Automatisierung
- Exklusive B2B-Angebote im geschlossenen Bereich
- Flexible Preis- und Steuersicht
- Taggleiche Lieferung innerhalb Berlins
- Persönliche Beratung & kundenspezifische Lösungen
Schnelligkeit, Stabilität, Skalierbarkeit – auch im Backend
Moderne API-basierte E-Commerce-Architekturen entfalten ihr volles Potenzial nur mit einer Infrastruktur, die zuverlässig mitzieht. Deshalb betreibt Barstuff sein Shop-System in einer hochverfügbaren und performanten Hosting-Umgebung, die speziell auf E-Commerce ausgelegt ist.
Damit die Performance-Vorteile des neuen Shopware-6-Systems mit modernem API-basierten Frontend auch auf Infrastrukturebene voll zur Geltung kommen, setzt Barstuff auf das Managed Hosting von maxcluster. Dieses ist für anspruchsvolle E-Commerce-Anwendungen optimiert – mit Fokus auf Stabilität, Performance, kurze Reaktionszeiten und Ausfallsicherheit.
Dank aktiver/passiver Serverarchitektur, redundanter NVMe-SSDs und automatisierten Recovery-Prozessen wird eine Verfügbarkeit von 99,99 % gewährleistet – ein zentraler Faktor gerade im professionellen B2B-Umfeld. Ressourcen wie CPU, RAM und Storage lassen sich jederzeit ohne Downtime skalieren, auch bei kurzfristigen Lastspitzen.
Als bevorzugter Hosting-Partner bringt maxcluster nicht nur die notwendige technische Infrastruktur mit, sondern auch fundierte E-Commerce-Expertise: Die Infrastruktur ist nicht nur technisch leistungsfähig, sondern wurde auch speziell im Hinblick auf typische Herausforderungen im Onlinehandel konzipiert. So profitieren Barstuff und seine Kund:innen von einem reibungslosen Betrieb – unterstützt durch ein proaktives 24/7-Monitoring, das über 80 technische und anwendungsspezifische Parameter im Blick behält.
Im Fall der Fälle steht der direkte Zugang zu echten Technik-Experten bereit – keine Hotlines, keine Umwege, sondern persönlicher Support mit tiefem Verständnis für die spezifischen Anforderungen von E-Commerce-Projekten.