UI und UX Design – Was steckt dahinter?
Die Brücke zu schlagen zwischen Ästhetik und Funktionalität – das bedeutet UI und UX Design für unseren neuen Kollegen Florian. UI steht für User Interface Design, d.h. die Gestaltung interaktiver Nutzeroberflächen und digitaler Schnittstellen. UX, kurz für User Experience Design, nimmt dabei die Sicht der Nutzer ein und schafft positive Kundenerlebnisse. Im Interview erzählen Florian und Joana, die bereits seit 2014 bei uns ist und die “dmf-Design-Handschrift” maßgeblich mitgestaltet hat, über Gestaltungsprozesse, nützliche Webdesign-Tools und ständige Weiterentwicklung.
Herzlich willkommen im Team, Florian! Wie lief das Onboarding?
Florian: Nach meinen ersten zwei Wochen fühle ich mich schon sehr gut “angekommen” bei dmf. Der gesamte Einarbeitungsprozess hat mich begeistert, da er sehr transparent und verständlich ablief. Die Kommunikation läuft super und alles, was ich als neuer Mitarbeiter wissen muss, ist zudem in einem internen Wiki abgelegt – sowohl Organisatorisches als auch interne News, Infos zu Programmen, Workflows usw. Es gab dadurch sozusagen keine “Anfangsbarriere” zwischen mir und dem Unternehmen, wie man das sonst manchmal beim Start in einen neuen Job erlebt. Das ist übrigens genau das, was ich auch als UI und UX Designer erreichen will: Die Barrieren zwischen Unternehmen und ihren Kunden abbauen und Botschaften verständlich kommunizieren.
Wie gelingt euch das?
Florian: Durch eine klare Designsprache und eine intelligente Benutzerführung. Das Spannende am UI/UX Design ist für mich das Gestalten für Menschen: Antizipieren, was die Endkunden wollen, was ihre Bedürfnisse sind und das dann gestalterisch umsetzen. Dorthin zu gelangen ist meist ein langer und immer spannender Prozess.
Joana: Das stimmt. Genauso wichtig, wie den Endkunden zu kennen, ist es, das Unternehmen und dessen Produkte zu verstehen. Unser Ziel ist es, interessante Geschichten zu erzählen und Gefühle zu transportieren, die den Markenkern stringent widerspiegeln. Gleichzeitig soll der Endkunde schnellstmöglich zum Ziel gebracht werden. Wir bauen sozusagen die Brücke zwischen emotionalem Markenerlebnis und Conversion.

Wie geht ihr dafür vor? Was sind eure ersten Schritte, wenn ihr eine Kundenanfrage bekommt?
Joana: Grundsätzlich bedienen wir bei dmf zwei Arten von Anfragen: das Redesign eines bereits bestehenden Onlineshops oder die Entwicklung eines komplett neuen Shop-Designs. Der erste Schritt ist dann für uns, das Unternehmen und dessen Produkte in der Tiefe zu verstehen. Dafür gehen wir gemeinsam mit dem Kunden einen Fragenkatalog durch: Was sind seine Bedürfnisse? Wofür steht das Unternehmen? Was macht die Marke und die Produkte aus? Welche Botschaft soll der Zielgruppe vermittelt werden? Basierend auf diesen Ergebnissen recherchieren wir weiter und tauchen tief in das Unternehmen, die Branche und das Themenfeld ein. Das ist für uns immer wieder spannend, da unsere Kunden aus den verschiedensten Bereichen kommen. Das macht den Job sehr abwechslungsreich.
Das klingt spannend! Was macht ihr mit all diesen gesammelten Informationen?
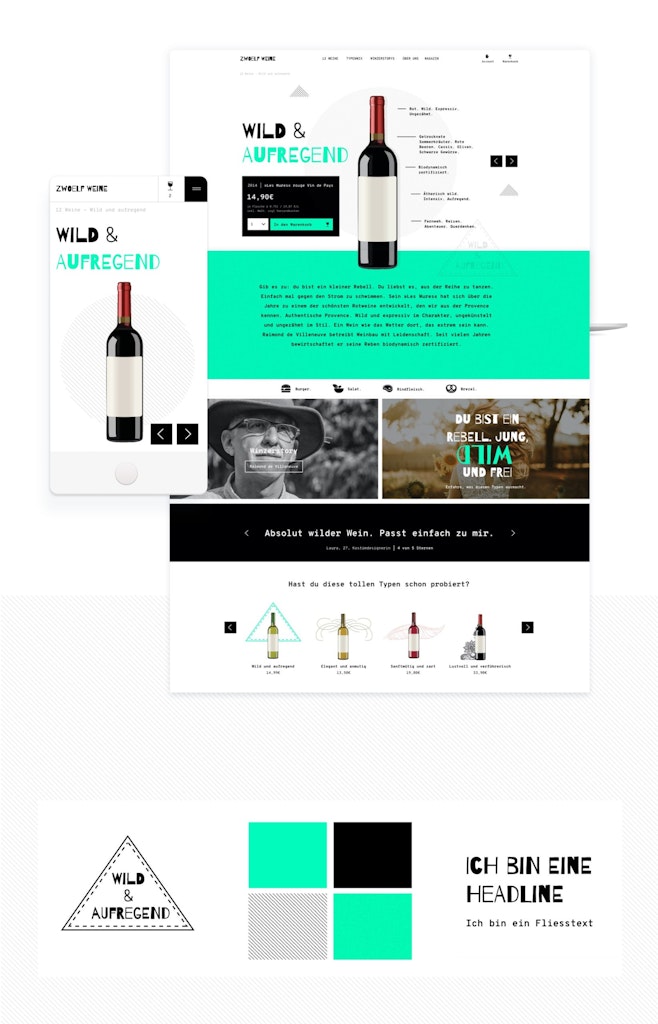
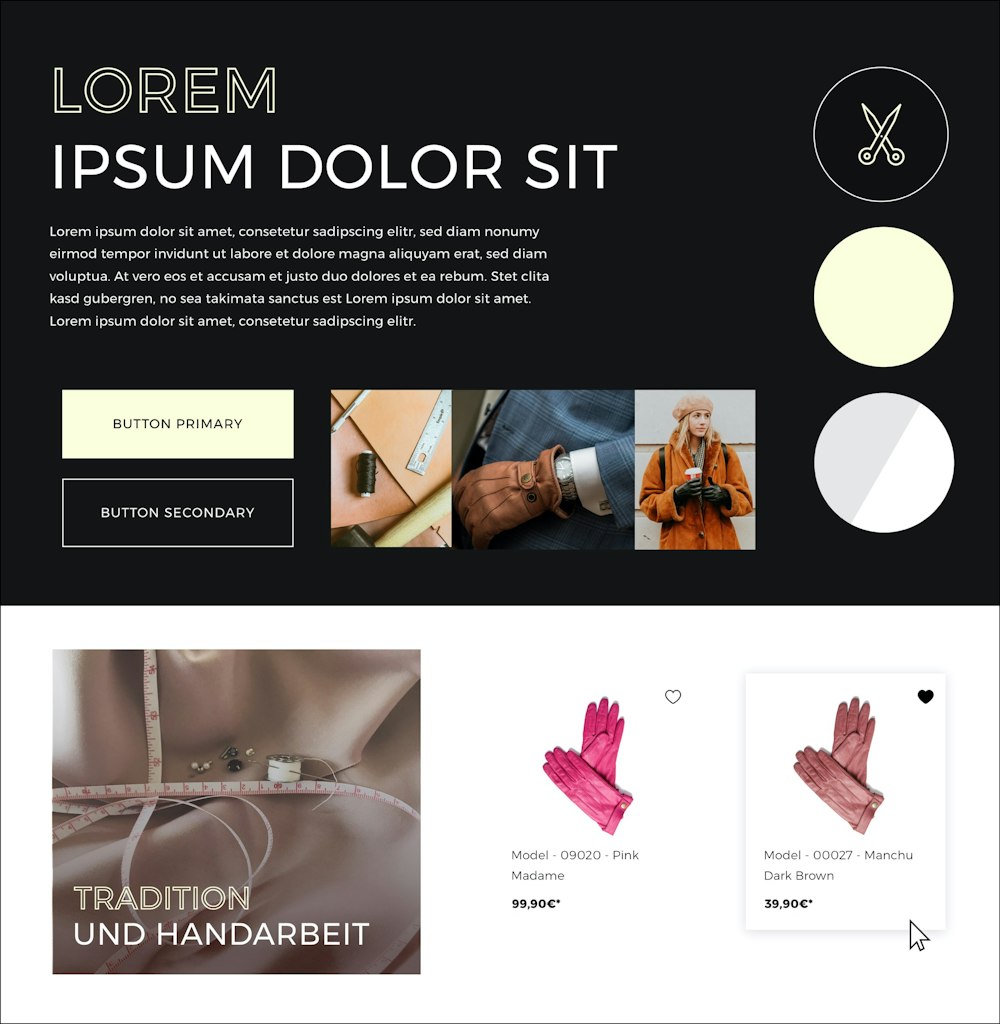
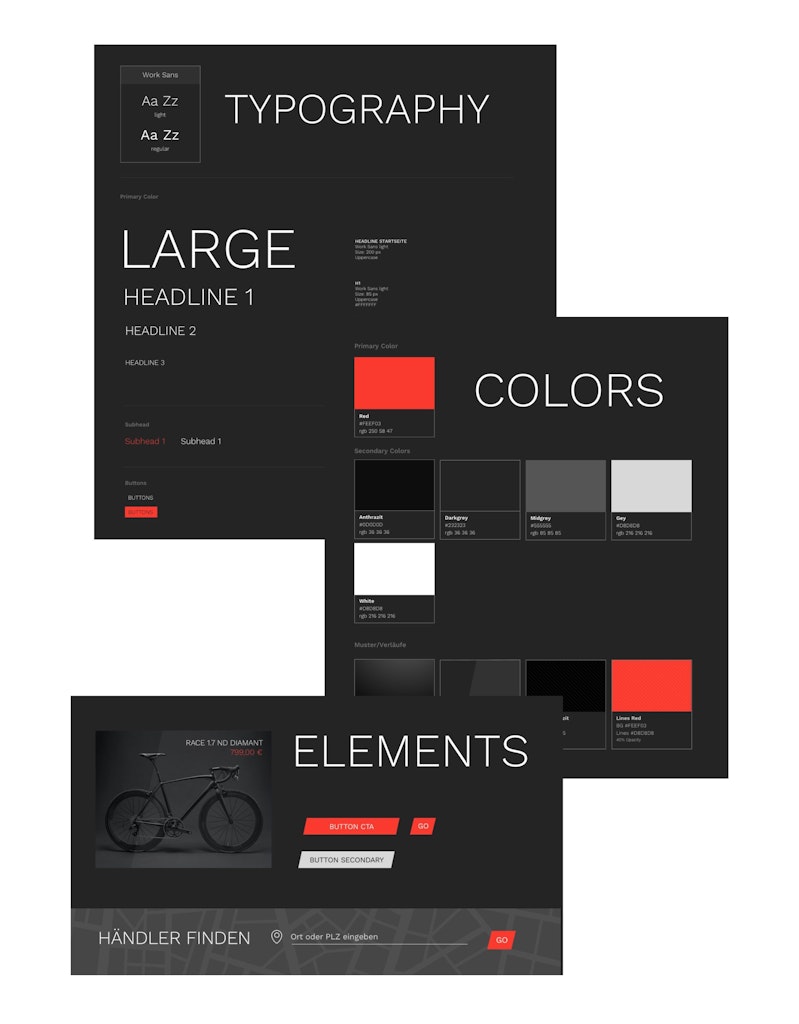
Joana: Wir entwickeln daraus zunächst ein sogenanntes “Styleboard”. Das ist eine Art Baukasten, der aus verschiedenen Komponenten besteht: Farbvarianten, kleinen Moods, Bildwelten, Buttons, Fontstyles, Teasern, Produktansichten usw. Der Kunde bekommt so ein Gefühl für die verschiedenen Designmöglichkeiten und sieht, wie beispielsweise das Firmenlogo in Kombination mit unterschiedlichen Farben wirkt. Mithilfe dieses “Ideen-Baukastens” arbeiten wir dann gemeinsam mit dem Kunden ein komplettes Designkonzept aus.
Florian: Das Styleboard ist ein sehr effizientes Tool, weil es unseren Kunden einen guten Einblick in die diversen Gestaltungsmöglichkeiten bietet. Daraufhin bauen wir nach und nach die verschiedenen Seitentypen für den Onlineshop auf. Wir bleiben dabei in ständigem Austausch mit dem Kunden und bauen immer wieder Korrekturschleifen ein. Es ist ein iterativer Prozess: Das Design wird immer weiter angepasst und nach und nach verfeinert, bis wir das optimale Ergebnis erreicht haben. Dabei müssen wir allerdings auch stets die technische Umsetzbarkeit im Blick behalten.

Ein interessanter Punkt! Es ist sicherlich eine Herausforderung, eure kreativen Ideen mit den rein technisch vorgegebenen Strukturen zu vereinen.
Florian: Ich finde genau das spannend: die Brücke zu schlagen zwischen Ästhetik und Funktionalität. Als UI und UX Designer sind wir sozusagen die Schnittstelle zwischen kreativem Schaffen und Technologie und bringen beides miteinander in Einklang.
Joana: Wir sind deshalb in ständigem Austausch mit unseren Entwicklern, um herauszuarbeiten, was mit den Shopsystemen Shopware und Magento technisch machbar ist. So kommen wir am Ende zu einem Ergebnis, das sowohl die Kundenerwartungen als auch die technischen Anforderungen erfüllt.

Welche Design-Tools benutzt ihr dafür?
Joana: Wir arbeiten größtenteils mit Sketch. Das Programm ist sehr intuitiv bedienbar und eignet sich hervorragend, um User Interfaces zu bauen. Der große Vorteil besteht darin, dass die Gestaltung größtenteils komponentenbasiert funktioniert und sich damit an die Strukturen in der Frontend-Entwicklung anlehnt. Zusätzlich verwenden wir das Plugin Craft, wodurch die Arbeit mit Sketch nochmals vereinfacht wird. Alle Vorteile von Sketch habe ich in diesem Blog-Post zusammengefasst. Wir arbeiten außerdem mit dem Prototyping-Tool InVision, das sich sehr gut mit Sketch kombinieren lässt. Mit InVision bauen wir Klick-Dummies, die wir für unsere Kunden-Workshops nutzen. Diese vermitteln dem Kunden schon einmal ein realistisches Gefühl, wie es sein wird, sich durch den Onlineshop zu klicken.
Florian: Zusätzlich verwenden wir für die Bildbearbeitung, die Erstellung von Icons usw. natürlich auch die gängigen Adobe-Programme wie Photoshop, Illustrator und InDesign.

Wann ist ein Projekt für euch abgeschlossen?
Florian: Eigentlich nie… 😉 Wenn der Shop mit dem neuen Design gelauncht ist, optimieren wir ihn auf Basis der Datenauswertungen immer weiter. Manche Dinge in Sachen Usability werden erst nach dem Launch deutlich, beispielsweise wenn anhand von Analysetools sichtbar wird, dass bestimmte Aktionselemente im Shop nicht ausreichend von den Nutzern wahrgenommen werden oder Ähnliches. Das überarbeiten wir dann.
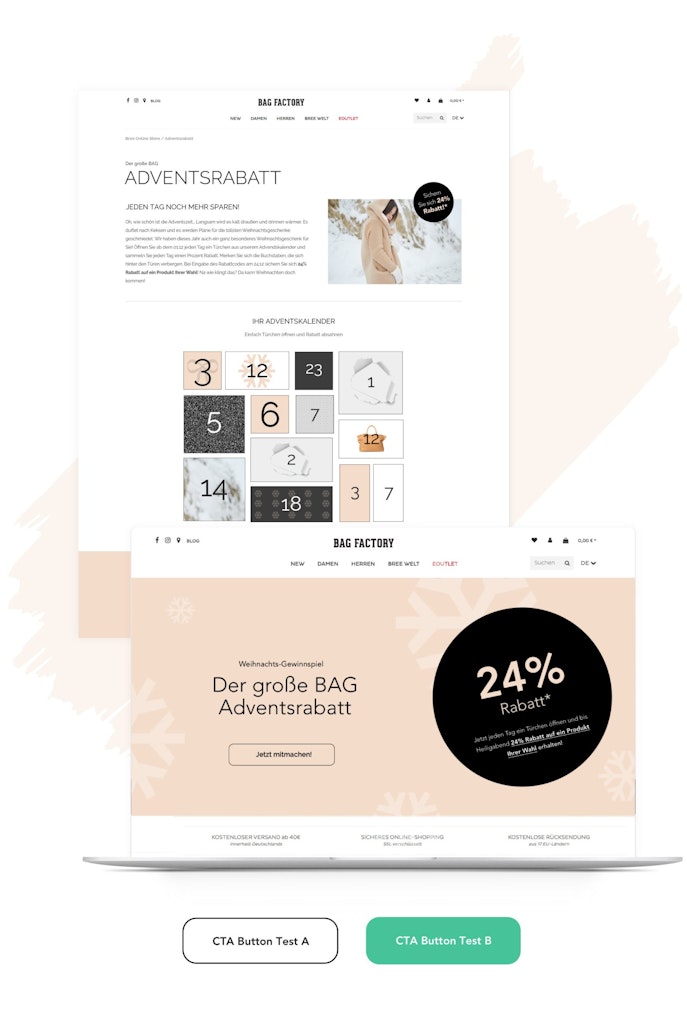
Joana: Wir haben auch die Möglichkeit, Usability-Tests sowie A/B-Testings durchzuführen. Das heißt wir entwickeln z.B. parallele Designs für Störer, Buttons usw. und werten aus, welche davon bei den Usern erfolgreicher sind. So können wir beispielsweise herausfinden, welche Buttons häufiger angeklickt werden: Komplementärfarben oder eine an das Farbdesign angepasste Gestaltung. Im Digitalbereich hat man hier schier unendliche Möglichkeiten und das Design kann immer wieder an die Kundenbedürfnisse angepasst werden.

Stichwort ständige Optimierung: Wie bleibt ihr als UI/UX Designer auf dem Laufenden? Welche Möglichkeiten zur Weiterbildung nutzt ihr?
Florian: Ich finde es sehr wichtig, stets über den Tellerrand zu gucken und den eigenen Horizont zu erweitern, auch über den E-Commerce-Kosmos hinaus – durch den Austausch mit anderen Gestaltern, den Besuch von Konferenzen, das Lesen neuester wissenschaftlicher Erkenntnisse usw. Inspiration finde ich auch auf Plattformen wie Dribbble, Design-Blogs usw.
Joana: Bei dmf wird die fachliche und persönliche Weiterentwicklung absolut gefördert. Ich habe vor sechs Jahren nach meinem Bachelor-Studium im Bereich Kommunikationsdesign hier angefangen und mich vor zwei Jahren entschieden, noch einen Master im Bereich Gestaltung zu absolvieren. Die digital.manufaktur hat mich dabei total unterstützt, mir absolute Freiheit gegeben. Ich konnte in Teilzeit weiter hier arbeiten und so das Studium und den Job perfekt miteinander vereinen.