PWA “hubble” auf Erfolgskurs
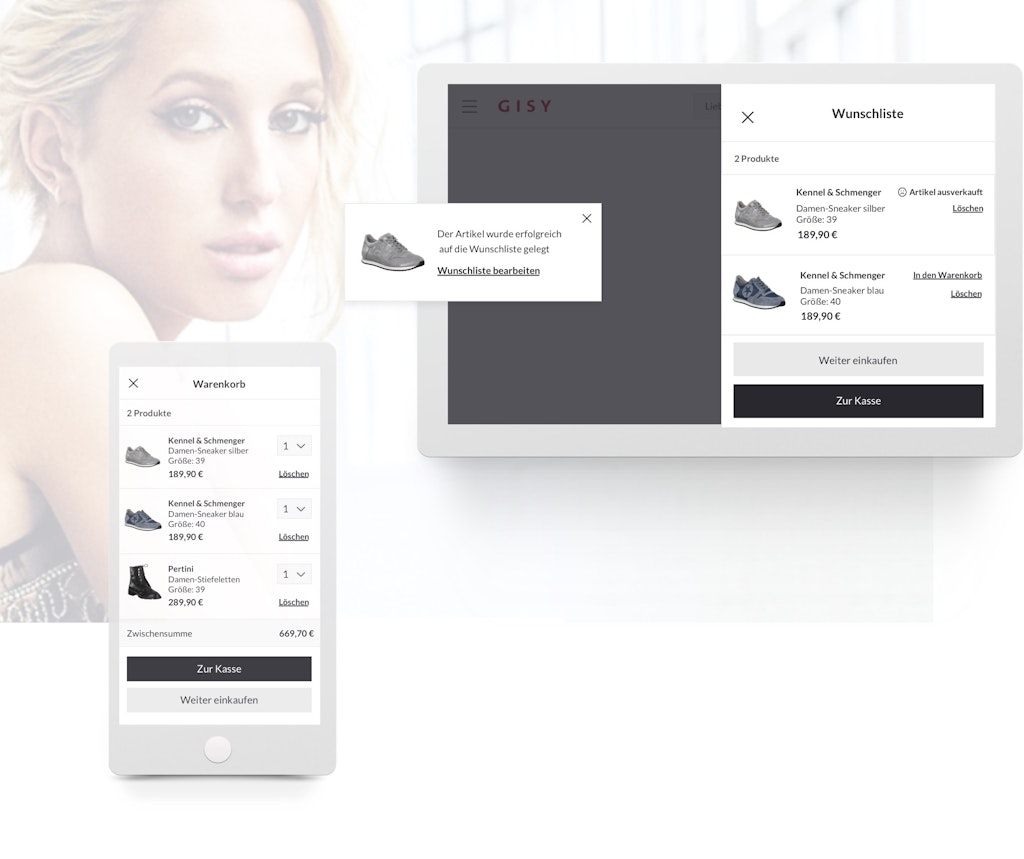
Erfolg für unsere Progressive Web App (PWA) hubble commerce: Die COMPUTER BILD hat in Zusammenarbeit mit dem renommierten Marktforschungsinstitut Statista die Onlineshop-Aufsteiger des Jahres ermittelt und die Trend Shops 2021 ausgezeichnet. Zu den am stärksten wachsenden E-Commerce-Plattformen gehört auch der Onlineshop des renommierten Schuhhändlers GISY, den wir im Juli 2020 mit hubble gelauncht haben.
Entwickler haben jetzt die Möglichkeit, das hubble-Frontend kostenlos als Nuxt.js-Modul zu nutzen oder sogar selbst an der Weiterentwicklung der PWA mitzuwirken.
Technische Qualität: “Exzellent”
In ihrer Analyse haben COMPUTER BILD und Statista aus mehr als 10.000 deutschsprachigen Anbietern die Onlineshops ermittelt, die in den vergangenen beiden Jahren ein außerordentliches Wachstumsplus verzeichnen konnten. Die Shops wurden nach den Kriterien Umsatz, Besucherzahlen und technische Qualität bewertet. Der GISY-Onlineshop wurde dabei in der Kategorie “Trend Shops 2021: Mode und Accessoires” ausgezeichnet und schnitt beim Wachstum mit “sehr stark”, im Bereich “technische Qualität” sogar mit “exzellent” ab.

In dieser Case Study bekommen Sie einen spannenden Einblick in den Launch des GISY-Onlineshops mit hubble.
Open Source: Nutzen Sie hubble kostenlos!
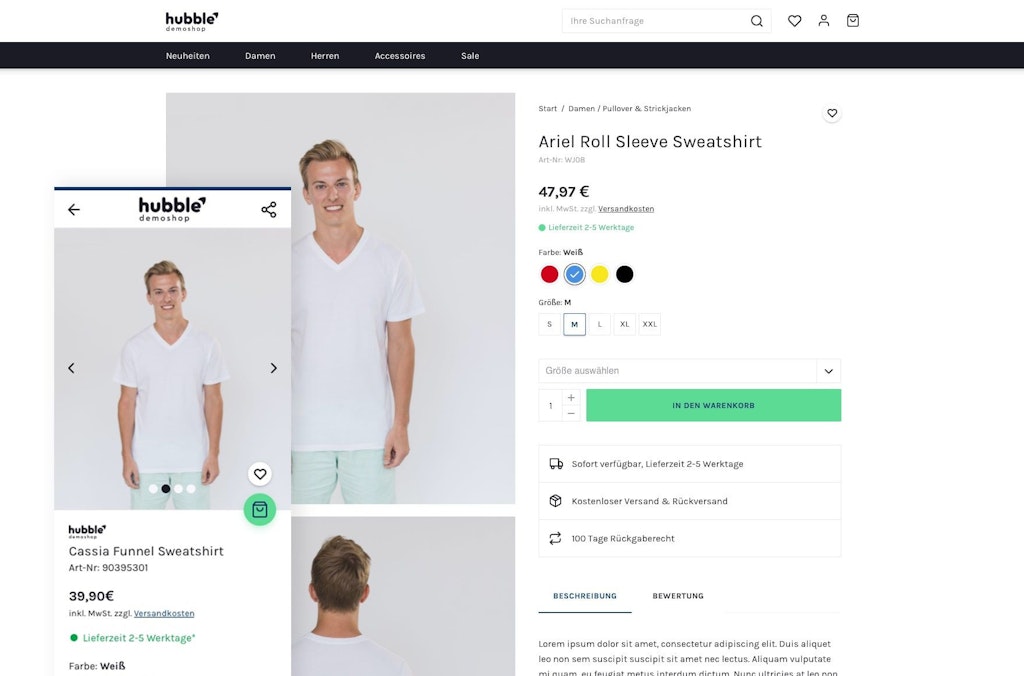
Unsere PWA hubble ist eine Frontend-Lösung für alle gängigen Onlineshop-Systeme. Als Mischform aus einer klassischen Website und einer nativen App verbindet sie die Vorteile beider Systeme miteinander. Dazu gehören unter anderem:
- Schnell und zuverlässig – Extrem schnelle Ladezeit ganz ohne Caching.
- Kundenbindung – Hohe Benutzerfreundlichkeit durch “Gefühl” einer nativen App.
- Leicht zu installieren und Backend-agnostisch – Einsteigerfreundlich für Entwickler, schnelle Integration in die vorhandenen IT-Infrastruktur unabhängig vom Shop-Backend.
- Modularer Aufbau – Das Frontend besteht ausschließlich aus Vue.js-Komponenten.
- Einfach anzupassen – Dank dateibasierter Theme-Vererbung.
- Open Source – Für immer kostenlos und kontinuierliche Weiterentwicklung.
- Production ready – Ausgezeichnete Onlineshops wurden bereits erfolgreich mit hubble gelauncht.
Wer sich selbst von diesen Vorzügen überzeugen will, kann sich hubble als Open-Source-Version kostenlos bei npm herunterladen und das Frontend für den eigenen Onlineshop nutzen. Als Voraussetzung dafür muss zunächst das Open-Source-Framework Nuxt.js installiert werden, auf dem hubble dann als Modul verwendet werden kann.
Kickstart für Shopware-6-Nutzer
Hubble bietet eine direkt nutzbare Integration für Shopware 6 als Backend. Die PWA ist hier direkt an die Headless API von Shopware 6 angebunden, sodass eine direkte Kommunikation zwischen der PWA und dem Shopsystem stattfindet. Wir setzen damit an den Headless-Ansatz von Shopware 6 an, bei dem das Kernprodukt selbst extrem schlank bleibt und sämtliche Komponenten über APIs angebunden werden. Der große Vorteil: eine extrem schnelle Performance ohne Caching.

In unserem Kickstart-Guide erklären wir die Installation von hubble für Shopware 6 Schritt für Schritt.
Kontinuierliche Optimierung mithilfe der Entwickler-Community
Nachdem wir in diesem Jahr drei Shops erfolgreich mit hubble gelauncht haben (neben GISY auch Juppen Schuhe und Prange Schuhe), ruhen wir uns selbstverständlich nicht auf unseren Lorbeeren aus. Die PWA befindet sich in ständiger Weiterentwicklung – und das sowohl intern als auch mithilfe der Entwickler-Community.
Die Codebasis für hubble finden Entwickler auf GitHub, die dazugehörige Dokumentation haben wir hier bereitgestellt. Zudem haben wir in unserem Contribution Guide einen Workflow erarbeitet, der Entwicklern aufzeigt, wie sie Pull Request machen, Bugs melden können usw. Weitere nützliche Informationen für die Weiterentwicklung von hubble sind in unseren Coding Guidelines zu finden.

