Google-Update im Mai: Page Experience und die Core Web Vitals
Die Google Page Experience wird ab Mai 2021 zum neuen Ranking-Faktor des Suchmaschinen-Riesen. Um im Google-Suchranking weiterhin sichtbar zu bleiben, müssen Sie jetzt tätig werden und insbesondere die User Experience Ihres Onlineshops optimieren.
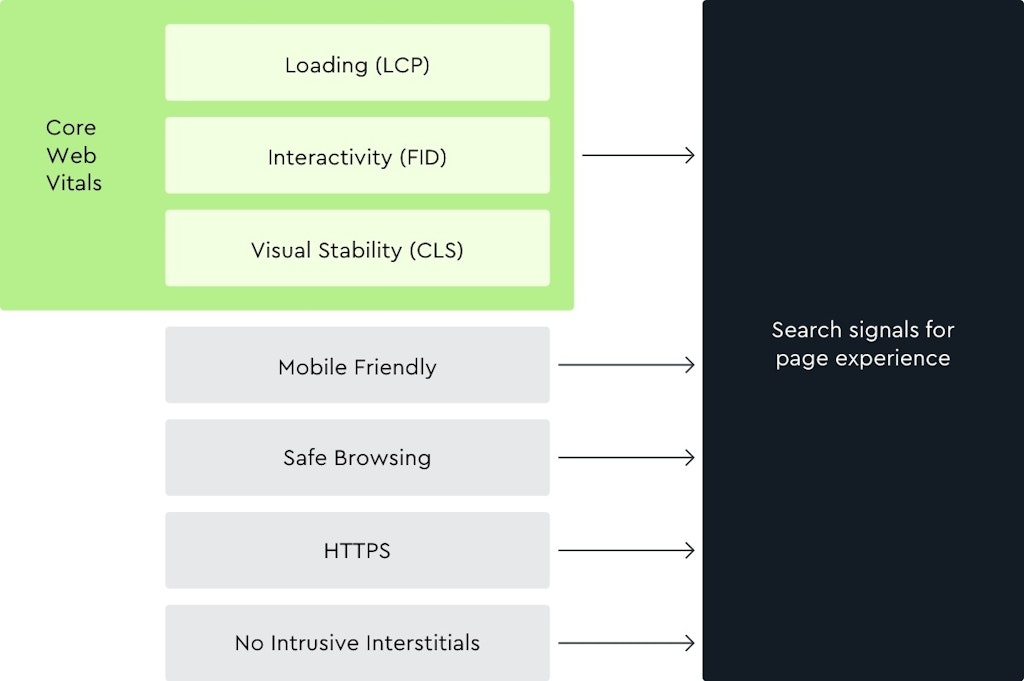
Mit den sogenannten Core Web Vitals bewertet Google die Benutzerfreundlichkeit einer Seite im Hinblick auf deren Ladezeit (“Largest Contentful Paint”), die Interaktivität (“First Input Delay”) und die visuelle Stabilität (“Cumulative Layout Shift”).
- Largest Contentful Paint (LCP): Diese Kennzahl misst die Ladegeschwindigkeit. Sie gibt an, zu welchem Zeitpunkt die Hauptinhalte einer Seite, d.h. Bilder, Textblöcke oder andere Content-Elemente, geladen sind. Die LCP sollte unter 2,5 Sekunden liegen, um von Google als „gut“ bewertet zu werden.
- First Input Delay (FID): Die Metrik misst die Reaktionszeit des Browsers auf die Interaktion des Users. Diese sollte unter 100 ms liegen, damit der User die Seite flüssig nutzen kann.
- Cumulative Layout Shift (CLS): Dieser Wert repräsentiert die visuelle Stabilität einer Website. Er quantifiziert das Ausmaß unerwarteter Layout-Verschiebungen. Das passiert z.B., wenn Werbebanner oder andere Elemente nachgeladen werden und die Seite in Sekundenschnelle zu einer anderen Stelle springt.
Ab Mai 2021 wird Google die Core Web Vitals mit den bereits bestehenden Rankingfaktoren kombinieren, darunter: Mobil-Freundlichkeit, Safe Browsing, HTTPS-Sicherheit und die Richtlinien zu aufdringlichen Interstitials.

Insider-Tipps von Frontend-Entwickler Lukas Heinze

Lukas ist seit 2016 im dmf-Team. Als Senior Frontend Developer realisiert er nicht nur erfolgreiche Onlineshops für unsere Kund:innen, sondern entwickelt darüber hinaus maßgeblich unser Produkt PWA hubble commerce.
Im Interview erklärt er, was sich durch das Google Page Experience Update verändern wird, und gibt Experten-Tipps zur Optimierung der Core Web Vitals.
Was ist die wichtigste Neuerung beim Google Page Experience Update?
Lukas: Die neuen Google-Metriken sind darauf ausgelegt, die Benutzerfreundlichkeit einer Website schlauer und besser zu messen als vorher. Das hat einen Grund: In der Vergangenheit lag der Fokus vieler SEO-Fachleute primär auf der Optimierung der Seitenperformance. Seitenbetreiber:innen haben ihre Websites insbesondere im Hinblick auf die Ladegeschwindigkeit verbessert, um im Suchranking erfolgreich zu sein. Nicht selten hat dies jedoch dazu geführt, dass die Usability der Seite verschlechtert wurde. Das wird sich ab Mai ändern: Die neuen Metriken lassen sich nun nicht mehr so leicht “austricksen”.
Hast du dafür ein Beispiel?
Lukas: Es reicht z.B. nicht mehr aus, bestimmte Inhalte einfach nachzuladen, um die Seite schneller auszuliefern (“Lazy Loading”), weil das zu Sprüngen im Layout führen kann. Das wirkt sich mit der Einführung der Google Page Experience negativ auf die Metrik „Cumulativ Layout Shift“ (CLS) und damit auch aufs Google-Suchranking aus.
Dasselbe gilt für die Methode, viele kleine Scripts zusammenzufassen, um nur eine Datei herunterladen zu müssen. Da der Browser für die Zeit der Bearbeitung des großen Scripts keine Interaktionen annehmen kann, gibt es Ranking-Abzüge im Hinblick auf die Reaktionsfähigkeit der Seite (FID).
Wie lässt sich die Interaktivität der Seite (FID) verbessern?
Lukas: Wichtig ist z. B., JavaScript so gering wie möglich halten, um den Main Thread des Browsers nicht zu blockieren. Denn solange der Main Thread blockiert ist, kann der Browser keine Benutzer-Interaktionen ausführen. Um also den „First Input Delay“ (FID) zu optimieren, sollte JS nur dort verwendet werden, wo es tatsächlich gebraucht wird. Ungenutzter Code sollte entfernt werden.
Eine weitere nützliche Methode ist, langen JS Code via Webpack in sogenannte Chunks aufzusplitten und diese dynamisch zu importieren. Indem die Chunks erst dann geladen werden, wenn sie benötigt werden, optimiert man nicht nur den FID, sondern auch den First Contentful Paint (FCP).
Wie lässt sich die Ladegeschwindigkeit einer Website im Hinblick auf den „Largest Contentful Paint“ (LCP) optimieren?
Lukas: Zunächst muss man dafür sorgen, dass der LCP, also der Hauptinhalt der Seite, von Google auch als solcher erkannt wird. Eine Herausforderung stellt hier der Cookie-Hinweis dar, der aus rechtlichen Gründen als allererstes geladen werden muss und von Google für den LCP gehalten werden kann. Eine Möglichkeit ist, den Cookie-Banner kleiner zu skalieren als den Hauptinhalt. Hier sollten Onlinehändler mit Cookie-Consent-Drittanbietern eine passende Lösung finden.
Um die LCP-Metrik weiter zu optimieren, können initial sichtbare Inhalte in der Ladereihenfolge des Browsers priorisiert werden. Das funktioniert über einen “preload-Tag”, mit dem die wichtigsten Inhalte, also z.B. Bilder oder Fonts, versehen werden. Darüber hinaus ist es natürlich auch wichtig, Bilder und Videos so zu optimieren, dass es nicht zu Ladeverzögerungen kommt.
Wie können Seitenbetreiber:innen Sprünge im Layout vermeiden, um die CLS-Metrik zu verbessern?
Lukas: Eine gute Möglichkeit sind Platzhalter: Solange ein Inhalt nachlädt, wird an der Stelle z.B. bereits ein Container mit der gleichen Höhe und Breite angezeigt. Auf diese Weise können wir Layout-Sprünge verhindern. Ein positiver Nebeneffekt ist zudem, dass Google den Platzhalter als Hauptinhalt erkennt und dieser sehr schnell geladen wird. Durch den Einsatz von Platzhaltern verbessert sich also auch die LCP-Metrik.
Wie unterstützt die digital.manufaktur Onlinehändler:innen dabei, ihren Shop auf die Google Core Web Vitals zu optimieren?
Lukas: Wir haben alle genannten Optimierungen bereits für unsere PWA hubble umgesetzt und entwickeln diese selbstverständlich kontinuierlich weiter. Wer auf hubble setzt, ist also auf der sicheren Seite. Aber auch darüber hinaus bieten wir unseren Kund:innen natürlich SEO-Support, damit sie im Google-Ranking weiterhin Top-Platzierungen erhalten.
Wenn Sie Ihren Onlineshop im Hinblick auf die Google Core Web Vitals optimieren möchten oder einen starken Partner für Ihr E-Commerce-Projekt suchen, kontaktieren Sie uns gerne.

