Der nachhaltige Onlineshop
Nachhaltigkeit und Umweltschutz sind im Bewusstsein der Menschen angekommen wie kaum ein anderes Thema. Viele Menschen rund um den Globus achten in immer mehr Lebensbereichen darauf, wie und was sie konsumieren. Auch im E-Commerce gewinnt das Thema Nachhaltigkeit deshalb zunehmend an Bedeutung. In diesem Beitrag gehen wir primär darauf ein, wie Sie Ihren Onlineshop so klimaschonend wie möglich gestalten können. Denn das bringt nicht nur Vorteile für unseren Planeten, sondern auch für Ihre Conversion.
Lassen Sie uns das Thema Nachhaltigkeit einmal ganzheitlich betrachten: Die kostbarsten Ressourcen Ihrer Kunden sind Zeit und Energie. Je einfacher und schneller also ein Online-Shopping-Erlebnis funktioniert, desto wahrscheinlicher ist die Rückkehr des Kunden. Genau wie wir Menschen benötigt auch der Onlineshop Energie. Je mehr Energie verwendet wird, desto höher fällt auch die CO2-Bilanz aus.
Die große Herausforderung für Shopbetreiber besteht nun darin, dem Kunden auf der einen Seite ein einzigartiges Markenerlebnis zu ermöglichen und auf der anderen Seite energiesparend unterwegs zu sein. Entscheider können hier an verschiedenen Schrauben drehen, um dieses Ziel zu erreichen.
CO2 und das Internet
Jährliche Statistiken zeigen, dass die Anzahl der Menschen, die online einkaufen, weiter stetig ansteigt. Zudem veröffentlicht das HTTP Archive monatlich Daten zur durchschnittlichen Größe von Webseiten. Seit 2011 hat sich der Median-Wert von ca. 150 Kilobyte auf knapp 2 Megabyte um über 1000 % vergrößert. Auf der Webseite vom HTTP Archive gibt es die aktuellen und genauen Statistiken und Diagramme. Der Anstieg gilt sowohl für Mobile- als auch für Desktop-Seitenaufrufe.
In der Click Clean Studie von Greenpeace heißt es: Wenn das Internet ein Land wäre, würde es beim Stromverbrauch an sechster Stelle stehen. Dieses Zitat beschreibt ein Problem, welches schnell und einfach übersehen werden kann. Auch wenn die digitale Transformation es ermöglicht, auf Papier und Tinte zu verzichten, so benötigen Daten ebenfalls Ressourcen in Form von Strom. Dieser Strom wird laut der Studie im E-Commerce nur zu 50% aus erneuerbaren Energien gewonnen.
Ein guter Start, um zu überprüfen, wie nachhaltig der eigene Onlineshop ist, ist die Webseite ecograder.com. Dort kann die eigene Domain eingetragen und überprüft werden, in welchen Bereichen Verbesserungspotenzial besteht. Der Website Carbon Calculator gibt einen schnellen Einblick, wie viel CO2 eine Webseite aktuell verbraucht. Natürlich gibt es für die Tools keine 100%ige Garantie, die Ergebnisse sollten im Gesamtkontext genau überprüft werden.

Hosting
Das größte Einsparungspotenzial für CO2 und Energie lässt sich für Onlineshops beim Hosting finden. Da der Shop 24/7 erreichbar sein muss, ist ein umweltschonender Hoster bei dieser Thematik kaum wegzudenken. Auch gibt es in diesem Bereich viele Initiativen und Standards. Ein wichtiges Stichwort ist die sogenannte Green IT oder auch Green Hosting genannt.
Green Hosting bedeutet, dass die Energie, die für das Betreiben der Server notwendig ist, nicht aus konventioneller, sondern aus erneuerbaren Energien wie Wasserkraft kommt. Wobei immer bedacht werden muss, dass es unterschiedliche Arten des Green Hosting gibt. Die einfache Variante ist die der CO2-Zertifikate. Der Hoster verwendet weiterhin konventionellen Strom und gleicht diesen mit CO2-Zertifikaten aus. Das ist schnell und einfach umzusetzen, da es wegen des hohen Energieverbrauchs des Hosters zu keinen Abstimmungen mit örtlichen Stadtwerken kommen muss. Die zweite Möglichkeit ist, die Energie direkt aus einer nachhaltigen Quelle zu beziehen.
Die Niederländische Green Web Foundation hat ein Verzeichnis aufgebaut mit Hosting-Anbietern, die ihre Datenzentren mit nachhaltiger Energie betreiben. Alternativ können Sie auch Ihren Hosting-Dienstleister zu diesem Thema befragen. Ein neues und wichtiges Zertifikat ist hier der Blaue Engel für Ressourcen- und energieeffiziente Softwareprodukte.
Wir arbeiten bereits seit einigen Jahren mit Providern zusammen, die ihre Rechenzentren mit erneuerbaren Energien betreiben. Lokale Anbieter wie Profihost betreiben ihre Rechenzentren mit Wasserkraft, MaxCluster setzt erfolgreich auf Windkraft.
Auch Google betreibt seine globalen Rechenzentren, die Google Cloud, schon heute mit 100 % erneuerbarer Energie. Microsoft hat in seiner Roadmap vermerkt, bis 2025 seine Azure Cloud mit nachhaltiger Energie zu betreiben. Bei Amazon Web Services (AWS) wurden 2018 die Hälfte der Datenzentren mit grünem Strom versorgt. Eine 100%ige Versorgung wird aber auch hier erst bis 2030 als Ziel ausgegeben.
Ein spannendes Projekt ist von Kris De Decker unter der Adresse solar.lowtechmagazine.com abrufbar. Diese Webseite wird mit einem Mini-Computer, einer Batterie und einem Solarpanel in Barcelona betrieben. Scheint die Sonne, speichert die Batterie den Strom und betreibt so den Server bzw. die Webseite. Diese, zugegeben, sehr experimentelle Webseite verdeutlicht, dass ein Out-of-the-Box Ansatz manchmal hilft, Herausforderungen zu beseitigen und neue Lösungen zu finden.
Design & Usability
Im Design wird die Grundlage für einen nachhaltigen Onlineshop gesät. Durch ein besseres Verstehen der Stakeholder können frühzeitig bessere Entscheidungen getroffen werden, die später mehr Abschlüsse und zufriedenere Kunden hervorbringen.
Im Gestaltungsprozess zwischen Mensch und Maschine geht es immer darum, die Erwartungen der Benutzer zu erfüllen: Wie müssen die Produktkategorien sortiert werden, damit die User intuitiv das gesuchte Produkt finden? Auch muss von Fall zu Fall geprüft werden, wie eindeutig beispielsweise Links oder Buttons hervorgehoben werden müssen, um die Conversion-Rate zu verbessern.

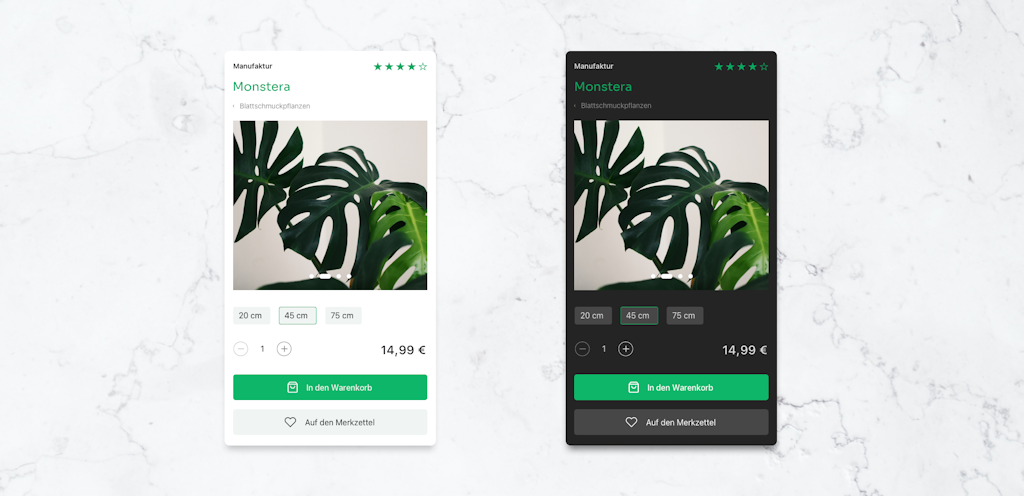
Hartnäckig hält sich auch weiterhin die These in der Welt, dass die Wahl der Farbe eine nachhaltige Entscheidung sei. So soll der hohe Einsatz von Schwarz weniger Energie verbrauchen als Weiß. Diese um die 2000er aufgestellte Theorie betrifft aber kaum noch im Einsatz befindliche Röhrenmonitore. In dem Artikel Fact or Fiction?: Black Is Better than White for Energy-Efficient Screens, welcher 2007 in der populärwissenschaftlichen Zeitschrift Scientific American veröffentlicht wurde, widerlegt Larry Greenemeier diese Theorie. LCD Displays benötigen demnach sogar 6% mehr Energie, um Schwarz darzustellen im Vergleich zu Weiß.
Werkzeuge aus der Usability helfen dabei, zu überprüfen, wie schnell ein Bestellvorgang abgeschlossen werden kann oder auch wie schnell Benutzer ein Produkt finden. Durch weniger Seitenaufrufe werden gleichzeitig die Anfragen beim Server reduziert, was wiederum bedeutet, dass eine geringere Menge an Energie benötigt wird, um den Onlineshop zu betreiben. Je einfacher Benutzer das Design verstehen und wissen, was sie zu tun haben, desto umweltfreundlicher wird Ihr Onlineshop.
Um zu überprüfen, wie schnell Ihre Kunden einen definierten Prozess abschließen, können sogenannte Usability-Tests durchgeführt werden. Usability-Tests funktionieren sehr einfach Remote, ohne reale Benutzerinnen und Benutzer in die eigenen Räumlichkeiten einzuladen. Das Tracking-Tool Hotjar bietet die Möglichkeit, User Records von Webseiten anzufertigen. So können Sitzungen aufgezeichnet und analysiert werden, um schlussendlich bessere Entscheidungen zur Optimierung des Shops treffen zu können.
Auffindbarkeit
Die Auffindbarkeit von Informationen ist ganz eng verbandelt mit dem Design des Onlineshops. Sind beispielsweise die Maße für ein Regal in der Listenansicht nicht filterbar, so muss der Nutzer mehrere Seiten laden, um das gewünschte Produkt zu finden. Durch das Laden von zu vielen Seiten werden die Benutzer unzufriedener, weil sie bei ihrem Vorhaben gestört werden. Auch verursacht das häufige Laden neuer Seite wieder mehr Energie, was den CO2-Fußabdruck wiederum wachsen lässt.
Ein weiterer Aspekt ist die generelle Auffindbarkeit des Onlineshops im Internet. Suchen die Benutzer in einer Suchmaschine nach Ihrer Marke und einem speziellen Produkt, finden aber nicht das, was sie suchen, müssen sie zusätzliche persönliche sowie energiebedürftige Ressourcen aufbringen (Strom). Dieses Problem kann sehr einfach durch eine Onpage-Optimierung oder SEO verbessert werden.
Performance
In den beiden vorangegangenen Punkten – Auffindbarkeit sowie Design und Usability – ging es vorrangig um die Anordnung und Priorisierung von Informationen. In diesem Abschnitt wird es nun wieder ein wenig technischer. Das Thema Performance birgt große Optimierungsmöglichkeiten. Zudem wirkt sich eine schnelle Seitenladezeit nicht nur positiv auf die CO2-Bilanz und die Kundenzufriedenheit aus, sondern ist ein Grundpfeiler für erfolgreiches SEO.
Für Onlineshops sind manche Seiten einfach unumgänglich. Die Frage, die Shopbetreiber sich stellen müssen, lautet daher: Wie kann ein einzelner Seitenaufruf weniger Daten abfragen, sodass es im großen Maßstab zu weniger Energieverbrauch der Server kommt?

Bilder
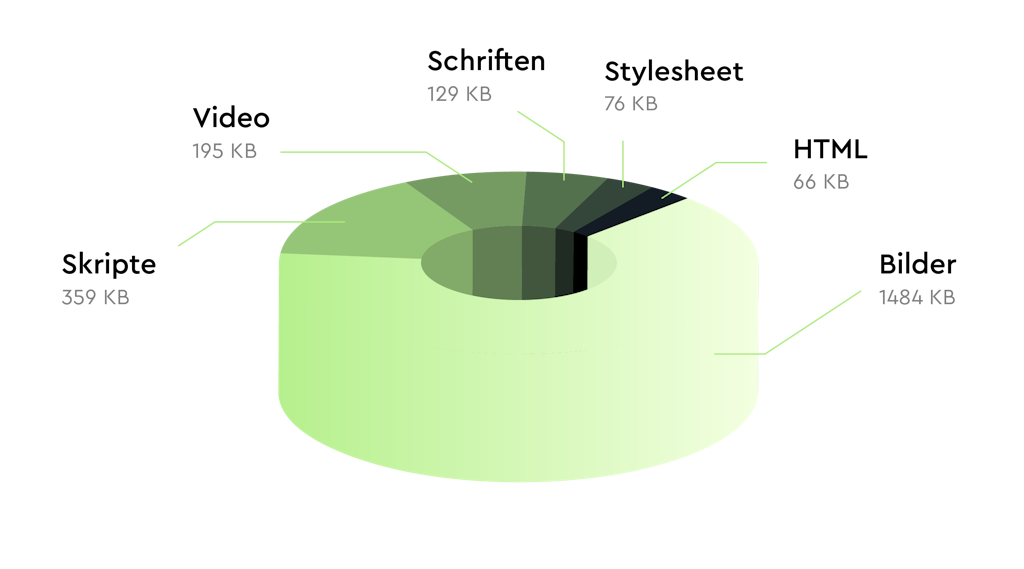
Die meiste Energie bei einem Seitenaufruf benötigen Bilder. Von den 2 Megabyte (Median) werden ca. 50 % nur für Bilder benötigt, weshalb hier ein wahnsinniges Optimierungspotential schlummert. Google entwickelte erst von ein paar Jahren eigenhändig ein neues Bildformat. Das Web Picture oder kurz .webp-Format verringert die Bildgröße um satte 26 %.
Angenommen ein Shop mit 10.000 Seitenaufrufen im Monat hat eine Seitengröße von 2 Megabyte, davon sind 50 %, also 1 Megabyte, reines Bildmaterial. In diesem Fall werden jeden Monat knapp 5 Gigabyte Bilddaten übertragen. Wenn Onlineshops 26 % an Datenverkehr einsparen, ist das enorm. Der CO2-Ausstoß würde sich monatlich um 4 kg Kohlenstoffdioxid verringern.
Zwar unterstützen noch nicht alle Browser das Bildformat, das ist allerdings nur eine Frage der Zeit. Auch die Komprimierung von Bildern kann eine wichtige Rolle für die Performance spielen. Kostenfreie Tools wie ImageOptim, welches für Mac und Windows verfügbar ist, helfen dabei, Bilder mit einer geringeren Dateigröße zu den Usern zu bringen.
Scripte
Auch Scripte können wie Bilder komprimiert werden. Achten Sie darauf, nur notwendige und kleine Scripte zu laden. Gibt es vielleicht Scripte, die gar nicht benötigt werden oder durch einen anderen Weg überflüssig werden? Diese Fragen müssen immer am konkreten Fall geprüft werden.
Fonts
Auch bei bestimmten Schriften oder Fonts kann sich die Ladezeit vergrößern. Sollten Sie eine eigene Hausschrift verwenden, kann auch hier überprüft werden, ob diese auch als Variable Font zur Verfügung steht. Eine variable Schrift lädt alle vorhanden Schriftschnitte (Regular, Bold) und macht das Laden von unterschiedlichen Schriftschnitten überflüssig. Dadurch verringert sich die Dateigröße und die Performance wird verbessert.
Videos
Videos werden auch im E-Commerce immer wichtiger. Doch auch hier sollten Sie an die Datensparsamkeit denken. Dabei hilft es, die Autoplay-Funktion für Videos nicht zu aktivieren. Mit WebM hat Google auch für den Bewegtbild-Bereich ein eigenes Container-Format auf den Weg gebracht. WebM ermöglicht eine geringere Datenmenge bei gleichbleibender Video-Qualität.
Nutzung neuester Technologien
Durch das Verwenden neuester Technologien kann sich die Seitengröße ebenfalls verringern. Entwickler wissen schon heute, wie wichtig das Thema Performance ist, und programmieren deshalb immer kleinere Frameworks und Applikationen.
Progressiv Web App mit Hubble
Um Serveranfragen zu verringern, gibt es die Möglichkeit, Daten im Browser der Benutzer zu speichern. Das Zauberwort ist hier Progressiv Web App (PWA). Dabei können statische Daten in einen speziellen Cache gespeichert werden. Diese fragt der Browser dann nicht immer wieder neu an, sondern lädt sie vom eigenen Rechner. Dadurch verringert sich die zu übertragenden Datenmenge signifikant. Ein kleiner Helfer namens Service Worker orchestriert diesen Vorgang im Browser.
Mit Hubble Commerce haben wir solch einen Service Worker für Onlineshops entwickelt. Wir fördern damit nicht nur die ökologisch nachhaltige Datensparsamkeit, sondern auch die rasend schnelle Performance der Shops. Durch eine verkürzte Ladezeit werden langfristig nicht nur Ihre Kunden glücklicher, weil Sie schneller ans Ziel kommen. Sie als Shopbetreiber verkleinern so auch Ihren CO2-Fußabdruck.

Nachhaltigkeit, Conversion und User Experience
Nachhaltigkeit, Conversion und User Experience können eng miteinander verflochten werden. Dabei gibt es keine festen Standards oder Konventionen. Es kommt auf individuelle Lösungen an, die in der realen Welt funktionieren und allen Stakeholdern einen Mehrwert bieten. Ein nachhaltiger Onlineshop ist mehr als nur die reine Einsparung von CO2. Es ist ein gesamtheitlicher Workflow mit dem Ziel, langfristig und gleichzeitig erfolgreich in einem sich stetig verändernden Markt zu sein.

