Bilder und Videos optimieren: Mehr Conversion und weniger CO2!
Visuelle Darstellungen von Produkten sind elementar für die gesamte E-Commerce-Branche. Sie helfen dem Kunden dabei, eine Kaufentscheidung zu treffen und steigern im Normalfall auch die Conversionrate. Bilder sind zum neuen Industriestandard geworden und ersetzen heute das vor Jahrzehnten noch existentielle haptische Erlebnis von Produkten.
Auf der anderen Seite können große Bilder die Ladegeschwindigkeit des Onlineshops reduzieren und so das Benutzererlebnis beeinträchtigen. Auch auf die Ökobilanz wirken sich Bilder oder Videos häufig negativ aus – denn je größer die zu ladende Datei, desto mehr Energie wird beim Seitenaufruf verbraucht.
In einem früheren Blogbeitrag haben wir uns bereits einen Überblick darüber verschafft, wie Onlineshops klimafreundlicher gestaltet werden können. Auch in diesem Artikel soll es um das Thema “Nachhaltigkeit im E-Commerce” gehen – mit Fokus auf den visuellen Bereich, der ein sehr großes Optimierungspotenzial in sich birgt. Die entscheidende Frage lautet: Wie schaffen wir es, auf der einen Seite die gewachsenen Konsumenten-Anforderungen zu erfüllen und gleichzeitig den CO2-Fußabdruck des Onlineshops zu reduzieren?
Bilder bieten enormes Einsparpotential in der CO2-Bilanz

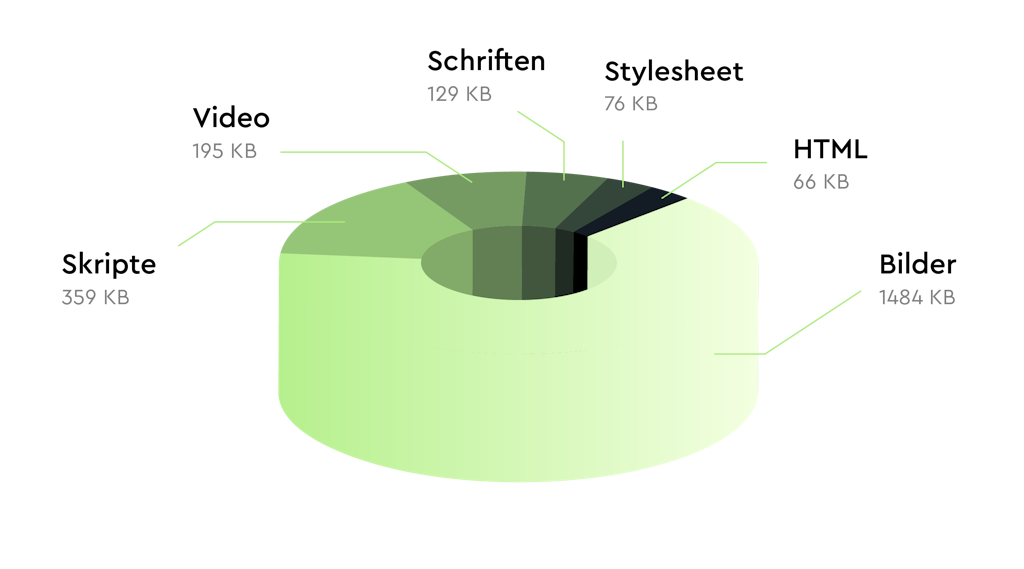
Die Grafik zeigt, dass bei einem durchschnittlichen Seitenaufruf über die Hälfte der Energie für das Laden von Bilddateien aufgewandt wird. Wer also die visuellen Darstellungen im Onlineshop optimiert, kann einen Großteil seines CO2-Ausstoßes einsparen.
4 Schritte, um Bilder im Onlineshop zu optimieren:
1. Eine Frage des Formats
Die Wahl des richtigen Bildformats ist entscheidend für die Qualität und Größe des Bildes. Zu über 70 % werden Bilder in Onlineshops heute als JPG oder PNG-Datei eingebunden. Hinter den Formaten verbergen sich Komprimierungsverfahren. In mehreren aufwändigen mathematischen Berechnungen werden Bildinformationen zusammengefasst. Aus einer Fläche, die sichtbar nur aus weißen Pixeln besteht, wird im Format festgehalten, dass z.B. die ersten 100 Pixel weiß sind. Dadurch muss nicht jeder einzelne Pixel-Farbcode (z.B. #ffffffe, #ffffff … ) gespeichert werden. Die geringere Dichte an beschreibenden Informationen führt im selben Atemzug auch zu einer kleineren Dateigröße. Nun können Informationen nicht bis ins Unendliche verlängert werden. Wird eine Komprimierung übertrieben, bilden sich in vielen Formaten Artefakte, wodurch die Bildqualität leidet. Hier muss also ein Mittelweg gefunden werden zwischen Größe der Datei und Qualität der Darstellung. Beim JPG-Format sollte die Qualitätsstufe von 60 nicht unterschritten werden.
Neben der klassischen Komprimierung gibt es weitere Programme und Technologien, die helfen, Bilddaten zu komprimieren. Mit Guetzli hat Google neben seinem Datei-Format Webp ein Komprimierungsverfahren für JPG unter Apache License 2.0 veröffentlicht. Guetzli reduziert die Größe von JPG-Daten um 20 – 30 %. Durch diese enorme Einsparung kann die User Experience, Seitenladezeit und Conversionrate verbessert werden. Diese Technologie kann im kostenfreien Programm ImageOptim (Mac/Windows) genutzt werden. Durch den Open-Source Ansatz lässt sich die Technologie auch in vorhandene Shopware- oder Magento-Projekte integrieren, um automatisiert alle Bilder zu optimieren.
Relativ neu ist das von Google entwickelte Webp-Format, das je nach Komprimierung ca. 26 % der Dateigröße einsparen kann. Aktuell ist die Unterstützung noch nicht über alle Browser hinweg gegeben und benötigt derzeit noch ein Fallback für einige Browser. Die squoosh.app kann JPG in Webp-Bilder konvertieren und bietet dabei auch verschiedene Einstellungsmöglichkeiten zur Komprimierung. Auch hier können moderne Shopsysteme helfen, den Prozess zu automatisieren.
Bei 10.000 Seitenaufrufen im Monat können durch den Einsatz einer der beiden Verfahren etwa 53 Kilogramm CO2 im Jahr eingespart werden. Diese Einsparung wird wie folgt berechnet: Durchschnittlicher Verbrauch pro Seitenaufruf * Einsparung in Prozent * Seitenaufrufe pro Monat / Kilogramm * Anzahl der Monate. Die komplette Berechnung für 10.000 Seitenaufrufe pro Monat sieht dann so aus: 1,76 * 26% * 10000 / 1000 * 12
2. Responsives Einbinden
Sind die Bilddaten komprimiert, können wir uns nun um die Einbindung dieser Bilder in den Onlineshop kümmern. Klassischerweise wird ein Bild mit einem <img> Tag eingebunden. Dieser Tag lädt jedoch immer dasselbe Bild – egal, auf welchem Bildschirm es ausgegeben wird. Dies mag für den Desktop passend sein, für Mobile wird es jedoch in den meisten Fällen viel zu groß geladen. Wichtig zu wissen: Bei der Größe eines Bildes gibt es eine Korrelation zwischen Bildmaß und Dateigröße. Daher wurde mit HTML5 der etwas komplexere Tag <picture> eingeführt.
<picture>
<source srcset="product-small.jpg" media="(max-width: 600px)">
<img src="product.jpg" alt="Flower">
</picture>
Der <picture> Tag ist ein Container und enthält ein Default Kindelement mit dem Bild. Dazu kommen jetzt weitere <source> Elemente mit Bildern, die für bestimmte Breiten geeignet sind. Alle Browser laden nun das für die aktuelle Auflösung entsprechende Bild, sodass es immer in der passenden Größe für das jeweilige Endgerät angezeigt wird. Das wirkt sich nicht nur positiv auf die Ladezeit aus, sondern verringert auch den CO2-Fußabdruck des Onlineshops. Das Picture-Element wird heute von allen gängigen Shopsystemen verwendet.
3. Lazyload
Wenn es um Bilder geht, ist eine der wichtigsten Fragen, zu welchem Zeitpunkt diese geladen werden. Im Normalfall wird eine Seite vom Nutzer angefragt und vom Server beantwortet. Anschließend werden alle notwendigen Daten und Bilder auf den Rechner des Benutzers geladen. Im Fall einer Kategorie-Seite werden bspw. 24 Produktbilder auf einmal geladen – auch wenn der Nutzer diese gar nicht sehen möchte. Mit sogenanntem Lazyload kann der Zeitpunkt geändert werden, wann diese Daten geladen werden. Im Optimalfall bekommt ein Benutzer genau dann ein Bild erst zusehen, wenn er es möchte. Das bedeutet: Der Kunde scrollt die Kategorie-Seite hinunter und der Browser lädt die Bilder selbst zum richtigen Zeitpunkt nach. Am einfachsten ist die Integration via eines Attributs im <img> Tag:
<img scr=”img/product.jpg” loading="lazy">
Der Browser Support für dieses Loading-Attribut ist global bereits zu 75 % gewährleistet und kann je nach Benutzergruppen im eigenen Shop einiges bewirken.
Aktuelle Lösungen setzen häufig noch auf den Einsatz von Javascript, um diesen Effekt zu erzielen. Für eine Integration in Shopware 6 oder Magento 2 stehen bereits Plugins zur Verfügung.
4. Überzeugen mit guten Produktbildern
Nicht wenige Onlineshops folgen der Prämisse: “Je mehr Bilder ein Produkt hat, desto besser ist der Kunde informiert und desto mehr ist er gewillt zu kaufen.” Doch lassen Sie uns an dieser Stelle einmal ehrlich die Frage stellen, ob das wirklich der richtige Weg ist. Die smartere Herangehensweise lautet unserer Ansicht nach vielmehr: Welche Perspektiven sind bei dem Produkt wirklich wichtig und welche sind überflüssig? Nachhaltige Produktdarstellung kann auch heißen, durch Qualität statt durch Quantität zu überzeugen.
Videos: Richtig einsetzen und Conversion steigern
Seit einigen Jahren gibt es neben den statischen Produktbildern viele Onlinehändler, die auf eine bewegte Produktpräsentation setzen. Dabei rückt das Video-Format immer weiter in den Fokus. Diese Entwicklung wird weiter angefeuert durch User-Experience-Studien in diesem Bereich, die zeigen, dass durch die Einbindung von Produktvideos die Konversion ebenfalls gesteigert werden kann.
Werden Videos eingebunden, kann die Größe einer Seite (Page-weight) sich leicht verdoppeln. Es ist daher auch bei Videos wichtig, das richtige Format und die beste Komprimierung zu verwenden, um weiterhin einen performanten Onlineshop zu haben.
Aktuell ist das Containerformat MP4 nur schwerlich vom Thron zu stoßen: Durch seine intelligente Komprimierung hat es sich seit seiner Veröffentlichung 2003 zum meistgenutzten Video-Format im Internet entwickelt. Zusammen mit der H.264-Kodierung können Videodaten bereits heute sehr klein verwendet werden. Um die Dateigröße von MP4-Videos weiter zu reduzieren, können diese mit Hilfe des kostenfreien Tools Handbrake weiter optimiert werden.
Die Optimierung mit Handbrake ist einfach: Einfach ein Video auswählen und eine passende Voreinstellung treffen. “Fast 1080p” eignet sich gut für Full HD Videos. Anschließend kann die Qualität auf bis zu 30 heruntergestellt werden. Durch diese beiden einfachen Anpassungen bleibt die Qualität erhalten und die Dateigröße verringert sich.
Die neueste Weiterentwicklung von MP4 Container wurde 2016 unter dem Namen H.265 veröffentlicht. Während der Vorgänger, die H.264-Kodierung, noch für Full-HD (1080p) entwickelt wurde, wurde die neue H.265 Kodierung für hochauflösende 4K-Videos entwickelt. Zudem konnte bei gleichbleibender Qualität die Komprimierung verbessert werden. H.265 wird aber wohl noch ein paar Jahre benötigen, bis es in allen Browsern unterstützt wird.
Bis es soweit ist, wird das MP4-Containerformat jedoch noch weiter unter Druck geraten – beispielsweise von Google und seinem Open-Source WebM-Format. WebM ist ein Containerformat mit VP9-Kodierung, das eigens für die Google-Tochter YouTube entwickelt wurde und bereits im Einsatz ist. VP9 verhält sich ähnlich wie die H.265-Kodierung und besticht durch eine hohe Videoqualität bei einer deutlich verringerten Dateigröße. Aber auch das WebM-Format wird noch nicht immer unterstützt.
<video width="320" height="240" controls>
<source src="movie.mp4" type="video/mp4">
<source src="movie.webm" type="video/webm">
Your browser does not support the video tag.
</video>
Wie in dem Beispiel gezeigt, können mit dem neuen HTML5 <video>-Tag unterschiedliche Dateiformate eingebunden werden. Dadurch nutzen moderne Browser neue Formate, alte Browser hingegen noch die alten Formate.
Zukünftige Technologien

Bilder sind und bleiben auch noch für Jahre eine der Kernaufgaben, wenn es um Pagespeed und Nachhaltigkeit im E-Commerce geht. Jedoch wird die Zukunft uns noch weit größere Datenmengen bescheren. Dreidimensionale Produktdarstellungen sind heute bereits wichtig und werden in einigen Branchen elementar für die Kaufentscheidung beim Kunden werden. Augmented Reality hilft den Kunden, die Produkte in der eigenen Umgebung erlebbar zu machen. Beide Ansätze bringen eine Fülle an Vorteilen für den Benutzer. Gleichzeitig bedeutet das jedoch auch, dass diese Fülle an Informationen große Datenmengen hervorbringen kann. Daher sollte vor einem Einsatz geprüft werden, wie sich diese neuen Technologien nachhaltig einsetzen lassen, um die Ladedauer zu reduzieren und das Kundenerlebnis zu steigern.
Fazit
Visuelle Produktpräsentationen werden immer eine tragende Säule des E-Commerce bleiben. Durch die Einsparung und Komprimierung von Daten kann Ihr Onlineshop gerade in diesem Bereich nachhaltiger werden, Ihre Nutzer zufriedenstellen und dank reduzierter Ladezeiten die Conversion optimieren. Nutzen wir all diese Möglichkeiten und machen die Onlineshops von morgen smarter und umweltfreundlicher!