Alle Menschen können digitale Systeme benutzen. Unabhängig von sämtlichen körperlichen Gegebenheiten oder Bildung. Das ist das Ziel der Barrierefreie-Informationstechnik-Verordnung (BITV) 2.0. Im Herbst letzten Jahres hatten wir schon mal darüber geschrieben, wie wichtig Barrierefreiheit im Online-Handel ist – und auch darüber, dass sie ab 2025 zur Pflicht für alle Shop-Betreiber:innen werden wird.
Pflicht hin oder her – wir bei dmf finden es gut und richtig, Menschen die Möglichkeit zu geben, teilzuhaben. Nicht ohne Grund ist die Chancengleichheit in unserem Grundgesetz verankert. “Die BITV ist der Versuch, diesen Ansatz ganz konkret zu fassen”, ist Florian Metzner, UX-Designer bei dmf, überzeugt. “Die Regulierungen helfen uns dabei, nichts zu vergessen.” Als Experte für optimale Userführung begleitet ihn das Thema Barrierefreiheit schon seit einigen Jahren. Mit viel Herzblut begleitet er unsere Kund:innen dabei, ihren Shop von Anfang an barrierefrei zu denken.
Wirtschaftliche Relevanz
Dabei ist die digitale Zugänglichkeit nicht nur ein Akt der Fairness, sondern auch unter ökonomischen Aspekten entscheidend. Barrieren schließen nicht nur Menschen aus, die formaljuristisch als „Menschen mit Behinderung“ gelten oder die beispielsweise durch einen gebrochenen Arm vorübergehend eingeschränkt sind. Die mit Abstand größte Zielgruppe für digitale Barrierefreiheit sind Senior:innen – und Onlineshopping ist bei bestimmten Produktkategorien für mehr als ein Viertel von ihnen selbstverständlich, heißt es in der EU-Richtlinie. “Es wäre also grob fahrlässig, wenn Shop-Betreiber:innen diese potenziellen Kund:innen außen vor lassen”, ist Florian überzeugt.
Bereiche für Barrierefreiheit
Dabei ist das Spektrum für die barrierefreie Gestaltung von Onlineshops riesig und reicht von Design über Auffindbarkeit und Verständlichkeit bis zur Bedienbarkeit. Um einen allgemeingültigen Standard zu schaffen, hat das W3C-Konsortium weltweit gültige Richtlinien erarbeitet: die Web Content Accessibility Guidelines (WCAG). Diese Richtlinien werden auch für die Webauftritte privater Unternehmen empfohlen. Darin wurden vier Grundprinzipien festgelegt:
- Wahrnehmbarkeit und Design (UI): Können Nutzer:innen die Inhalte erkennen? Wenn etwas nur mit einem Sinn wahrnehmbar ist, beispielsweise dem Sehen, bleibt der Inhalt Nutzer:innen verschlossen, die diesen Sinn nicht besitzen? Ein barrierefreier Onlineshop muss deshalb z.B. ohne visuelle Eindrücke genauso gut nutzbar sein wie mit visuellen Eindrücken.
- Bedienbarkeit / Benutzerfreundlichkeit (UX): Können Nutzer:innen die Inhalte aufrufen? Eine Mouse-Over-Interaktion kann beispielsweise nur von jemandem verwendet werden, der eine Maus oder einen Touchscreen bedienen kann.
- Verständlichkeit: Können Nutzer:innen die Inhalte verstehen? Ist die Oberfläche so klar und einheitlich, dass keine Verwirrung aufkommt?
- Robustheit (Codequalität): Können die Inhalte von verschiedenen User-Agents (Browsern) verarbeitet werden? Funktionieren sie mit Bedienhilfen?
Mehr als Usability
“Es ist wichtig, dass Barrierefreiheit nicht nur an der Oberfläche kratzt”, appelliert Florian. Bei vielen Beiträgen zu diesem Thema ginge es vor allem um Aspekte wie “Kontraste” oder “Lesbarkeit”. “Eine gute Usability ist der Beginn der Barrierefreiheit”, bestätigt der UX-Experte. “Aber eben nur der Beginn.”
Er plädiert für die sogenannte tiefgreifende Barrierefreiheit. Dabei gehe es beispielsweise darum, die Website auch ohne Maus bedienen zu können. Eine sinnvolle Tab-Reihenfolge mache es möglich, zielgerichtet auf der Seite zu navigieren. Browser und Bedienungshilfen werden durch strukturelle Attribute in die Lage versetzt, Nutzer:innen Symbole wie den Warenkorb vorlesen zu können. “Shopsysteme wie Magento berücksichtigen diese Vorgaben bisher nur unzureichend”, weiß Florian. “Deshalb gehen unsere Programmierer:innen an den Quellcode ran und ergänzen die entsprechenden Anweisungen.”
Mit Tests auf der sicheren Seite
Händler:innen, die die Barrierefreiheit kommunizieren wollen, geben eine entsprechende Erklärung auf ihrer Website ab. Um herauszufinden, inwieweit die Barrierefreiheit im Shop umgesetzt sei, könnten Shop-Betreiber:innen eigenständig einen Prüftest machen. “Die BITV bietet dafür eine konkrete Anleitung.”
Um das BITV-Siegel auf die Seite setzen und damit werben zu können, brauche es noch den offiziellen Test einer BITV-Prüfstelle. “Händler:innen können dabei unter verschiedenen Prüfstellen wählen”, weiß Florian.
Am besten gleich mitdenken
Auch wenn eine Pflicht zur Barrierefreiheit noch nicht bestehe, sei es sinnvoll, das Thema bei Veränderungen am Shop gleich mitzudenken. “Ein Relaunch beispielsweise ist eine gute Gelegenheit, von Anfang an auf ein barrierefreies Webdesign zu achten”, empfiehlt Florian. Um den Handlungsbedarf festzustellen, eigne sich der sogenannte “Crow-Test„.
“Auch wenn der maschinelle Test den Menschen nicht ersetzt, gibt er eine gute Orientierung, wo Probleme im Shop existieren und wie groß sie sind”, so Florian. Es empfiehlt sich, im Projektteam darauf zu achten, dass sich jemand mit dem Thema Barrierefreiheit auskennt. Das müssten nicht zwingend UX-Expert:innen sein. Hauptsache, der- oder diejenige sei in der Lage, die Verordnung in die Praxis umzusetzen. Dazu brauche es Fachwissen – klar. “Und eine gute Portion Leidenschaft fürs Thema hilft beim Kampf durch die Richtlinien”, schmunzelt Florian.
Er ist sich sicher: “Je früher Händler:innen anfangen, ihren Onlineshop in Richtung Barrierefreiheit zu entwickeln, desto besser sind sie für die zukünftige Entwicklung gerüstet.”
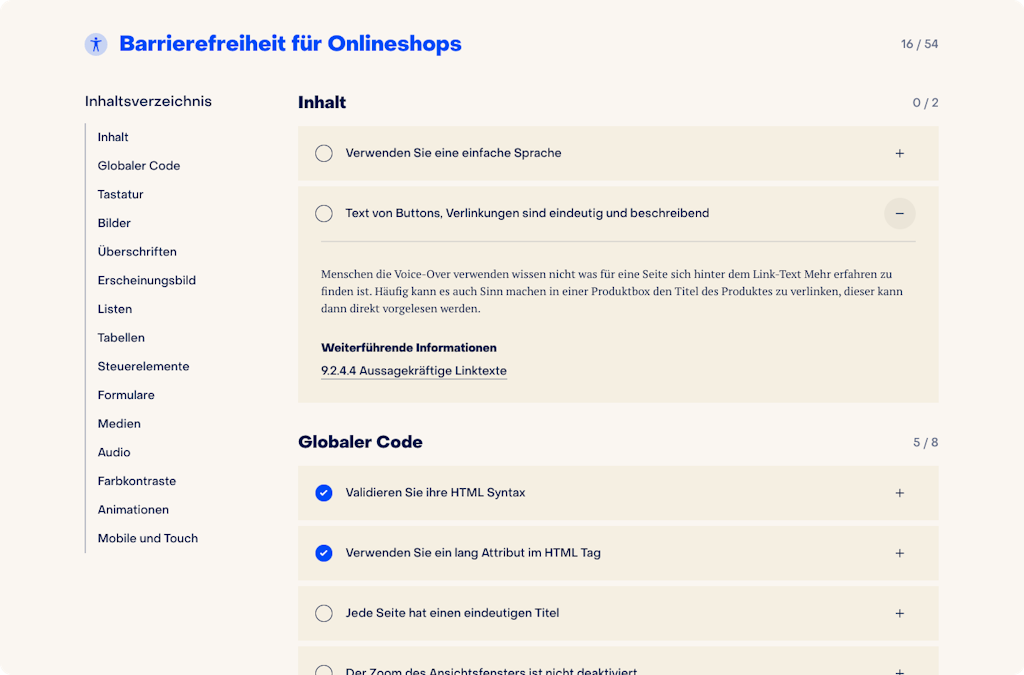
Checkliste: Barrierefreiheit für Onlineshops
Wir von dmf unterstützen Unternehmen dabei, ihren Onlineshop barrierefrei zu gestalten. Dafür hat UX-Experte Florian eine Checkliste erstellt, mit deren Hilfe Onlinehändler:innen die Barrierefreiheit Schritt für Schritt in ihrem Shop umsetzen können.