Wie navigiere ich meine Kunden schneller zum Ziel?
Das UI/UX-Design Ihres Onlineshops spiegelt nicht nur den Markenkern Ihres Unternehmens visuell wider, sondern ist auch essentiell für eine hohe Conversion Rate. Idealerweise führt eine intuitive und effiziente Usability Ihre Kunden gezielt durch die Customer Journey bis zum Kaufabschluss. Durch strukturelle und visuelle Optimierungen im Designkonzept lassen sich die User Experience Ihres Onlineshops verbessern und letztendlich Ihr Umsatz steigern.
Um diese Ziele zu erreichen, sollten Sie folgende Fragen für sich beantworten:
- Welche Zielgruppe will ich mit meinem Onlineshop ansprechen?
- Welche Bedürfnisse hat meine Zielgruppe (z.B. Spaß vs. Sicherheit) und wie kann ich diese im Onlineshop abbilden?
- Welches Ziel möchte ich mit den Optimierungsmaßnahmen im UI/UX-Design erreichen (z.B. mehr Produkte verkaufen, E-Mail-Adressen generieren, Vertragsabschlüsse steigern)?
- Durch welche Maßnahmen kann ich dafür sorgen, dass meine Kunden schneller ans Ziel kommen?

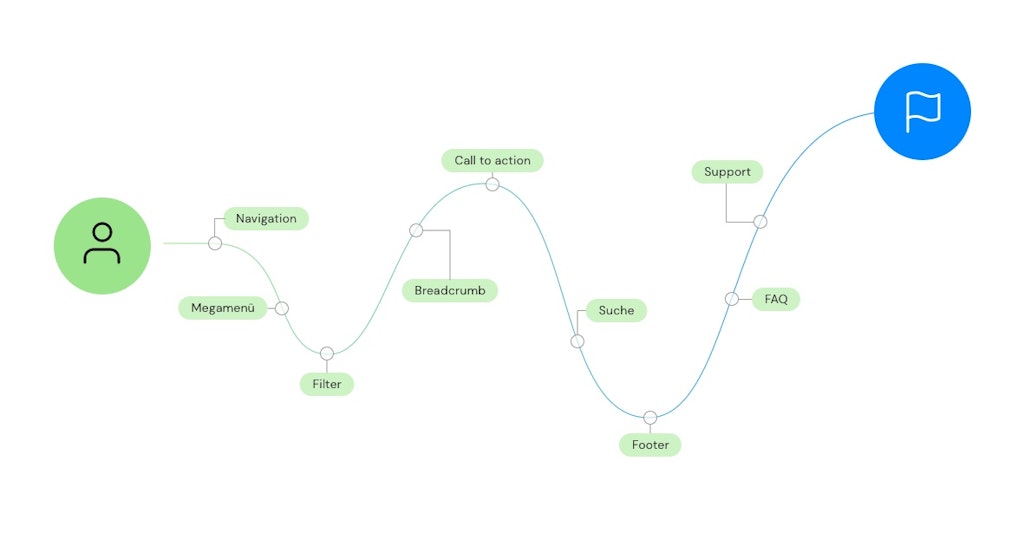
Auf dem Weg des Kaufprozesses durchlaufen Ihre Kunden verschiedene Touchpoints. Jede dieser Stationen lässt sich speziell für Ihre Zielgruppe optimieren, sodass diese effizient durch den Onlineshop navigiert wird und ein positives Einkaufserlebnis hat:
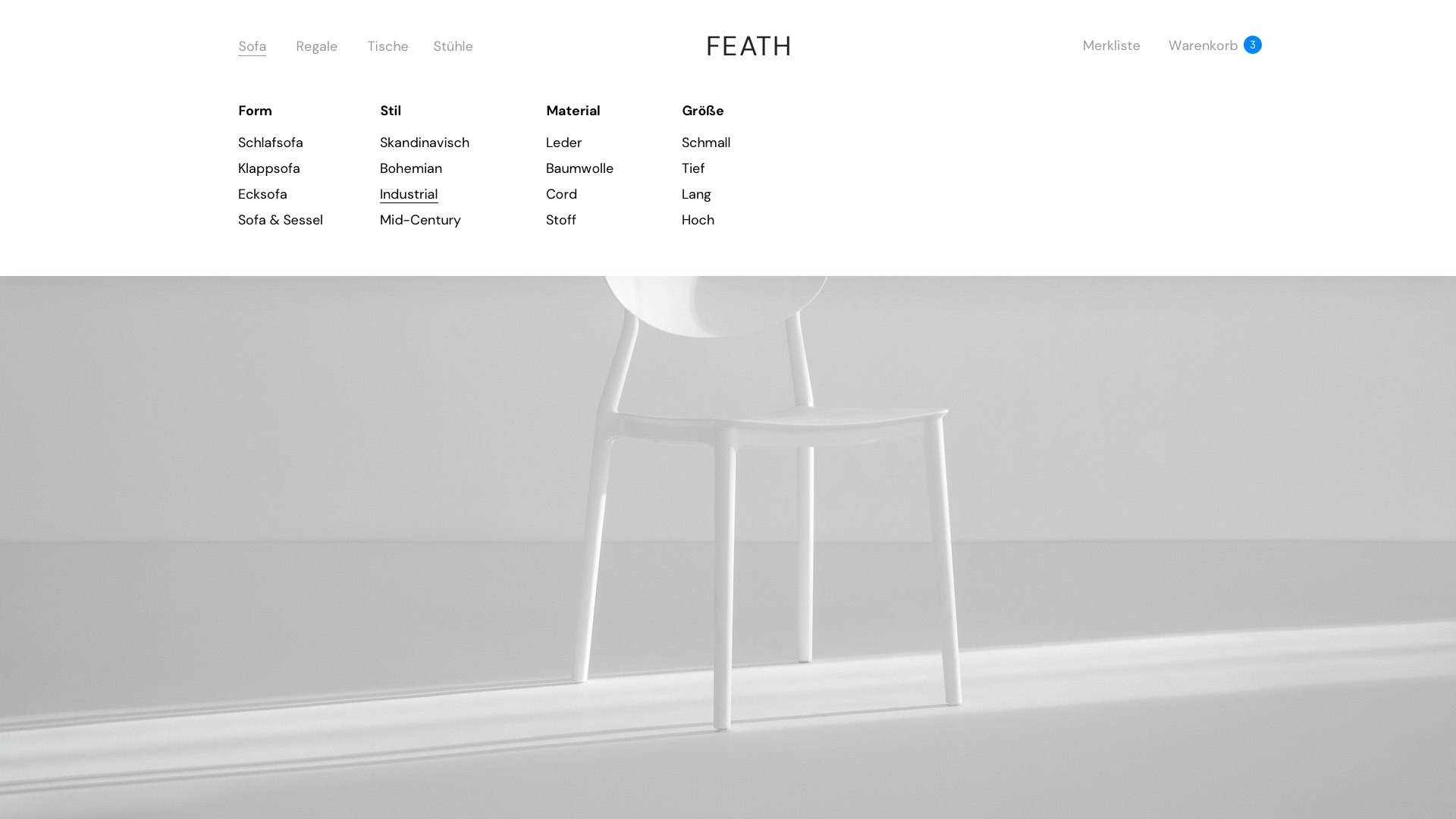
Header & Navigation
Der Header ist eines der sichtbarsten Elemente im Onlineshop. Eine intuitive, benutzerfreundliche Navigation trägt dazu bei, dass Ihre Kunden sich gut zurechtfinden und genau die Produkte finden, die sie suchen.

Auf folgende Aspekte sollten Sie bei der Navigation achten:
- Sind alle relevanten Navigationspunkte zu sehen?
- Welche Kategorien / Seiten sind meiner Zielgruppe wichtig?
- Eine saubere Gliederung kann dem Auge helfen, schnell die relevanten Kategorien bzw. Produkte wahrzunehmen.
- Nicht immer ist weniger mehr. Manche Zielgruppen (z.B. B2B) benötigen mehr Infos, ein Mode-Label hingegen eher weniger.
Verlassen Sie sich bei Ihren Entscheidungen nicht auf Ihr Gefühl, sondern unterlegen Sie sie mit Zielgruppen-Analysen, Studien und Zahlen. Eine Usability-Studie, die große Onlineshops beleuchtet, zeigt beispielsweise, dass Überschriften innerhalb von Navigationen, die eine ganze Kategorie beinhalten, auch klickbar sein müssen. Suchen Sie nach relevanten Studien und Statistiken in Ihrer Branche und analysieren Sie das Verhalten Ihrer Zielgruppe genau.
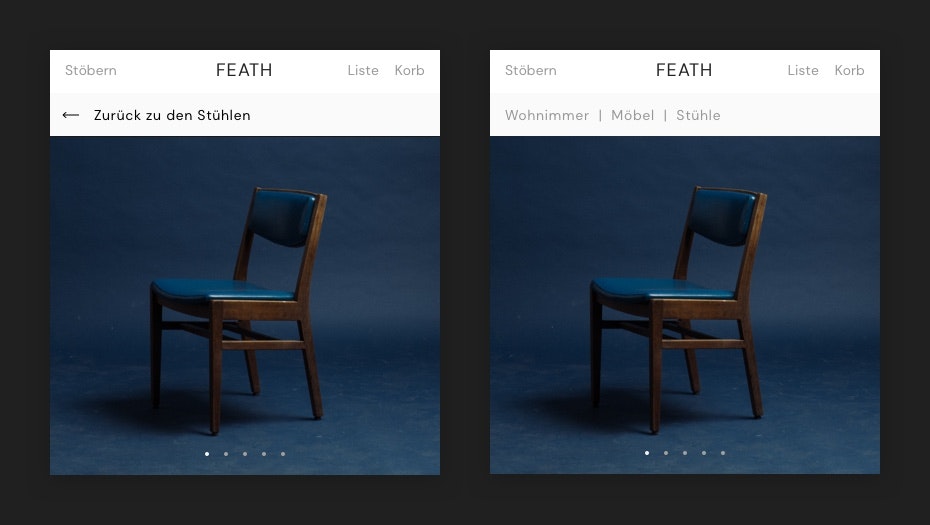
Breadcrumb
Breadcrumb ist eine Form der sekundären Navigation, die den Nutzern insbesondere bei komplexen Seitenstrukturen dabei hilft, sich im Onlineshop zurechtzufinden. Die Breadcrumb-Navigation ermöglicht es den Anwendern, schnell zu übergeordneten Seiten oder anderen Unterseiten zu gelangen.

Durch ein zurückhaltendes Design fällt der Breadcrumb nicht so stark auf. Je wichtiger er jedoch für die Orientierung im Onlineshop ist, desto deutlicher sollte er hervorgehoben werden. Dies ist z.B. bei Onlineshops mit großem Sortiment und vielen Unterkategorien der Fall.
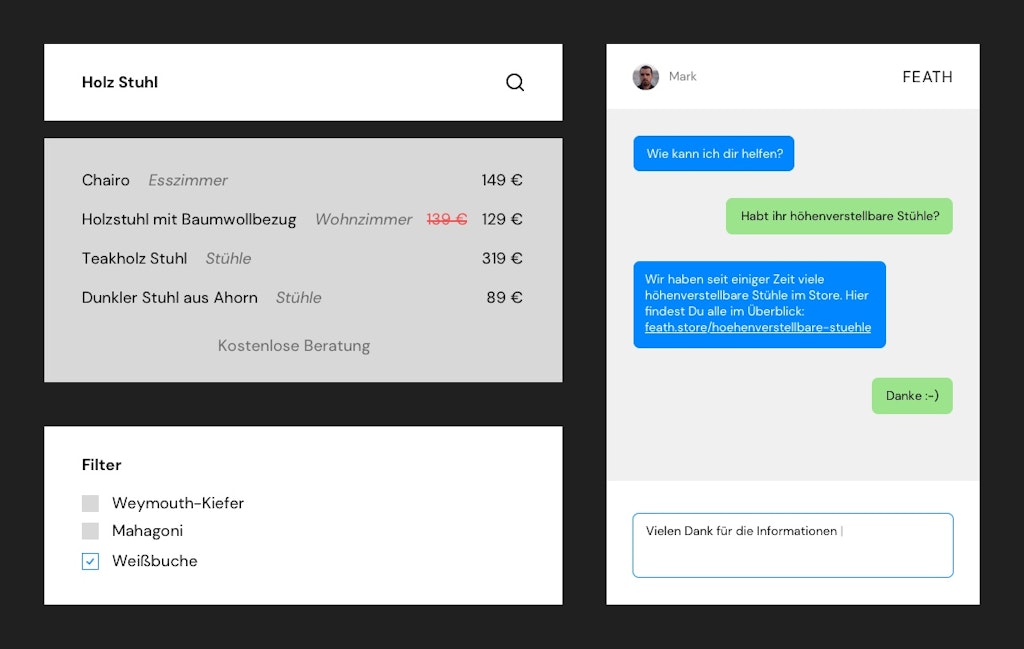
Such- und Hilfe-Funktion
Wenn die Kundin bzw. der Kunde in einem stationären Geschäft fragend schaut, können Verkäufer auf sie oder ihn zugehen und bei der Produktsuche helfen. Im Onlineshop ist diese Unterstützung beispielsweise durch die Integration eines Chatbots möglich. Dabei sollte die Hilfe, genau wie im stationären Geschäft, zum genau richtigen Zeitpunkt angeboten werden. Ein Chatbot sollte z.B. nicht bereits direkt beim Seitenaufruf erscheinen, bevor die Kunden überhaupt die Chance hatten, sich selbst ein Bild vom Angebot zu machen.

Eine weitere sinnvolle Unterstützung für die Kunden ist eine clevere und smarte Suchfunktion. Diese eignet sich vor allem für sehr umfangreiche Produktsortimente und wird hier auch von den Anwendern erwartet – beispielsweise bei Amazon. Für kleinere Shops mit weniger Produkten kann es hingegen sinnvoller sein, zuerst die Navigation zu optimieren, und dann in eine optimale Suchfunktion zu investieren. Auch die Optimierung von Filtern auf der Kategorieseite gibt den Nutzern mehr Möglichkeiten ans Ziel zu gelangen, ohne lange nach Produkten mit spezifischen Eigenschaften zu suchen.
Die Suchfunktion kann noch ausgebaut werden, indem z. B. neben dem Produkt auch die Kategorie und der Preis direkt angezeigt werden oder über den Button “Kostenlose Beratung” zum Kontaktformular weitergeleitet wird.
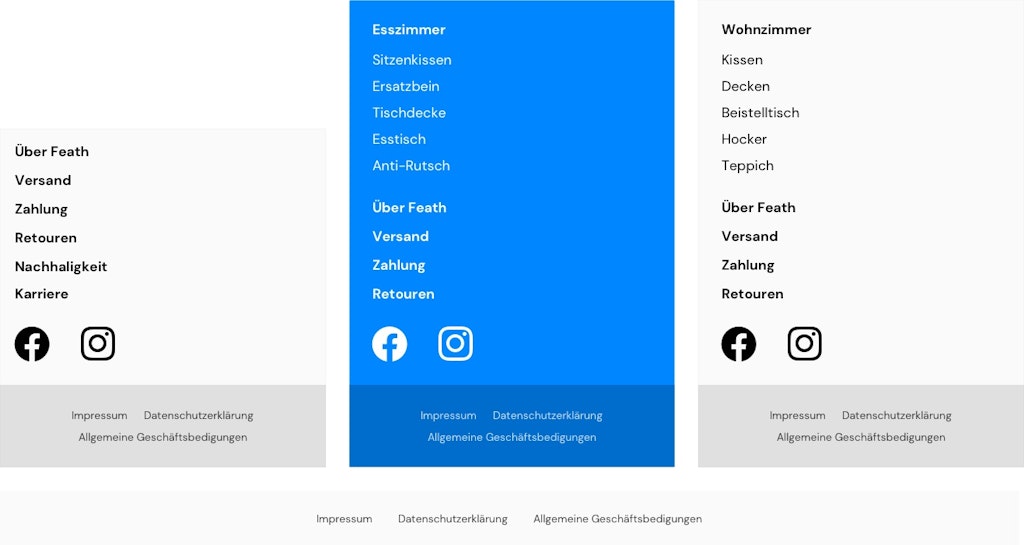
Footer
Kontextuelle Footer tragen dazu bei, dass Kunden die Information erhalten, die sie in der vorangegangen Customer Journey noch nicht gefunden haben. Der Footer kann dynamisch für jede Unterseite dem Kaufwunsch entsprechend umgestaltet werden, beispielsweise passend zur Produktkategorie oder Zielgruppe. So kann der Onlineshop eines Möbelhauses z.B. die passenden Produkte für die einzelnen Wohnbereiche (“Esszimmer”, “Schlafzimmer” usw.) verlinken.

Allerdings kann ein zu umfangreicher Fußbereich auch ablenken und die Nutzer von ihrer Kaufabsicht ablenken. Daher hat sich ein ein schmaler Footer gerade beim sensiblen Checkout durchgesetzt.
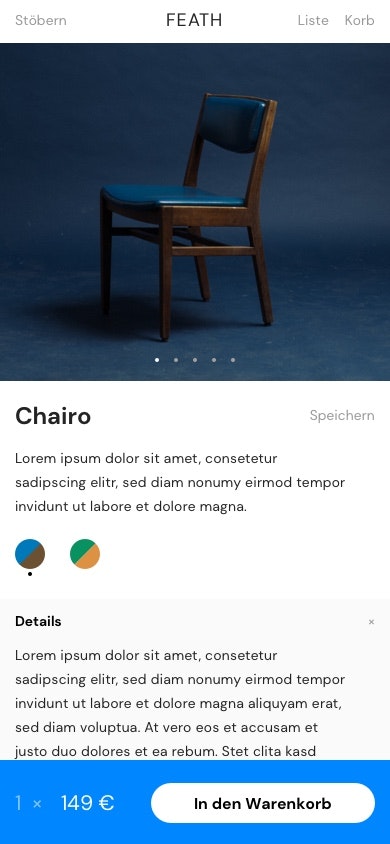
Struktur, Sichtbarkeit und klare Kommunikation
Leiten Sie Ihren Kunden durch eine klare Designsprache strukturiert durch den Kaufprozess. Durch die Priorisierung und Hervorhebung der visuellen Touchpoints kommen Ihre Kunden schneller ans Ziel. Auch kann Whitespace, d.h. Platz zwischen den Elementen, dafür sorgen, dass Elemente schneller wahrgenommen werden:

Um eine hohe Benutzerfreundlichkeit und eine klare Designsprache zu erreichen, stellen Sie sich bei der Optimierung Ihres Onlineshops folgende Fragen:
- Sind die verwendeten Elemente genau auf die Bedürfnisse der Zielgruppe ausgerichtet?
- Was benötigen die Kunden wirklich, um ans Ziel zu kommen?
- Gibt es im Onlineshop überflüssige Elemente, auf die Sie verzichten können?
- Helfen die Texte auf der Seite bei der Customer Journey oder hindern diese nur beim Kaufprozess?
Methoden, um diese Aspekte zu analysieren, sind u.a.:
- Heuristische Evaluierung durch Experten
- Einbindung von Hotjar (Heatmaps und User Records)
- Remote Usability Testing, Eye-Tracking …
Fazit
Sie können an vielen Stellschrauben drehen, um die Navigation Ihres Onlineshops für Ihre Kunden zu vereinfachen. Das kann nicht nur die Abbruchrate reduzieren und damit die Conversion Rate steigern, sondern wirkt sich auch positiv auf die Gesamtwahrnehmung Ihrer Marke aus.
Wichtig ist es hierbei, die Zielgruppe genau zu kennen. Eine heuristische Evaluierung durch einen zertifizierten UX-Designer kann ein kostengünstiger Start sein, um herauszufinden, was aus Usability-Sicht verbessert werden muss. Basierend auf diesem Report können Sie das Design Ihres Onlineshops Schritt für Schritt optimieren. Dabei sollte jede Design-Anpassung evaluiert werden: Überprüfen Sie regelmäßig den Effekt der Optimierungen, passen Sie diese weiter an und sorgen Sie so für eine immer bessere Benutzerfreundlichkeit Ihres Onlineshops.