Agilität und Kosteneffizienz steigern mit Headless
Ein Product Owner im E-Commerce steht heute vor komplexen Herausforderungen. Denn wie kaum eine andere Branche unterliegt der Online-Handel einem rasant voranschreitenden Wandel. Die Kundenanforderungen und der Innovationsdruck aufgrund neuer Marktbegleiter steigen stetig an. Führungskräfte müssen in ihren Entscheidungen die kontinuierliche Verbesserung der E-Commerce-Plattform im Blick haben und gleichzeitig die Budgets ökonomisch einsetzen.
Der Schlüssel zum Erfolg lautet hier: Agilität. Wenn Unternehmen es schaffen, flexibel, proaktiv und effizient auf Marktveränderungen zu reagieren, können sie ihren E-Commerce-Gewinn langfristig steigern. Moderne Headless-Systeme bieten eine neuartige Lösung, um dieses Ziel zu erreichen. Wir erklären, wie Online-Händler die Technologie gewinnbringend für ihr Business nutzen können.
Kunden erwarten kontinuierliche Innovation
Apps auf Smartphones und Tablets haben die Erwartungen der Verbraucher in Bezug auf die Qualität ihrer Online-Erfahrungen verschoben. Mit wenigen Klicks lassen sich auf mobilen Endgeräten intuitiv und perfekt auf die Bedürfnisse zugeschnittene Anwendungen integrieren. Kunden erwarten heute eine moderne Benutzeroberfläche sowie mehrere Updates pro Monat. Sie tolerieren keine anhaltenden Fehlfunktionen oder Ausfallzeiten mehr. Namhafte E-Commerce-Plattformen wie Amazon setzen neue Maßstäbe: Dank agiler Tech-Stacks werden hier alle 11,7 Sekunden Updates bereitgestellt.
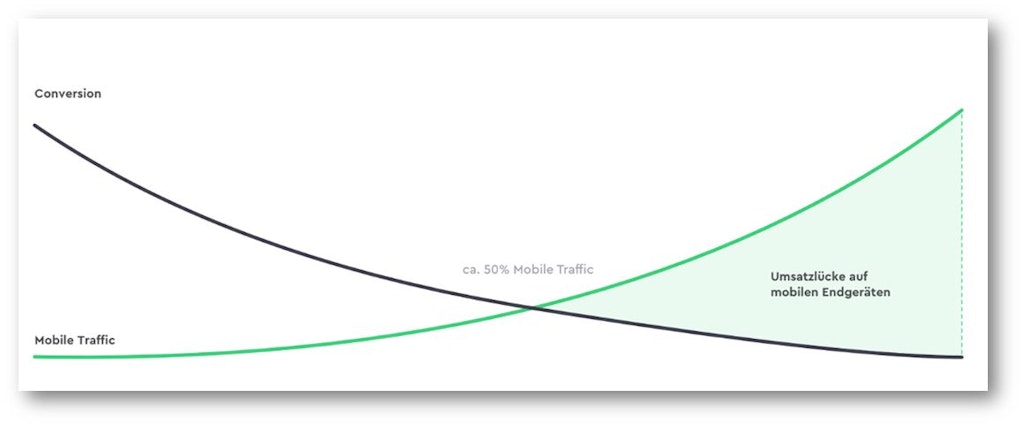
Die folgende Grafik zeigt: Die Bedeutung des mobilen Traffics auf Websites und E-Commerce-Plattformen nimmt stetig zu. Die Zielgruppe der mobilen Nutzer bietet daher ein riesiges Potential. Wenn Online-Händler mit dieser Entwicklung und den neuen Kundenanforderungen nicht Schritt halten, kann ihnen ein erheblicher Teil des Umsatzes entgehen.

Headless Commerce: agil, flexibel, innovativ.
Shopbetreiber stehen nun unter Zugzwang, ihren Kunden innovative und einzigartige Einkaufserlebnisse zu bieten, die auf allen Endgeräten begeistern. Dies erfordert kontinuierliche UX-Experimente – eine nahezu unmögliche Aufgabe mit einem herkömmlichen, monolithischen Shopsystem.
Die Integration neuer Funktionen und Anwendungen benötigt in Legacy-Systemen häufig einen hohen Entwicklungsaufwand und führt nicht selten zu Kompatibilitätsproblemen. Damit einher gehen ein hoher Zeit- und Programmieraufwand sowie entsprechend hohe Kosten.
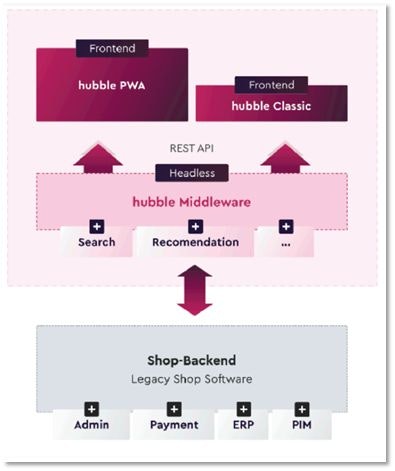
Das sogenannte Headless Commerce hingegen ermöglicht es Unternehmen, neue Designs, Features und Applikationen schnell und ohne großen Aufwand zu integrieren. Der Kern des Headless-Ansatzes besteht darin, dass das Front- und Backend völlig unabhängig voneinander agieren. Das Backend (im Sinne der Geschäftslogik; nicht gemeint ist hier die Administrationsoberfläche) bildet dabei den schlanken Kern, an den sich ein individuelles Frontend sowie beliebige Drittsysteme und Funktionen über standardisierte Schnittstellen (APIs) anbinden lassen.

Das System lässt sich auf diese Weise ganz individuell erweitern. Zudem lassen sich die involvierten Systeme beim Headless-Ansatz viel einfacher updaten bzw. austauschen. Dabei muss nicht mehr die gesamte IT-Infrastruktur verändert werden, da alle Elemente völlig autark und unabhängig voneinander operieren. Ein höheres Maß an Stabilität und Sicherheit ist dabei ein gewinnbringender Nebeneffekt.
Unternehmen können dank der Headless-Technologie schnell und unkompliziert neue Funktionen testen und ihre E-Commerce-Plattform immer auf dem neuesten technologischen Stand halten.
Mehr Agilität reduziert langfristig die Kosten
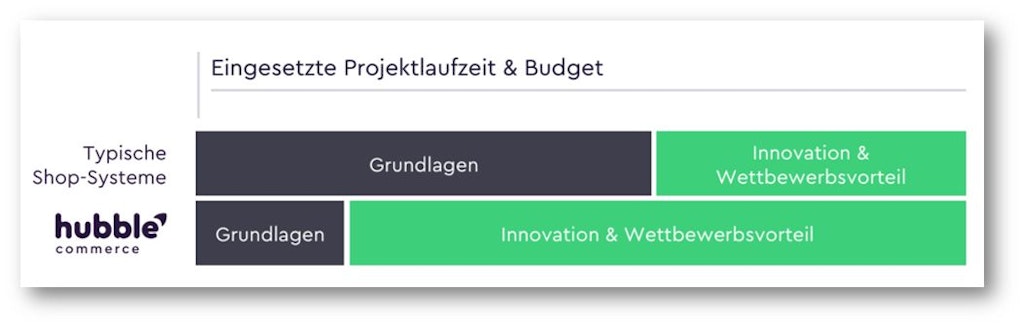
Diese Steigerung der Agilität bringt nicht nur Vorteile in Punkto Kundenzufriedenheit und Conversion Rate. Der Headless-Ansatz kann auch die Gesamtkosten der Implementierung eines E-Commerce-Projekts auf lange Sicht deutlich reduzieren, denn:
- Der dezentrale Ansatz reduziert die Entwicklungszeit und ermöglicht eine deutlich kürzere Time-to-Market bei der Integration neuer Funktionen.
- Es werden keine systemspezifischen Entwicklerkenntnisse mehr benötigt. Da die Technologie unabhängig vom jeweiligen Backend ist, lassen sich hinter das Frontend beliebige Backend-Systeme anbinden.
- Inhalte lassen sich über Headless Commerce- und Content Management Systeme stringent über alle Kanäle hinweg ausspielen: Onlineshop, Social Media, IoT, Marktplätze usw. Neue Touchpoints können zudem schnell und einfach angebunden werden. Das bedeutet deutlich mehr Effizienz im Tagesgeschäft.
- Der entkoppelte Headless-Ansatz bietet die Möglichkeit, häufig zu experimentieren und das Online-Erlebnis basierend auf den Kundenpräferenzen kontinuierlich zu verbessern. Dadurch steigen auch die Umsätze. Gleichzeitig werden das Aufwandsrisiko sowie die Kosten bei Fehlentscheidungen sehr niedrig gehalten.

Fazit & Ausblick
Headless Commerce ermöglicht es Unternehmen, deutlich schneller und flexibler auf sich verändernde Markt- und Kundenanforderungen zu reagieren. Durch kontinuierliche Updates und Optimierungen können Online-Händler die Kundenzufriedenheit und somit die Gewinne langfristig steigern. Gleichzeitig werden die Implementierungskosten neuer Anwendungen und Funktionen reduziert.
In der E-Commerce-Welt wird es immer deutlicher: Headless – und in diesem Zusammenhang die Progressive Web App (PWA) – ist die Technologie der Zukunft. Unternehmen sollten hier nicht den Anschluss verpassen und den Wechsel auf ein Headless System in naher Zukunft planen. Denn: Wer jetzt in die neue Technologie investiert, kann auf lange Sicht deutlich agiler und kosteneffizienter handeln.
Ein Game Changer – PWA für E-Commerce
Headless Commerce: Das sind die Vorteile für Shopbetreiber