Verwendete Technologien
- hubble commerce
- Elasticsearch
- Magento 1
- Laravel
- Webpack
- Vue.js
Daten & Fakten
- Hochperformantes Frontend
- Schnelle Suche
- Smarte Suche
- Mehrsprachigkeit
Schnittstellen
- hubble Data API
- Warenwirtschaft
barstuff.de: Die Zukunft ist mobil.
Durch die wachsenden Anforderungen im Online-Handel und die stark steigende Nutzung von mobilen Endgeräten wurde der B2B-Barzulieferer barstuff.de vor neue Herausforderungen gestellt: Heutzutage wollen Barbesitzer schnell per Smartphone die Bestände auffüllen, ohne dabei durch lange Ladezeiten oder eine unübersichtliche Darstellung aufgehalten zu werden.
Das Ziel lautete daher, barstuff.de “fit für mobil” zu machen. Das aktuelle Magento 1 System inklusive sog. FullPage Caching (Varnish) sollte auf den Prüfstand gestellt und eine Alternative mit einer deutlich besseren Gesamtperformance entwickelt werden.
hubble commerce – der Game Changer
Getreu dem “Mobile first”-Ansatz lag bei diesem Projekt der absolute Fokus auf einem responsiven Webdesign, das auf die mobile User Experience ausgerichtet ist. Gleichzeitig sollte das neue System schnell und reibungslos in die bestehende IT-Infrastruktur von barstuff.de integriert werden.
Unsere Lösung: Mit hubble commerce haben wir ein System entwickelt, das perfekt auf die Zielsetzung unseres Kunden zugeschnitten und gleichzeitig mit vergleichsweise niedrigen Hürden für Betrieb und Weiterentwicklung sowie geringem Kostenaufwand verbunden ist.

Neue Frontend-Technologie mit zahlreichen Vorteilen
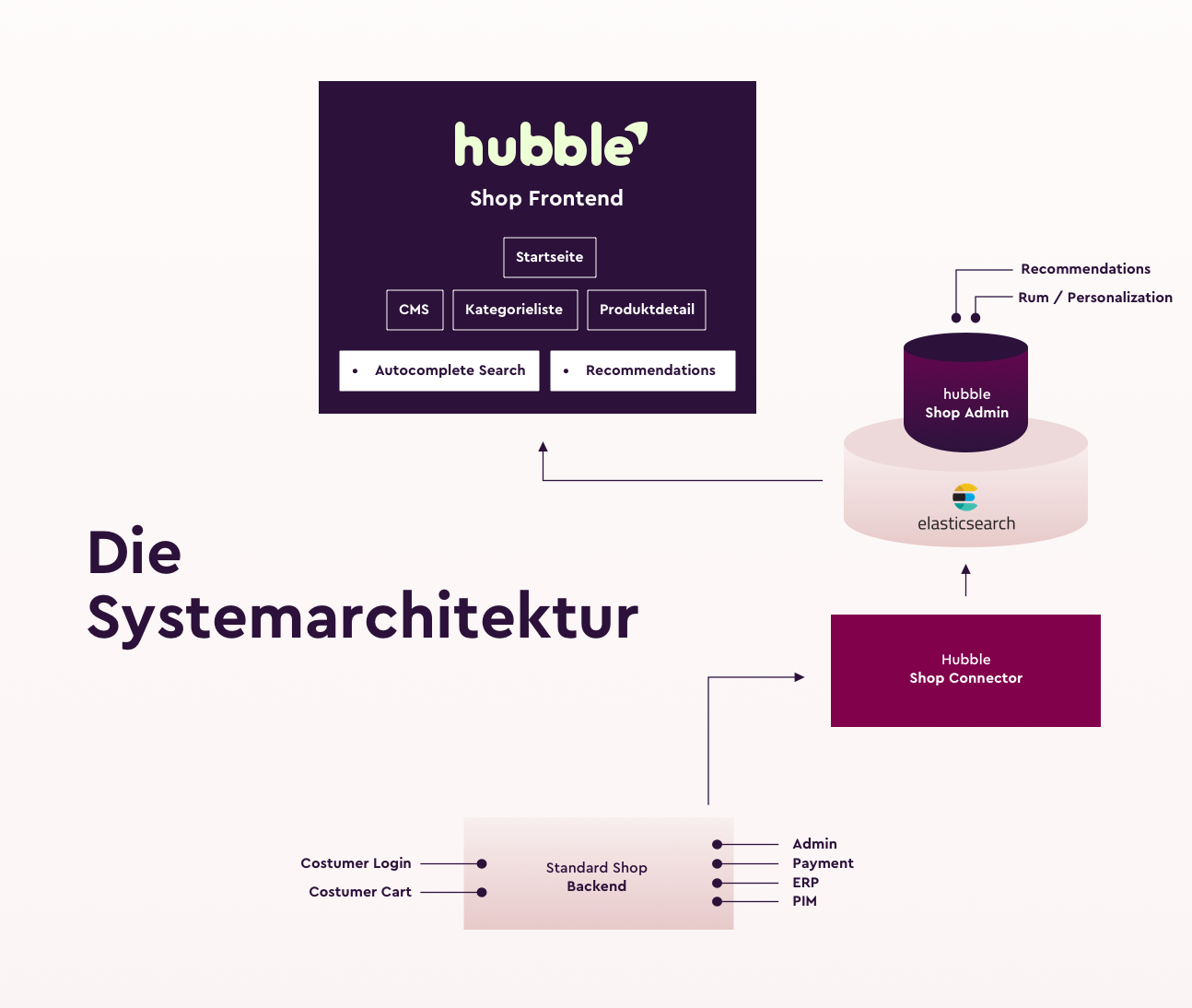
Kern der Lösung ist die Einführung eines sogegnannten Frontend-Layer. Auf diese Weise haben wir das bestehende Magento 1 System “headlessHeadless bedeutet, dass das User Interface (Frontend) und di...” gemacht. Geeignet für viele Legacy E-Commerce-Systeme, verfolgt hubble einen ganzheitlich technologischen Ansatz, der zahlreiche Vorteile bietet:
- Wertvolle Investitionen der vergangenen Jahre sowie etablierte Geschäftsprozesse bleiben erhalten. Zudem kann die gewünschte Fokussierung auf die Modernisierung und Weiterentwicklung des Frontend erreicht werden.
- Deutlich kurze Projektlaufzeiten, geringere Kosten und eine hohe Flexibilität steigern die Performance mit Ausrichtung auf die Kundenzufriedenheit.
- Mit Hilfe der hubble API werden die Daten des bestehenden Onlineshops importiert und für das jeweilige Frontend optimal aufbereitet.
- Als Speichertechnik kommt ausschließlich Elasticsearch zum Einsatz, sodass die Daten für Suche, Filter und Listings zuverlässig in wenigen Millisekunden ausgeliefert werden und auf FullPage Caching verzichtet werden kann.
- Die native Performance der Frontend Applikation ist damit auch bei individuellen Inhalten sowie weiteren Funktionen und Features gleichbleibend hoch. Zudem werden deutlich weniger Systemressourcen benötigt, sodass sich dieser Effekt optimal skalieren lässt.

Schnelle Ladezeit = Hohe Conversion

Für barstuff.de lag der Fokus auf dem Thema Ladezeiten, da diese das Nutzergefühl unmittelbar beeinflussen: Eine heute allgemein akzeptierte Seiten-Ladezeit liegt, laut Google, bei knappen 2-3 Sekunden. Steigen die Ladezeiten über 3 Sekunden, verlassen bereits über 40% der Besucher die Seite und kehren mit hoher Wahrscheinlichkeit auch nicht wieder zurück.
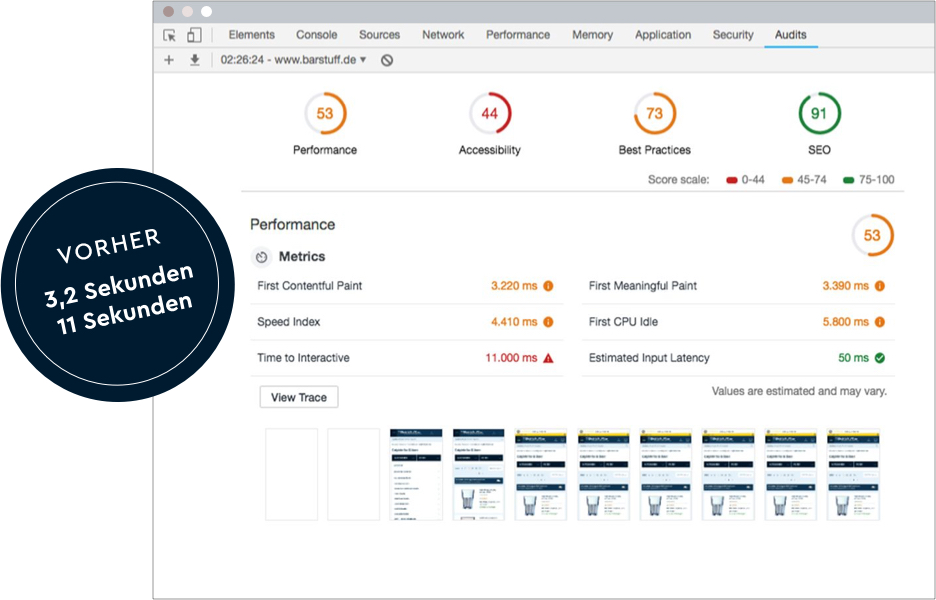
Um die Gesamtperformance von barstuff.de zu messen und zu optimieren, haben wir daher ein Google Lighthouse Audit mit Schwerpunkt auf die Seitenladezeit durchgeführt. Das Ergebnis spricht für sich:
Vorher: Ladezeit mit Caching
Das Google Lighthouse Audit hat gezeigt, dass die Ladezeit von barstuff.de bis zu den ersten sichtbaren Inhalten bei 3,2 Sekunden lag. Voll bedienbar war die Seite schließlich nach 11 Sekunden.
Diese Werte sehen auf den ersten Blick nicht schlecht aus, allerdings muss man dabei eine Sache beachten: Die Ladezeit bezieht sich auf eine gecachte Seite. Sobald man auf dieser Seite bspw. einen Produktfilter oder eine Personalisierung der Inhalte anwendet, kann das Caching nicht mehr greifen. Was wir dann sehen, ist die sogenannte Native Performance einer Seite.
Diese zeigt sich spätestens dann, wenn der Nutzer ein stark individualisiertes Abbild einer Website abrufen will. Genau dies ist der Ansatz, an den hubble anknüpft, um dem Nutzer dauerhaft eine gute Performance bieten zu können. Das Ziel: konsequente Ladezeiten von <1,5 Sekunden.

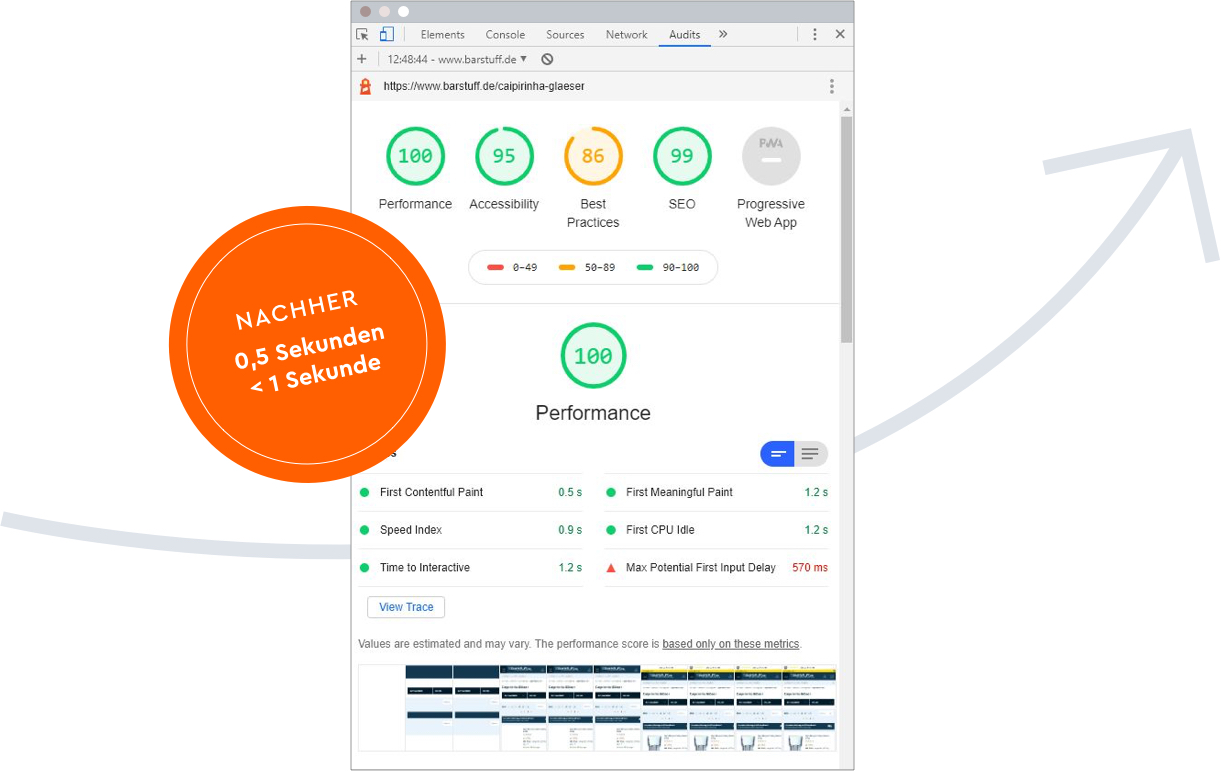
Nachher: Ladezeit mit hubble, ohne Caching
Der oben durchgeführte Lighthouse Audit wurde wiederholt, dieses Mal mit der Nutzung von hubble und dem Verzicht auf jegliches Caching.
Das Ergebnis: Die ersten Inhalte sind bereits nach 0,5 Sekunden sichtbar und die Seite ist nach nur 1,2 Sekunden vollständig nutzbar. Die Ladezeiten liegen also konsequent bei <1 Sekunde, wenn man Inhalte wie Tracking-Pixel oder TS-Badges außen vor lässt.

Ladezeiten auf mobilen Endgeräten
Gerade in Zeiten von mobile First ist der von hubble gewählte Ansatz extrem wichtig. Die Websites, die Caching nutzen, mögen auf einem PC mit einer vernünftigen DSL-Leitung gut performen.
Die Seiten, die nicht gecacht werden können, haben dann noch immer akzeptable Ladezeiten, da der User ja bereits erste Inhalte sieht, auch wenn die Seite noch nicht voll bedienbar ist.
Anders ist dies aber auf den mobilen Endgeräten. Sobald man eine Seite aufruft, die nicht gecacht ist, kann sich die Ladezeit mit einer mobilen Internetverbindung extrem in die Länge ziehen und von der eigentlichen Ladezeit enorm abweichen. Die Lösung mit hubble bietet daher insbesondere für mobile User einen großen Nutzen.
Blick in die Zukunft: Mobile Optimierung mittels Progressive Web App
Das, was mit Hilfe von hubble bei barstuff.de geschaffen wurde, ist ein Responsive-Webdesign-Frontend. Damit ist der Grundstein für eine vollständige Progressive Web App (PWA) gelegt.
Diese ist der nächste logische Schritt für barstuff.de, denn: Neben der weiteren Optimierung der oben genannten Aspekte bietet eine PWA einige weitere sehr wertvolle Vorteile:
- Durch den App-Charakter und die Möglichkeit der Push-Nachrichten wird die mobile User Experience nochmals gesteigert.
- Mit einer PWA sind Faktoren wie Ladezeiten oder Bedienbarkeit auf mobilen Endgeräten bereits optimiert, weshalb dafür nur noch wenig Aufwand anfällt. Dadurch werden Zeit und Ressourcen frei, um sich noch stärker auf die Kundenbedürfnisse zu fokussieren.
- Im Zuge der PWA kann auch ein Design-Refresh eine sinnvolle und lohnende Maßnahme sein. Dieses kann, mit einem vergleichsweise geringen Zeit- und Kostenaufwand, eine große Wirkung auf die Wahrnehmung der Seite haben.
Über Barstuff.de
Barstuff.de ist Deutschlands Marktführer für Online Bar-Produkte aus Berlin.
Mit Fokus auf den B2B-Bereich bietet das Unternehmen ein umfassendes Sortiment rund um das Thema Cocktailbar. Dieses wird vorrangig über den hauseigenen Online-Shop vertrieben.
Auch als Privatkunde hat man die Möglichkeit, bei barstuff.de zu kaufen. Für alle Berliner und Berlin-Touristen bietet sich darüber hinaus eine exklusive Möglichkeit – der Lagerverkauf in Berlin-Charlottenburg, bei dem vor allem die persönliche und fachmännische Beratung im Vordergrund steht.